از آخرین باری که مطلبی در مورد طراحی سایت ارسال کردم ، زمان زیادی میگذرد . ولی قصد دارم بیشتر از این منتظر نمانم و با این مقاله ، به این دوری پایان دهم . در این مقاله ما به نوع ویژه ای از طراحی سایت میپردازیم و آن استفاده از صفحه اصلی تک منظوره می باشد . این مدل از طراحی ، مدت ها است که استفاده می شود و همچنین به دلیل محبوبیت و سادگی آن ، در آینده نیز مورد توجه خواهد بود .
ابتدا اجازه دهید یک مثال کوتاه برای شما ، از صفحه اصلی تک منظوره بزنم :

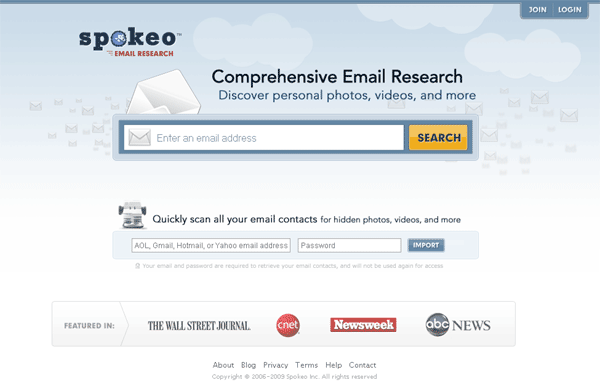
در طراحی بالا ، سایت Spokeo ، تنها یک هدف واحد و اصلی دارد . این هدف ، گرفتن آدرس ایمیل شما می باشد تا آنها بتوانند توضیحاتی تکمیلی در مورد محصولات خود ، برای شما ارسال کنند . ممکن است لینک های دیگری برای وارد شدن اعضا ، دسترسی به وبلاگ و صفحات ” درباره ما ” و تعدادی لوگو برای داشتن اعتبار بیشتر روی این سایت مشاهده شود ولی به صورت کلی ، ما داریم به هدفی پنهان شده پشت یک طراحی ساده نگاه میکنیم .
پنج دلیل که من ، صفحه اصلی تک منظوره را دوست دارم :
۱ – صفحه اصلی تک منظوره ، پیام را خیلی سریع منتقل میکند .
وقتی شما یک سر تیتر و یک هدف واحد را دنبال می کنید ، بازدید کننده های شما به راحتی می توانند تا مقصود شما را از ایجاد آن سایت ، متوجه شوند . آنها می توانند بفهمند که شما سعی دارید چه چیزی را به آنها منتقل کنید . اگر بخواهم بیشتر توضیح دهم میتوانم اینگونه بگویم که اکثر بازاریاب ها و طراحان وبسایت ، مدام نگران این نکته هستند که چند درصد از بازدید کننده ها ، عوامل ترغیب کننده موجود روی سایت را مشاهده میکنند . با داشتن یک طراحی صفحه اصلی تک منظوره ، دیگر نیاز نیست تا نگران پرت شدن حواس بازدید کننده به نکات غیر ضروری باشید .
۲ – باعث سادگی در برقراری ارتباط با کاربران میشود .
سادگی در برقراری ارتباط یعنی زبان ، کلمات و تصاویر استفاده شده روی سایت ، باید به راحتی قابل فهم باشند و گرنه این پروژه به بدترین شکل ممکن ، شکست خواهد خورد . استفاده از طراحی وب سایت به صورت ساده ، همواره خودش را به عنوان یکی از عوامل مهم موفقیت ، مطرح کرده است . استفاده از پیام های ساده ، راحت ترین راه برای تفهیم زمینه فعالیت به کاربر و پخش پیام شما به صورت گسترده ، می باشد . این آرزوی هر بازاریابی است .
۳ – آنچه که مهم است را نمایان میکند ( و آنچه اهمیت ندارد را می پوشاند ) .
وقتی نیروهای خارجی سعی در اجبار ما به انجام کاری دارند ، آنچه که برای ما باقی می ماند ، نیروی درونی ما است . این جمله معروف در مورد این نوع طراحی ها نیز صادق می باشد . وقتی که موارد غیر ضروری به صورت کامل برداشته شوند ، آن مواردی ( گرافیک ها ، فونت ها ، لایه های خارجی ، لینک ها و پیام ها ) که در خدمت هدف واحد صفحه اصلی تک منظوره هستند ، باقی می مانند . اگر شما قبلا به این فکر میکردید که کدام ۱۰ ابزار مختلف را روی صفحه اصلی خود قرار دهید ، اکنون به این فکر کنید که کدام ۱۰ کلمه میتوانند به بهترین شکل ممکن ، بیانگر تجارت شما و هدف شما باشند . ( لازم نیست حتما با کلمات باعث برانگیخته شدن حسادت شوید ، فقط به اندازه ای مثبت باشد که نشان از قدم های استوار شما داشته باشد . )
۴ – بازدید کننده های هدفمند را از سایر بازدید کنندگان عادی ، سوا میکند .
بازدیدکننده هایی که به این صفحه اصلی تک منظوره میرسند ، خیلی سریع متوجه میشوند که این محصول برای آنها مناسب است یا خیر . افرادی که علاقه ای به محصول شما ندارند ، به سرعت سایت شما را ترک میکنند و فقط افراد مشتاق به محصولات شما ، روی سایت باقی خواهند ماند که میتوانند هدف بازاریابی شما باشند . مفهوم آن این است که هر اطلاعاتی از مخاطب باقی مانده دریافت کنید ، بسیار با ارزش خواهد بود . البته این کار باعث از بین رفتن ” سر و صدا ” های ناشی از وجود مشتریان غیر متمرکز نیز ، خواهد شد .
۵ – بهینه سازی ” قیف تبدیل ” را راحت تر میکند .
اگر با مفهوم ” قیف تبدیل ” آشنایی ندارید میتوانید با استفاده از این مقاله ، اطلاعات بیشتری را کسب کنید .
اگر شما آزمایش های مختلف ” A/B ” و ” چند متغییره ” را انجام داده باشید ( در صورتی که در میانه آن به دلیل پیچیده بودن و طولانی بودن فرآیند ، نا امید نشوید ) ، میدانید که سادگی صفحه اصلی تک منظوره و وجود فقط چند کادر ورودی متن ، میتواند برای شما در این زمینه معجزه کند . آزمایش ها سریعتر به اتمام میرسند و نتایجی که به دست می آید ، میتواند به شما کمک کند تا ” کلیک های ورودی ” و ” نرخ های تبدیل ” را ، بهتر و کارآمد تر کنید . شما در طراحی صفحه اصلی چند منظوره ، با کوچکترین تلاشی ، میتوانید یک تغییر بزرگ را ایجاد کنید . برخی از این تغییرات کوچک میتواند برای مجموعه های بزرگ ، میلیون ها دلار درآمد داشته باشد که عموما چیز خوبی است .
آیا طراحی صفحه اصلی تک منظوره ، برای سئو مناسب می باشد ؟
بستگی دارد … . اگر سایت شما به گونه ای است که روی یک محصول خاص یا یک هدف خاص متمرکز است ، این حالت میتواند بهترین طراحی ممکن برای صفحه اصلی شما باشد . حتی اگر شما یک وبلاگ داشته باشید و مقالاتی را منتشر کنید ، یا محتوایی دیگر داشته باشید ، میتوانید لینک های خود را به صورت کوچکتر ، روی صفحه اصلی قرار دهید طوری که صفحه اصلی را شلوغ نکند و ساختار اطلاعاتی مناسب شما را ، حفظ کند .
تنها مشکل جدی استفاده از صفحه اصلی تک منظوره این است که قابلیت ارسال بازدید به تمام بخش های پر بازدید شما که ارتباط کمتری با محصولات دارند ، ضعیف می باشد . برای اینکار نیاز خواهد بود که شما از لینک های زیادی استفاده کنید که برای ” سئو ” مناسب نخواهد بود . اگر از این ناحیه احساس خطر میکنید ، بهتر است از طراحی صفحه اصلی تک منظوره ، استفاده نکنید . همچنین اگر این نوع از طراحی با هدف ها و استراتژی های شما جور در نمی آید ، نباید از آن استفاده کنید ( مثلا برای سایت های وبلاگی ، خبری ) . برای خیلی از فروشنده ها با محصولات متنوع ، مناسب نیست که از این روش استفاده کنند اما میتوانند نکات مفیدی را از آن یاد بگیرند و در معرفی هر محصول به صورت سوا ، از آن نکات ، برای جلب توجه بیشتر کاربر ، استفاده کنند .
هشت مثال کارآمد از صفحه اصلی تک منظوره :

سرویس کوتاه کننده آدرس های اینترنتی j.mp ( که توسط مجموعه bit.ly ) مدیریت میشود ، یک مثال بارز از این نوع طراحی است . آنها با یک طراحی ساده ، محصول خودشان را با کمترین حاشیه ای ، به کاربران ارائه میدهند . آنها کادر وارد کردن آدرس اینترنتی را به صورت کشیده طراحی کرده اند تا همیشه در کانون توجه ، قرار داشته باشد . وقتی شما از j.mp استفاده کنید ، دیگر هرگز به سراغ یک سرویس دهنده دیگر نخواهید رفت زیرا کار با آن راحت و لذت بخش است . آنها تمرکز خود را روی این نکته گذاشته اند که شما با اولین بازدید خود و در کمتر از ۵ ثانیه ، از محصول آنها استفاده کنید .

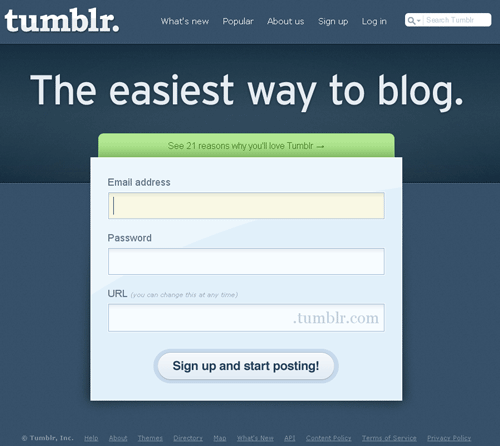
پیام سایت Tumblr یعنی ” راحت روش برای وبلاگ نویسی ” ، با مراحل ساده ثبت نام این سایت ، دارای اعتبار میشود . درست است که آنها از صفحه اصلی چند منظوره استفاده میکنند اما با قرار دادن بخش اطلاع رسانی سبز رنگی که در عکس بالا میبینید ، ” ۲۱ دلیل که شما را عاشق Tumblr میکند ” را توضیح داده اند . درست است که من طرفدار این روش از طراحی برای وب سایت های دارای شرایط هستم اما توصیه میکنم تا آزمایش های ” A/B ” و ” چند متغییره ” را ، هر از چند گاهی روی سایت خود انجام دهید تا اگر نتایج شما با تغییر مواجه بود ، بتوانید به راحتی آن را تغییر دهید و این راحتی در تغییر ، از مزایای طراحی صفحه اصلی تک منظوره است . ( آزمایش وب سایت های پورتال گونه و خبری مانند Peer بسیار سخت تر و زمان گیر تر از وب سایت های دارای صفحه اصلی چند منظوره است . )

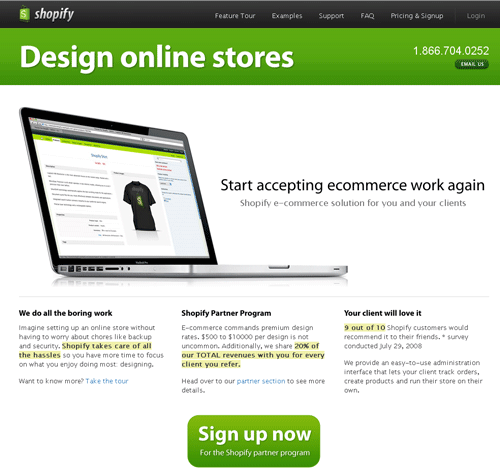
سایت Shopify از طراحی صفحه اصلی تک منظوره استفاده میکند و پیام های مهم خودش را با استفاده از متون رنگی و هایلایت شده ، به کاربر منتقل میکند . من این ظاهر را دوست دارم ولی مطمئن نیستم که استفاده از سه ستون متن در این صفحه ، کاری درست و علمی باشد . شاید بهتر باشد آنها آزمایش های فوق را برای این بخش از وب سایتشان ، انجام دهند .

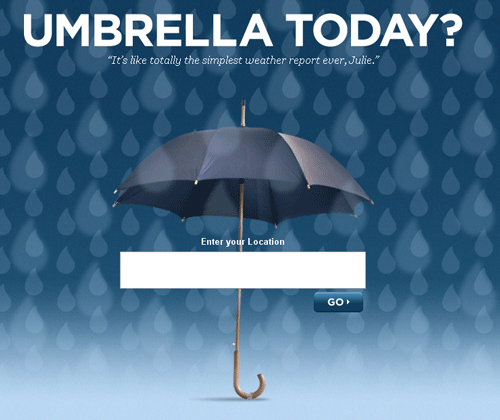
اگر شما چند تا از وب سایت پیشبینی آب و هوا را دیده باشید ، میدانید که آنها اکثرا بسیار بهم ریخته هستند . سایت UmbrellaToday این سنت را شکسته است و ساده ترین روش ممکن را برای دریافت گزارشات مربوط به آب و هوا ، ارائه داده است . من طرفدار دو آتشه اسم این سایت ( امروز چتر لازم دارم؟ ) و اسم برند آنها هستم . دیدن خلاقیت در استارت آپ ها باعث خوشحالی من میشود .

اگرچه صفحه اصلی تک منظوره سایت Silverback کمی از لحاظ عمودی ، کشیده به نظر میرسد ، اما اینکه این نرم افزار چه کار میکند و چرا کاربر به آن نیاز دارد را ، به خوبی توضیح میدهد . سپس کاربر میتواند روی گزینه دانلود کلیک کند و محصول را دریافت کند . من نمیدونم آنها این مورد را امتحان کرده اند یا نه ، ولی خیلی دوست دارم بخش ” کارایی های Silverback ” که در پایین صفحه واقع شده است را ، در داخل حبابی که بالای سر گوریل قرار دارد ، ببینم . با این کار از طولانی بودن سایت نیز ، جلوگیری خواهد شد .

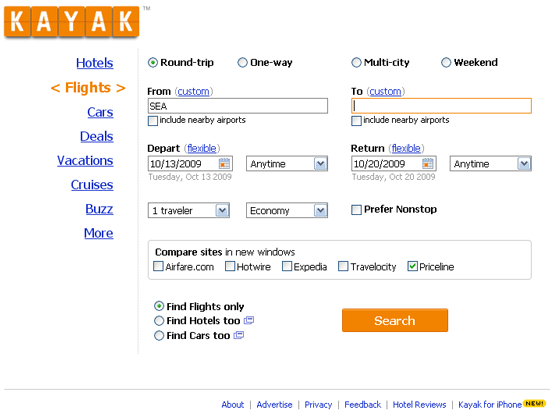
سایت آژانس مسافرتی Kayak ، بخش های و منو های مختلفی را دارا می باشد ولی اینکه آنها میتوانند شما را متقاعد کنند که برای خرید بلیط هواپیما و پیدا کردن لیست قیمت ها ، فقط از سایت خودشان استفاده کنید ، کاربرد یک صفحه اصلی تک منظوره را به خوبی نشان میدهد . آن ها سال های زیادی است که از این طراحی استفاده میکنند و حتما صدها بار آزمایشات مختلف را روی طراحی سایت خودشان انجام داده اند و به این نتیجه رسیده اند که این طراحی میتواند برای آنها مناسب باشد .
این طراحی سایت Kayak در تضاد کامل با سایر رقبایش قرار دارد . اکثر آژانس های مسافرتی سعی دارند تا با طراحی های پر آیتم ، پیشنهادات ویژه ، اخبار و تجربیات کاربرانشان را ، تبلیغ کنند . با اینکار ، آنها بازدیدکنندگان سایتشان را از هدف اصلی خود ، دور میکنند .

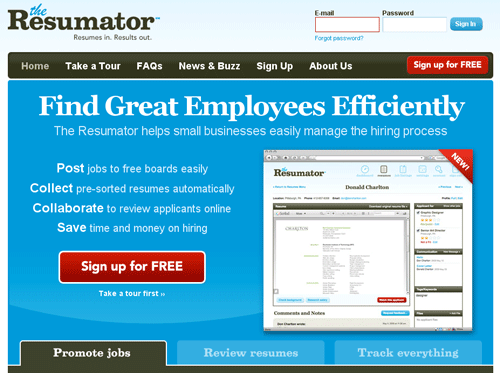
وقتی من سایت ارائه رزومه Resumator را برای اولین بار دیدم ، مطمئن نبود که آیا جایگاهش در این لیست میباشد یا نه . اگرچه بعد از گذشت تنها ۹ ثانیه و خواندن اسکرین شات سیستم آنها ، بسیار تحت تاثیر قرار گرفتم . من بلافاصله متوجه شدم که کاربرد این سیستم چگونه است و این سایت را برای همکارانم در چیتاهاست فرستادم چون آنها به دنبال یک متخصص در زمینه IT بودند . آیا این سایت یک هدف واحد دارد ؟ بله . آیا این سایت پیام را سریعا منتقل میکنید ؟ بله . آیا این سایت روی هدف شما یعنی استخدام یک نفر ، تمرکز دارد ؟ بله ! همه مواردی که ما نیاز داریم را به بهترین شکل ممکن انجام میدهد و بسیار مفید به نظر میرسد .

سرویس Gist ایمیل شما را به شبکه های اجتماعی متصل میکند و با این کار سعی میکند اطلاعات مرتبط به مخاطبین شما و محتوای مربوط به زمینه کاری شما را ، از شبکه های اجتماعی مختلف جمع آوری کند و به شما تحویل دهد . این یک نرم افزار عالی است مخصوصا برای افرادی که در زمینه فروش محصولات ، فعالیت دارند . صفحه اصلی تک منظوره آن نیز ، به بهترین شکل ممکن ، ” ارزش پیشنهادی ” این سایت را ، به کاربر منتقل میکند .

در آخر این مقاله نیز ، میخواهم شرکتی کوچک که در شهر ” ماونتین ویو ” از ایالت کالیفرنیا آمریکا واقع شده است را ، به شما معرفی کنم ! شاید شما با آنها آشنا نباشید ! ولی در زمینه طراحی صفحه اصلی تک منظوره ، دیگر بهتر از آنها وجود ندارد . درست حدس زدید . منظور من ، موتور جست و جوی گوگل است !