همراهان عزیز چیتا سافت در این قسمت به ۳ روند طراحی اساسی برای سایت آذر ۹۶ پرداخته ایم. همچنین ۱۲ روش برای طراحی کامل (منو) سایت (بخش اول) را می توانید در صفحات دیگر سایت مطالعه نمایید.
قبل از توضیح به تعریف واژه تایپوگرافی می پردازیم.
تایپو گرافی چیست؟
تایپوگرافی هنری است که در آن طراح میکوشد با تغییر عناصر متن، مثل اندازه، فاصله حروف، شکل حروف، فاصله خطوط، پاراگراف بندی و مواردی از این دست زبان بصری برای تایپ به وجود آورد. تایپوگرافی در طیف گستردهای از امور هنری، مثل ساخت تیتراژ فیلم، طراحی گرافیک، طراحی کتابهای کمیک، طراحی مالتی مدیا و… کاربرد دارد.
هر سه روند طراحی ضروری در این ماه باید با طراحی تایپوگرافی عجین شده باشد. و این روند نشان می دهد که بسیاری از روش های محبوب جهت استفاده زیبا برای ایجاد یک محیط نزدیک با کاربران و ایجاد اولین تجربه بزرگ برای آنها می باشد..
یکی از موضوعات مشترک میان این طرح ها این می باشد که همه سبک های تایپوگرافی بسیار قابل خواندن هستند. اگر شما تصمیم دارید با با روند های زیاد و عناصر متنی مرسوم کار کنید، یک متن را انتخاب کنید که کاربران برای خواندن آن تلاش نخواهند کرد. روند تکنیک، که فوت و فن با نحوه طراحی کردن است نه خودشان.
در اینجا آنچه که مربوط به روش ها و روند های طراحی اساسی سایت در این ماه می باشد بیان شده است.
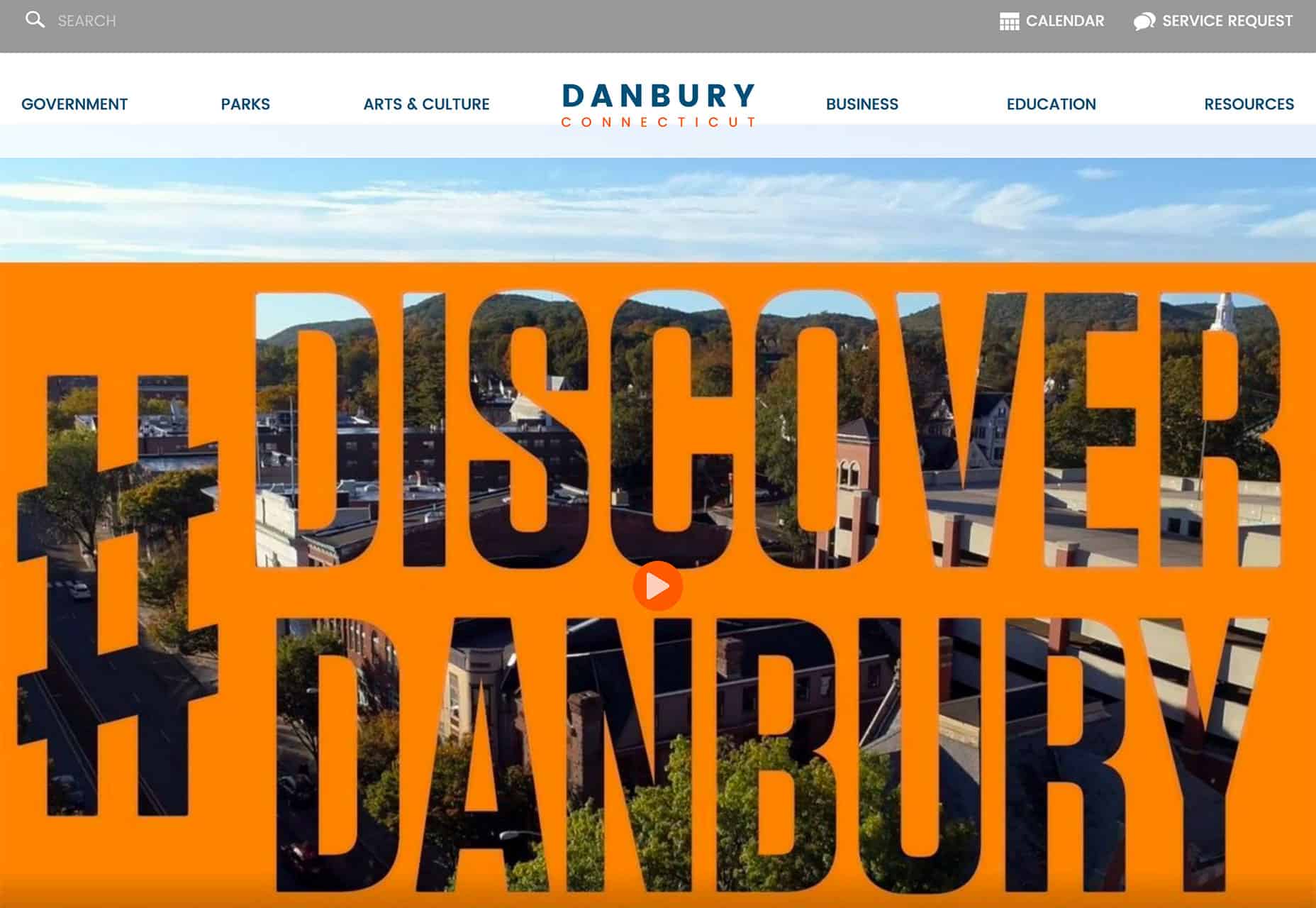
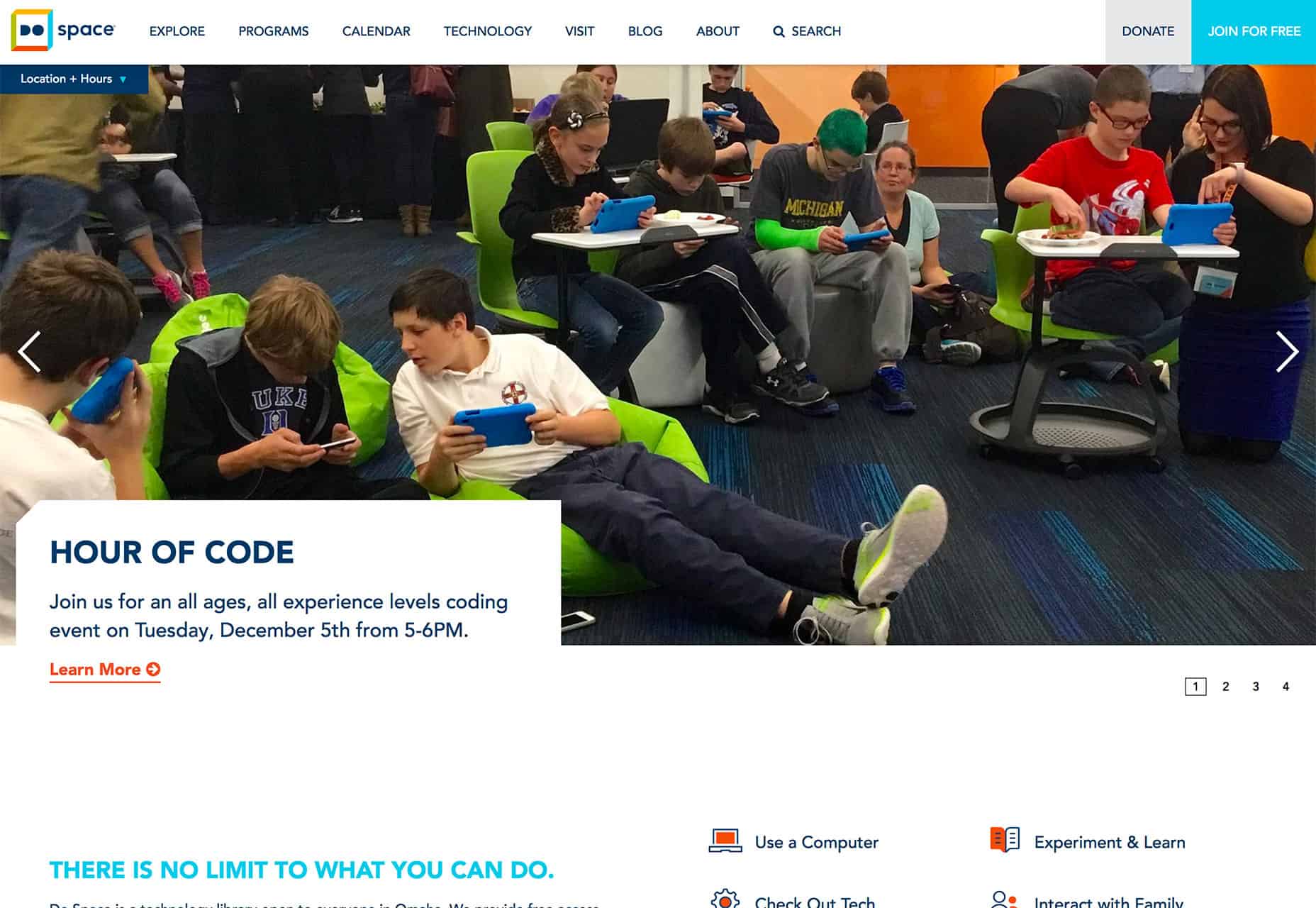
۱- نوشتن متن های طولانی در بالا
از آنجایی که تصاویر بزرگ می تواند در ترسیم اشکال در طراحی باعث جذب کاربران شود، هر از گاهی کلمات و فضا ها برگ برنده هستند.
کلید اصلی اکثر این روند های طراحی اصلاح کردن و ویرایش صحیح متون می باشد. لازمه زیبایی کلمات سادگی آنهاست. گفتن چیز هایی که برای کاربران پر معنی و مفهوم باشد و همچنین ارزش آفرین باشد تاثیر بسیار زیادی خواهد داشت.

طراحی اساسی
خب الان چطور این کار را انجام دهیم؟
- با عبارات کلیدی شروع کنید، آن می تواند ماموریت شما و یا یک پیشنهاد با ارزش برای کاربران باشد. به کاربران خود بگویید که چه چیزی برای آنها آورده اید و چرا وب سایت شما برای آنها مهم خواهد بود.
- از فونت های ساده استفاده کنید و سعی کنید از فونت های مشابه برای نوشته های دیگرتان باشد.
- اگر متون داخل کادر کوتاه می باشد سعی کنید از فونت funkier برای جلب کاربران خود استفاده کنید.
- فضای بیشتری ایجاد کنید. متونی که در هر کدام از موضوعات زیر وجود دارد فضای خالی زیادی در اطرافش وجود دارد و این امر هم زیبایی کار را زیاد می کند و همچنین خواندن آن را راحت تر می کند. از آنجایی که می تواند چشم بیننده را به خود جذب کند و نگاه بیننده به متون و فضای اطرافش معطوف شود.
- با استفاده از رنگ ها به صفحه خود جلوه های زیبایی بدهید که باعث توجه کاربران شود. رنگ های روشن در طراحی بیشتر می تواند باعث جذب کاربران شود. رنگ ها همچنین می توانند برای ایجاد ارتباط میان متون کمک شایانی کنند.
- هنگام کار با طراحی های سنگین و پیچیده خیلی سخت گیری نکنید، گاهی اوقات شما متون کافی جهت کامل کردن صفحه نمایش خود نخواهید داشت. همچنین شما باید کادر های رنگی متناسب با متن انتخاب کنید و می توانید با پخش این کادر ها در داخل صفحه نمایش جلوه زیبایی به آن بدهید. خلاقیت در این کار نیز به زیبایی دوچندان کار می افزاید.

طراحی اساسی
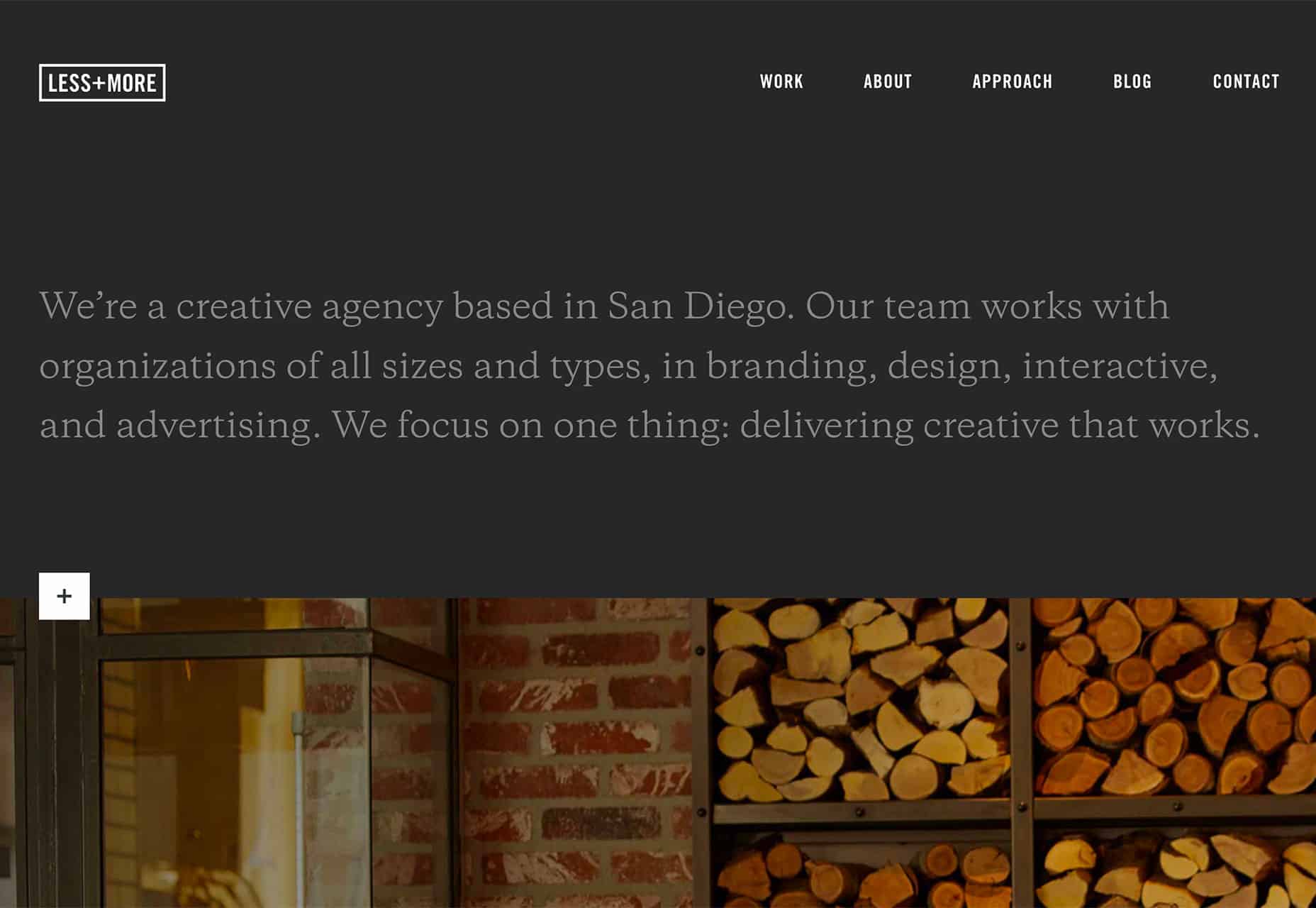
۲- قرار دادن متون در کادر های سفید
با بسیاری از عناصر بصری در پروژه های طراحی وب سایت ،می توان از کادر های سفید متنی استفاده کرد. متون مشکی داخل کادر های سفید رنگ مطمئنا توانایی خواندن را افزایش می دهد و مخصوصا هنگامی که متون در بالای تصاویر، فیلم ها و یا تصاویری که رنگ های متضادی دارند.
در حالی که این روند ممکن است بی سر و صدا باشد اما این کار قابلیت انعطاف بالایی دارد و همچنین در واقع زمانی که خوب انجام شود خیلی خوب و عالی به نظر می رسد.
شما نمی توانید کادر های شامل متن را در هر جایی از صفحه قرار دهید و با انجام این کار تصور کنید که بهترین حالت را ایجاد کرده اید. کادر های سفید را باید با استراتژیک خاصی در صفحه قرار دهید تا قسمت های مهم تصویر صفحه نمایش را پنهان نکند در این حالت است که کاربران جذب طراحی زیبای سایت می شوند.
کادر های سفید باید به اندازه کافی بزرگ باشند تا حجمش متناسب با متن باشد همچنین شما باید طرح هایی برای این عناصر در صفحه های کوچکتر داشته باشید.
همچون دادن مجوز به هر کادر شامل متن و قرار دادن در زیر تصویر اصلی. سعی نکنید کادر های متنی را در ابعاد کوچک تر از تصویر بر روی آن قرار دهید. با کادر هایی از متن که خیلی کوچک هستند و به سختی خوانده می شود و برعکس حتی کادر های متنی بزرگ که قسمت بزرگی از تصویر اصلی را می پوشاند باعث می شود با این کار ضربه بزرگی به سایت خود بزنید و پرونده سایت تان را ببندید.

اگر کادر های متنی سفید را برجسته کنید از آن لذت خواهید برد. هر کدام از مثال های زیر از کادر های سفید به روش کاملا متفاوتی استفاده می شود.
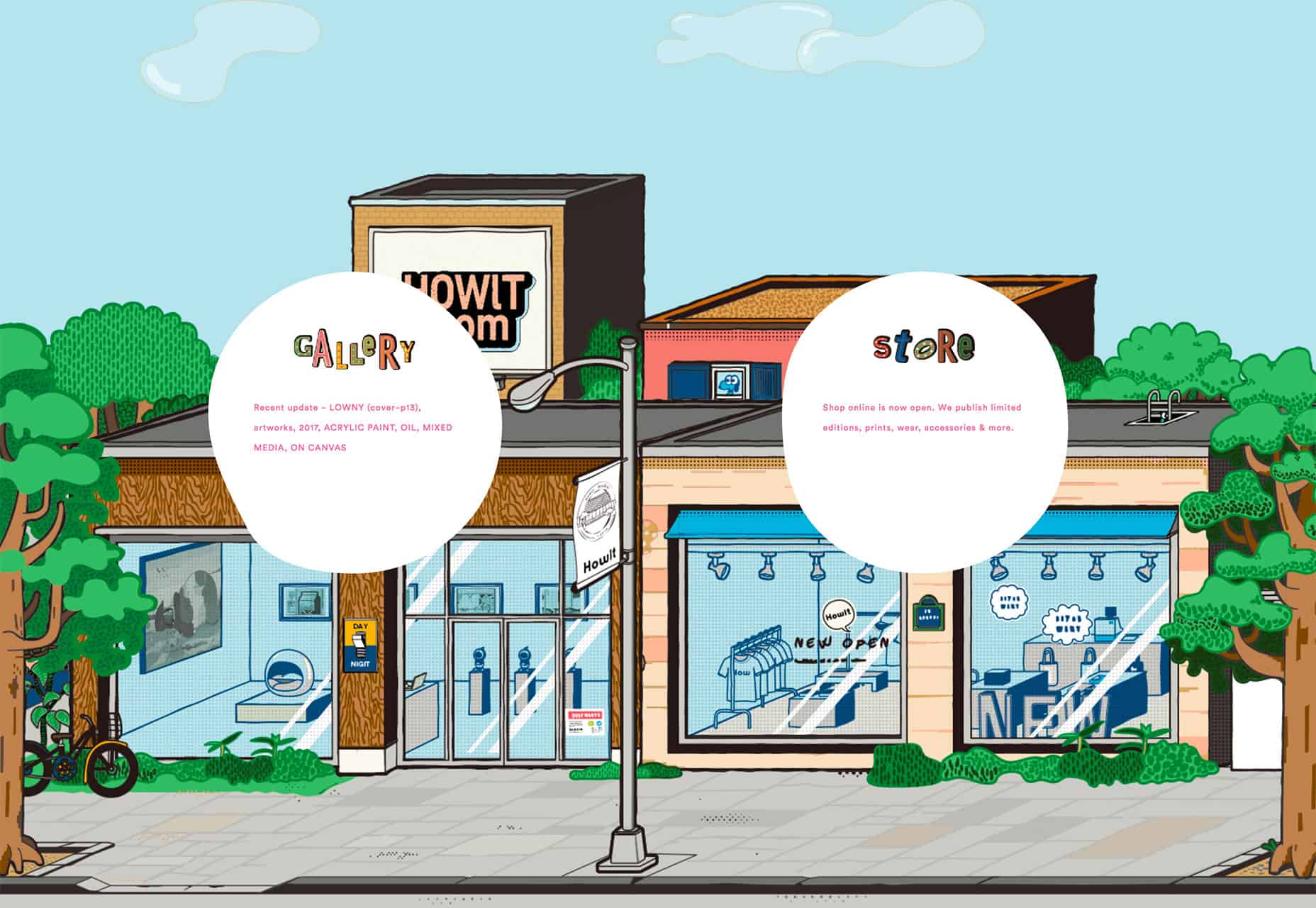
آیا فضای کادر سفید در گوشه و پایین عکس متصل می کنید؟ چون با این کار قسمت زیادی از عکس زمینه قابل رویت می باشد.
HowIt با استفاده از حباب های دایره ای به طوری که کادر های متنی سفید مطابقت بیشتری با تصاویر پس زمینه داشته باشند ، شکل و شمایل خاصی می دهد. این تغییرات نا محسوس در اشکال به طوری که به طور کاملا مشخص آشکار می شوند می توانند باعث ایجاد ارتباط بین عناصر طراحی شوند و باعث سازگاری کادر ها با تصاویر پس زمینه خواهد شد.
همچنین شما نمی خواهید کاربران شما احساس کنند که کادر های سفید متنی به طور کاملا تصادفی موقعیت هایشان مشخص می شود در حالی که اصلا اینطور نیست. در بسیاری از این تصاویر رمزو راز هایی برای قرار دادن موقعیت کادر های متنی و همچنین تنوع اشکال آن در ذهن طراح وجود دارد.

طراحی اساسی
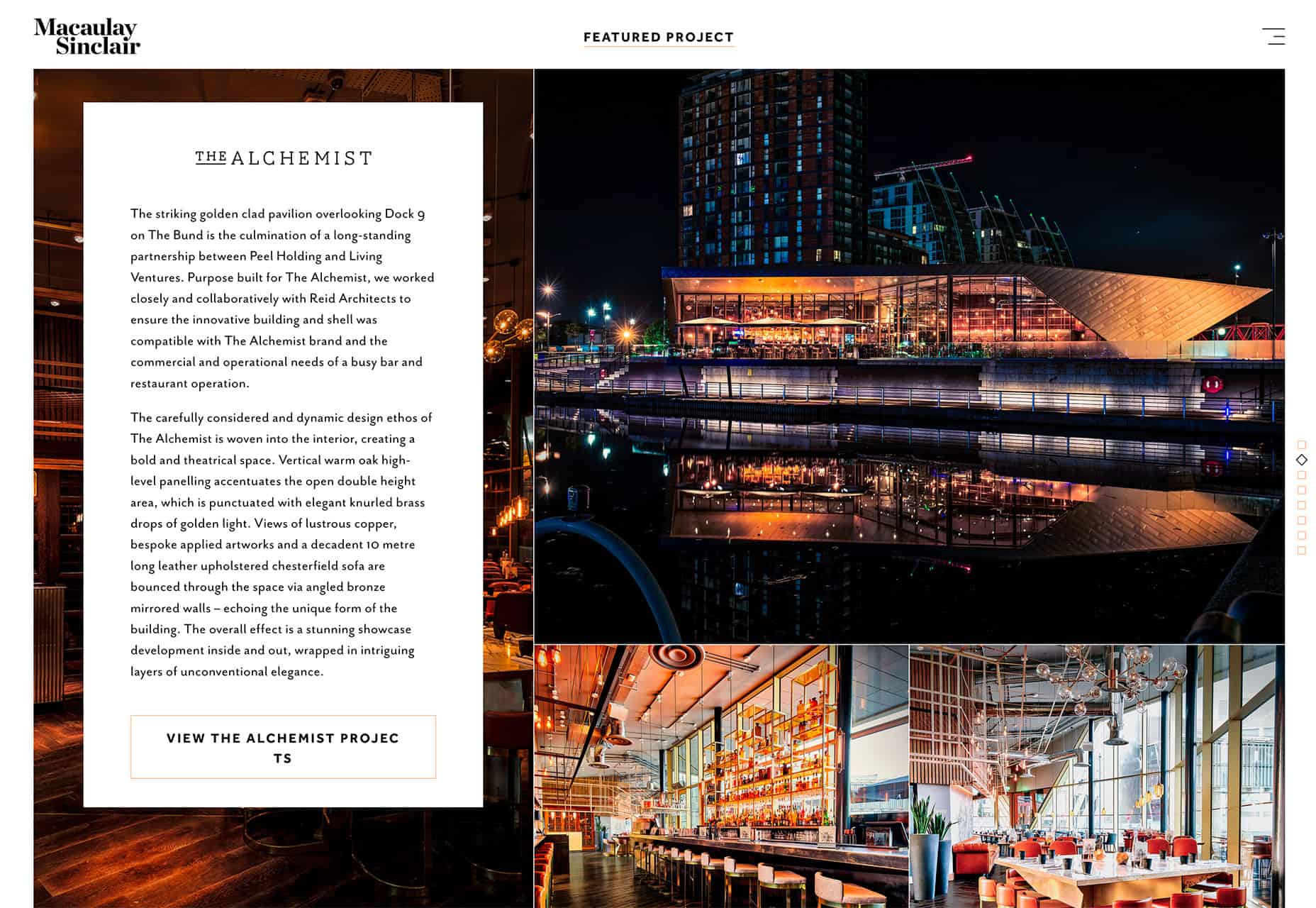
Macaulay Sinclair متن های زیادی نسبت به نمونه های دیگر دارد که از یک قسمت پنل تصویر برای متن و از قسمت دیگر برای به نمایش در آوردن تصویر استفاده می کند. در اینجا تصویر پشت کادر سفید ارزش اطلاعاتی ندارد . ان یک رنگ و محرکی که کاملا به نظر می رسد که شبیه به دیگر تصاویر می باشد اغلب باعث ایجاد انسجام میان عناصر متن و بقیه طراحی می باشد.
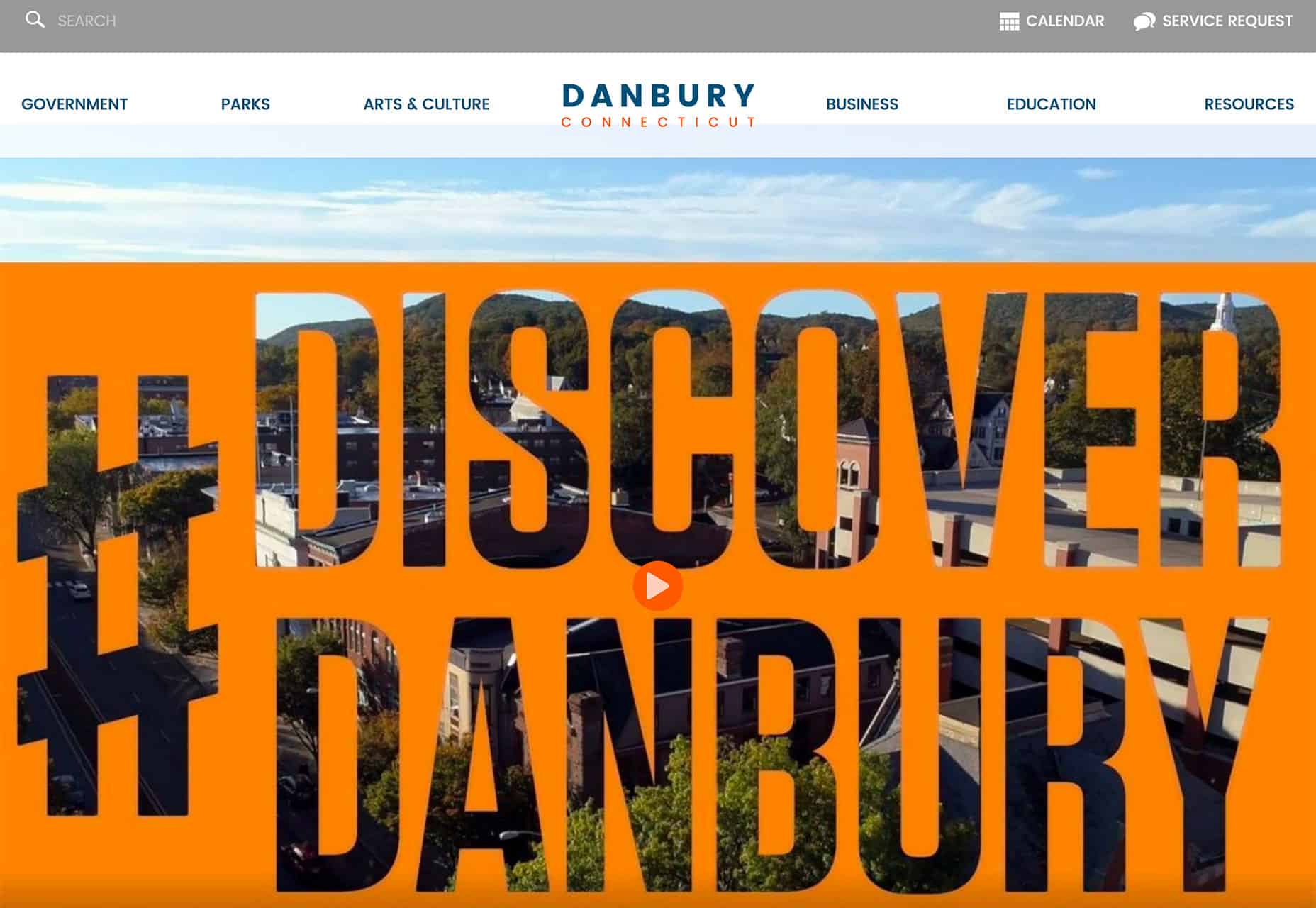
۳– برش های تایپو گرافی
در حال حاضر طراحان بسیاری از برش های تایپوگرافی استفاده می کنند بدین صورت که عکسی در پس زمینه سایت می باشد بر روی این تصویر از یک کادر رنگی جهت پوشش دادن کامل تصویر زیرین استفاده می کنند. در این حالت برش های موضعی به صورت عمودی و یا افقی و یا با اشکال و حتی حروف مختلف بر روی کادر رنگی ایجاد می کنند که تصویر زیرین از لا به لای این برش ها مشخص شود این تکنیک باعث درگیر شدن ذهن بیننده می شود و باعث ایجاد ارتباط عمیقی بین کاربر و تصویر می شود و در اکثر این موارد بیننده حدس میزند قسمت های پنهان شده از چه تصاویری تشکیل شده است.

طراحی اساسی
Fusion Winery
شراب سازی فیوژن از یک تصویر پس زمینه از یک باغ انگور در میان حروف استفاده می کند. چه چیزی در این طراحی عالی به نظر می آید؟
اثر سه لایه بودن طراحی: که شامل کادر پس زمینه سفید ، برش حروف بر روی پس زمینه و نمایش تصویر در میان حروفو تصویر اصلی که با وجود سایه روشن به صورت برجسته باعث زیبایی هر چه بیشتر این عکس شده است.
Kaneko از یک تصویر ناشناس و غیر قابل شناسایی جهت پر کردن زمینه حروف استفاده می کند. اگر شما میخواهید این شیوه را انتخاب کنید تصویر پس زمینه را ساده انتخاب کنید شبیه طراحی این تصویر. در اینجا یک ارتباطی میان بافت و رنگ تصویر موجود می باشد که چشم هر بیننده ای را متوجه خودش می کند. این حالت که تصویر موجود در داخل حروف به صورت واضح نمی باشد باعث می شود ذهن بیننده سعی در تصویر سازی ذهنی و حدس تصویر نا مشخص شود و در این حالت هر کاربری می تواند تصویر سازی ذهنی ازین تصویر داشته باشد و اشکال احتمالی و مد نظر خود را در آن ببیند. این حرکت نیز جذابیت تصویر را دو چندان می کند.
نتیجه
این مجموعه برای پروژه هایی که شاید تصاویر و فیلم های بزرگ و زیبا نداشته باشند می تواند الهام بخش باشد. از متون به عنوان عنصر بصری در طراحی های خود استفاد کنید، در هنگام طراحی به تصاویر پس زمینه و کادر های متنی و اشکال مختلف و جایگاه های آن بخوبی فکر کنید و سعی بر ایجاد ارتباط میان تصاویر شوید به عنوان نمونه تصاویر شیشه شراب با اسم شراب و همچنین با باغ تاک در یه عکس عجین شده بود که ارتباط نزدیک و تنگاتنگی داشت. و در هر بار دیدن تصویر به زیبایی عکس می افزاید.