مدت زمان طولانی بوده که فناوری Split Screen در صنعت فیلم سازی به کار گرفته می شود. فناوری که حتی در وب سایت ها مشاهده می کنیم و از جمله باید به صفحه اصلی Split Screen اشاره کرد.
نمونه های اولیه آن به دوران فیلم های silent اوایل قرن بیستم باز می گردد و امروزه نیز شامل هر فیلم تلویزیونی و سینمایی می شود و محبوبیت بسیاری دارد.
در طرح split-screen هنگامی که عناصر تصویری یک وب سایت به چند موضوعی تقسیم می شوند به کار گرفته می شود و به شکل عمودی آنها از یکدیگر جدا می کنند.
مطلب پیشنهادی: بررسی ایسر Swift 3
همچنین یک صحنه از فیلم Scott Pilgrim vs the World چنین فناوری به کار گرفته شد و شاهد آن بودیم. فناوری split-screen بسیار کارآمد بوده و موجب جذابیت فیلمی می شود.
با این حال تکنینک موردبحث مدتیست در طراحی وب سایت نیز آن را به کار می گیرند. split-screen در سال ۲۰۱۶ محبوبیت دوچندانی پیدا کرد و در حال حاضر نیز وب سایت های بیشتری را دربر می گیرد.
دلایل مختلفی برای محبوبیت طراحی وب سایتی با فناوری split-screen وجود دارد:
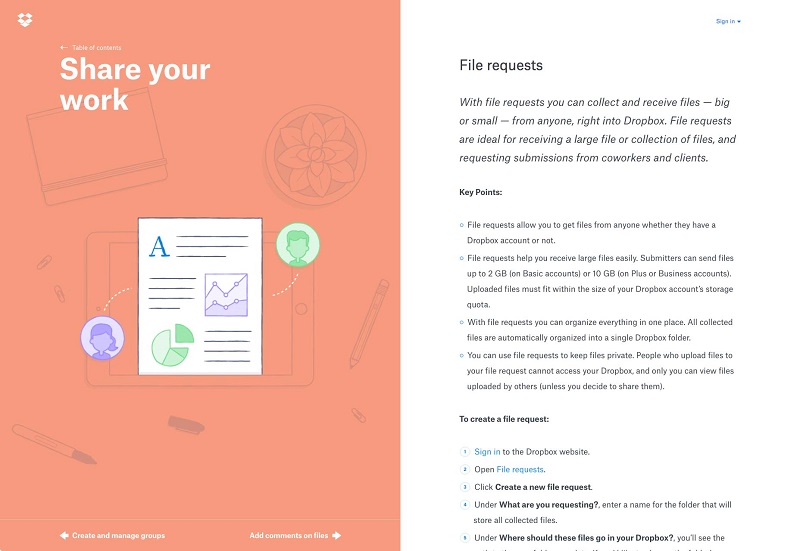
- نخست آن که طراحی زیبایی به نظر می رسد. هنگامی که فناوری به کار گرفته می شود شاهد طراحی زیبا و فوق العاده ای در سایت ها هستیم که موردتوجه کاربر قرار می گیرد.
- همچنین یک گزینه مناسب برای چارچوب پاسخگویی محسوب می شود. فناوری Split Screen را می توان برای صفحه نمایش های مختلفی به کار گرفت، حتی این صفحه نمایش کوچک باشد. هنگامی که این فناوری در تلفن هوشمند مشاهده می شود، ممکن است پنل ها به شکل انباشت شده مشاهده شوند.
- کمک می کند تا راهنمایی برای پیمایش درون وب سایت شود. با استفاده از تکنیک های ساده طراحی، می توانید کاربر را به وب سایت هدایت کرده و آنها را برای مراجعه به وب سایت تشویق کنید.
هنگامی که SPLIT SCREEN بهترین روش است
مطلب پیشنهادی: بررسی لپتاپ Alienware 15 r3 Dell
Split-screen در زمانی بسیار مفید است که تبلیغی را بخواهید نمایش دهید. برای مثال هنگامی که سایتی دو موضوع مختلفی ارائه می دهد، این رویکرد طراحان را قادر می سازد تا به هر دو مورد توجه کرده و موجب برجسته شدن و جلوه دادن موضوعات خواهد شد.
همچنین به کاربر اجازه می دهد تا در کنار مقایسه سرعت انتخاب بیشتری پیدا کنند.
هنگامی که شما SPLIT SCREEN را کنار می زنید
طرح های Split-screen برخی مواقع موجب می شود تا تولید محتوا گسترش خوبی نداشته باشد. بنابراین توصیه نمی شود این فناوری را در سایت هایی با محتوا سنگین به کار گیرید. در این نوع سایت ها با صفحه نمایش ساده باشد زیرا Split-screen موجب پیچیده شدن می شود. از این رو طرح Split-screen بیشتر مناسب وب سایت های مینیمالیستی است.
نحوه تصمیم گیری در صورت تناسب Split Screen با وب سایت
مطلب پیشنهادی: آموزش فعالسازی رادیو در گوشی ویندوزفون لومیا ۹۵۰
اگر برای صفحه اصلی وب سایت خود از فناوری Split Screen بهره می گیرید، توصیه می شود چند سوال را برای خود مطرح سازید:
- آیا مناسب محتوا شما است؟
- آیا فضای کافی جهت طرح بندی وجود دارد؟
- آیا کاربران شما طرح را درک می کنند یا آنها را گیج می سازد؟
- آیا Split Screen موجب جلب توجه کاربر می شود یا خیر.

مهمترین نکته در ذهن درباره Split Screen این است باید این فناوری پیام را به خوبی منتقل سازد و روشن باشد.
تکنیک های طراحی برای فناوری SPLIT SCREEN
۱- رنگ PAIR VIBRANT و تایپوگرافیکی دراماتیک
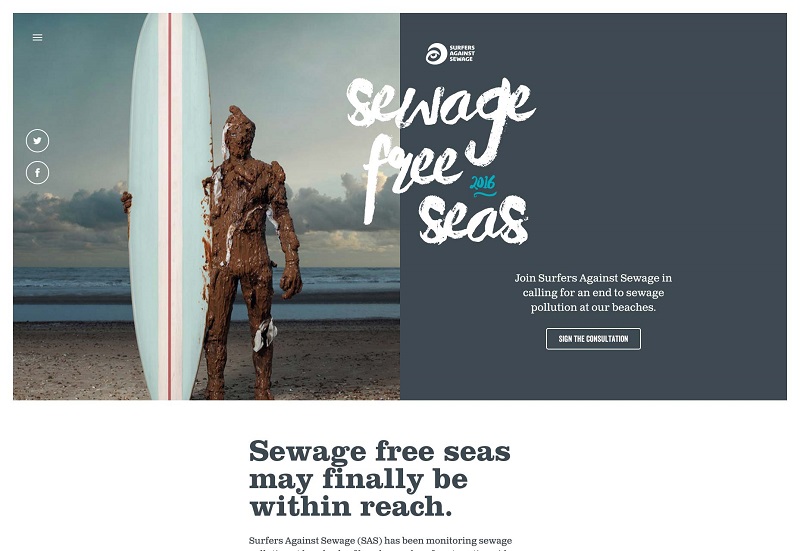
به لطف طراحی با متریال تخت، رنگ های پرجنب و جوش در کنار تایپوگرافیکی دراماتیک، در حال حاضر می توان تکنیکی از طراحی فناوری SPLIT SCREEN را انجام داد. رنگ های متنوع به صورت تصویری تحریک کننده و با تایپوگرافیکی دراماتیک می توان محتوا متن را افزایش داد.
به سادگی این دو را ترکیب کنید و یک طراحی بصری جالبی ایجاد کنید. Baesman در این روش بسیار استادانه عمل کرده و می تواند سایت جذابی به شمار رود. آنها به شکل عینی اهمیتی داشته و به کاربر اجازه می دهد تا انتخاب سریعی داشته باشد.
مطلب پیشنهادی: چگونه در گوشی LG V30 تصویر اسکرینشات بگیریم؟
۲- کشاندن توجه مشتری به کلید CTA
بیش از یک روند گرافیکی ساده، تقسیم صفحه به دو قسمت مجزا، راه اصلی برای هدایت کاربر از طریق سایت شما انجام می گیرد. این یک گزینه عالی بوده بخصوص زمانی که می خواهید یک نقطه کانونی بزرگتر برای تماس ها ایجاد کنید.
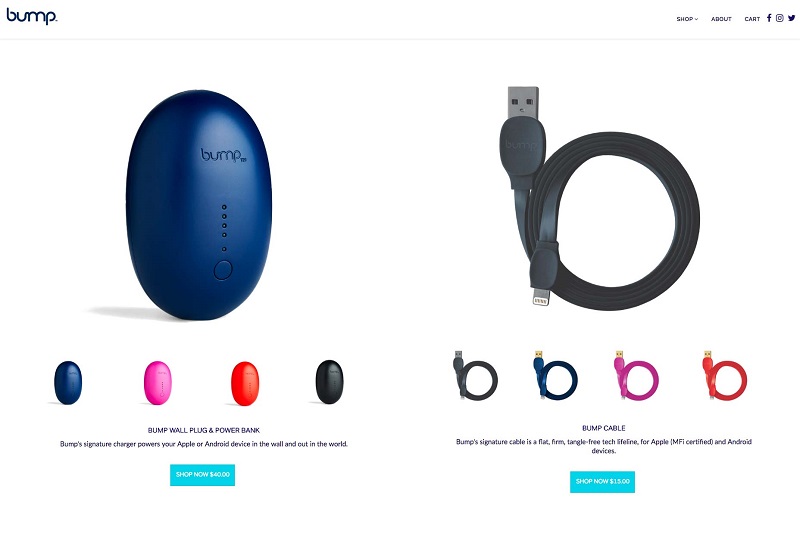
در مثال زیر می توانید مشاهده کنید که یک فضای منفی به شکل عمودی تقسیم شده تا دو تصویر متفاوت در یک تصویر ایجاد شود.
مطلب پیشنهادی: بررسی نوت بوک ZenBook Flip S ایسوس
۳- ایجاد جریان بصری بین صفحه نمایش ها
هنگامی که split screen یک شی واحد را نشان می دهد، بین عنصرهای تصویر ارتباط مهمی صورت می گیرد. یک راه ممکن برای انجام این کار وجود داشته و آن استفاده از تنها یک رنگ است. به سادگی یک رنگ مجزا برای ایجاد جریان بصری بین دو صفحه نمایش کپی کنید.
این کار بخصوص با یک رنگ با کنتراست بسیار انجام می گیرد. با استفاده از رنگ موردنظر، می توان یک ارتباط قوی بین دو قطعه از محتوا داشت.
آخرین باری نیست که شما پوشش رنگی در این زمینه استفاده می کنید.
مطلب پیشنهادی: آموزش بلاک کردن همه ی تماس ها غیراز تماس های مخاطبین در آیفون
۴- استفاده از انیمه برای تشویق کاربران
استفاده از انیمه های زیبا کاربران را به تعامل با وب سایت تشویق می کند. یکی از آنها وب سایت Chekhov is Alive بوده که در آن از انیمه ای بهره گرفته شده است. طراحی شما را با صاحب وب سایت آشنا می کند و اطلاعاتی به دست می دهد.
نتیجه
تقریبا سه ثانیه زمان می برد تا بازدیدکننده درباره وب سایت شما تصمیم گیرند. به این ترتیب اگر می خواهید میزان گزاف گویی را کاهش دهید، طرح های زیبا همیشگی بسیار مناسب است. روش Split-screen همان روش موردنظر بوده که بسیار سرگرم کننده و پاسخگو می باشد. طراحی Split-screen برای صفحه نمایش کارآمد بوده و گزینه مناسبی تلقی می شود.