همراهان همیشگی چیتا سافت ۱۲ روش برای طراحی کامل (منو) سایت (بخش اول) را در بخش قبل مطالعه کردید. در این بخش با ادامه روش طراحی (منو) سایت همراه ما باشید.

طراحی (منو) سایت
مطلب پیشنهادی:چالش طراحی سایت برای شکوفا شدن مهارت هایتان(بخش اول)
۷-OARS
یکی دیگر از مثال های مگا منو ها خدمات مسافرتی Oars می باشد. که شامل نقشه جهت یابی برای کمک به شما جهت پیدا کردن آنچه که می خواهید می باشد. برای مثال ویترین کشویی یک مگا- منو موقعیت های محلی ایالات متحده داخل Oars به طور کامل تقسیم بندی میشود.
مقاصد بین المللی، پارک های ملی و رودخانه ها را نیز شامل می شود. علاوه بر این در طراحی مگا منو ها از تصاویری تحت آزمایش داستان ها به همراه فیلم ها و برنامه ها به همراه سرفصل منابع می باشد. آنها در حال ساختن فضای بیشتری می باشند تا کلیه محتویات را داخل آن ذخیره نمایند این پنل های تصویری جذاب باعث تشویق کلیک کردن کاربران می شود.

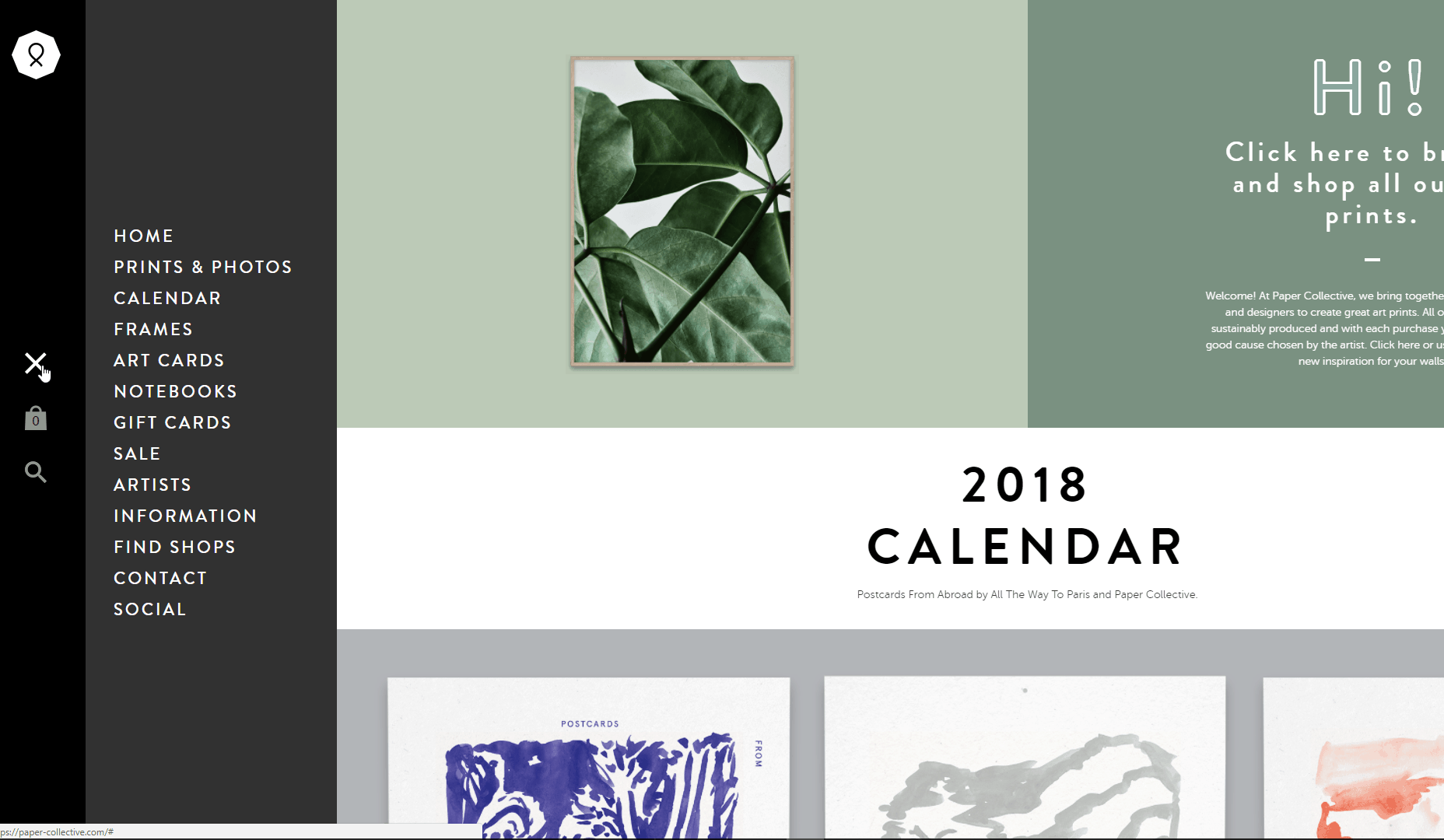
۸-paper collective
به طور خاص چاپ کارت های خیره کننده برای خانه، اداره و یا دفتر به عنوان یک طراحی خوب قابل پذیرش می باشد. آنها استفاده هوشمندانه از یک منوی نوار کناری کشویی را ایجاد کرده اند به طوری که با مرور سایت آنها باعث پنهان شدن محصولات و تصاویر صفحه اصلی سایت نمی شود بلکه آن را روشن کرده و واضح تر می کند.
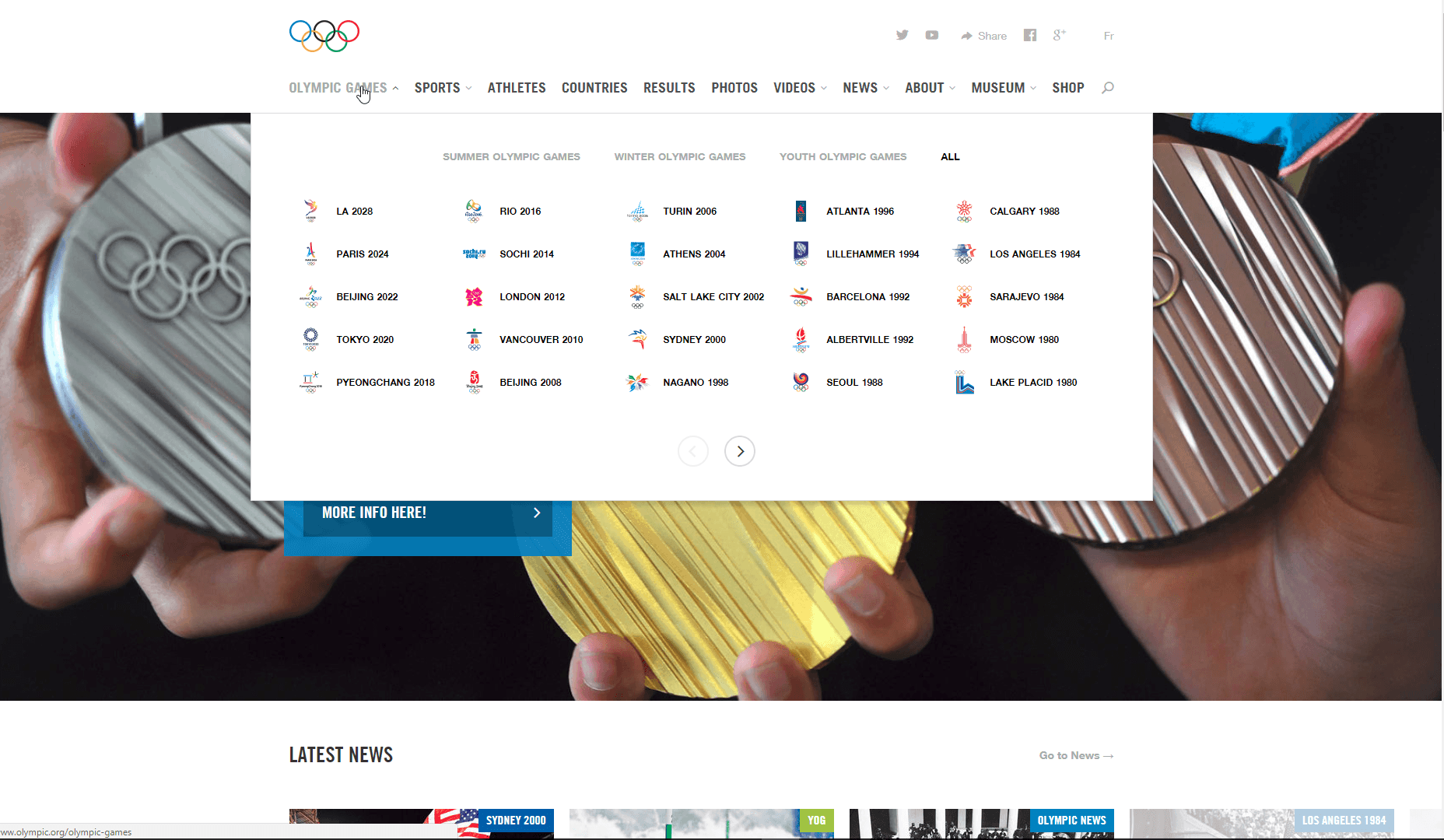
۹-OLYMPICS
شاید ما طراحان نرم افزاری را طراحی کنیم. اما یکی از قسمت های مورد علاقه ما دیدن طراحی لوگوی هر شهر میزبان بازی های المپیک می باشد. به طور کاملا شخصی فرهنگ و احساسات در هر زمانی متفاوت می باشد.
این یک راه بزرگ برای برگشتن به بازی های گذشته می باشد. این همان چیزی می باشد که طراحی منوی برای صفحه اصلی IOC ایجاد کرده مورد توجه قرار می گیرد. همانطور که شما سر فصل اصلی بازیهای المپیک را نشان می دهید هر بازی المپیک در کنار لوگوی خاص خود به نمایش گذارده می شود این یک راه بسیار ساده می باشد همچنین این سایت یک استاندارد طلایی برای طراحی منو را تنظیم می کند.

طراحی (منو) سایت
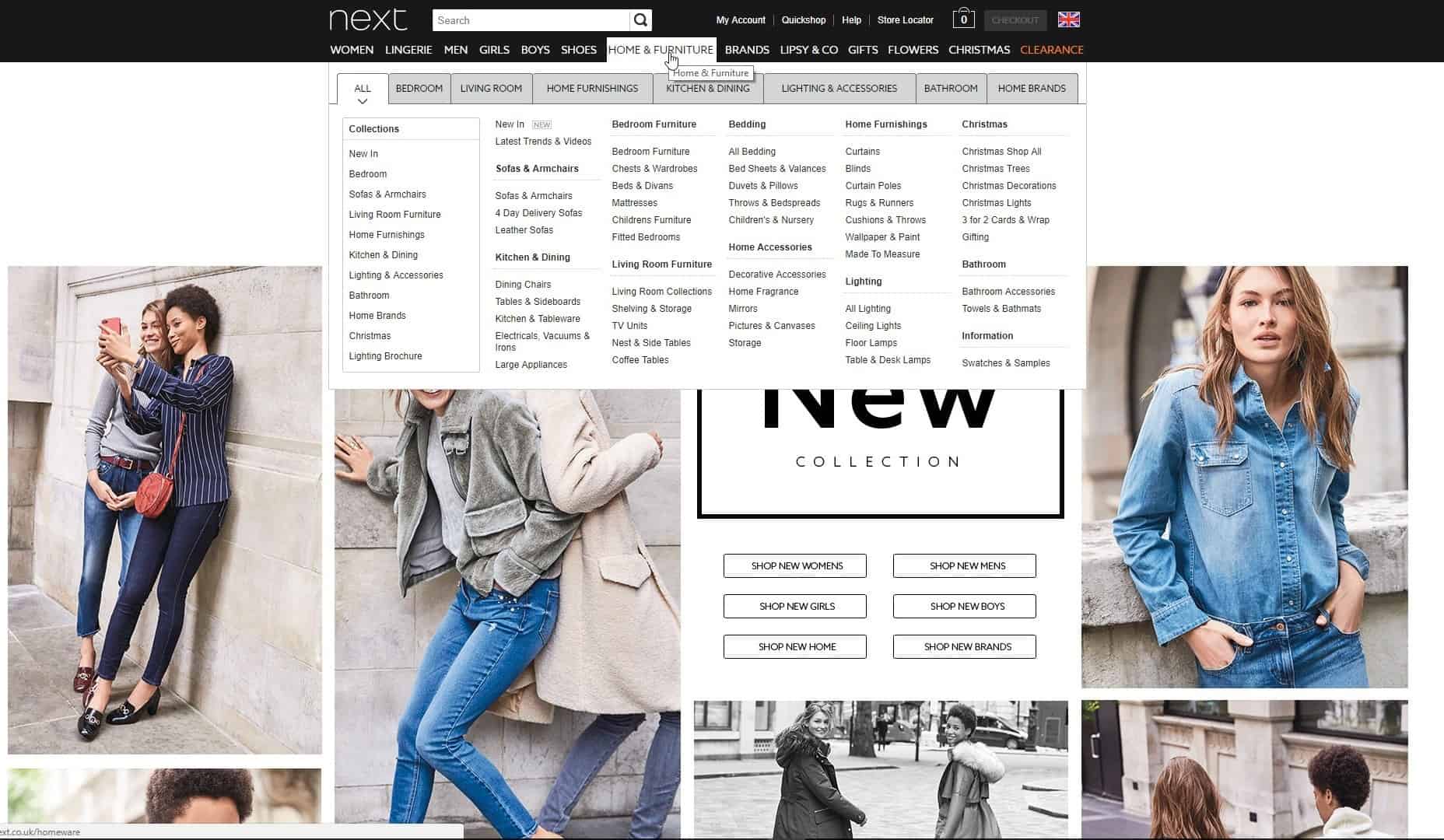
۱۰-NEXT STOP
NEXT STOP بعد از یک برند بریتانیایی است که همه چیز را از جمله لباس ها و کفش ها و چیدمان گلها و مبلمان می فروشند. منوها یشان کارهای بسیار سنگین چون نمایش کاتالوگ محصولات را به نمایش می گذارد. و این باعث سنگین شدن این منو نیز شده است.
یکی از تکنیک هایی که آنها استفاده می کنند استفاده از زبانه آکاردئون است. زمانی که شما در خانه و یا بر روی مبلمان خود هستید شما می توانید زیر منو هایی از میان زبانه ای که شما میخواهید از میان آن لینکهای را برای مبلمان اتاق خواب آشپزخانه و موارد دیگر را ببینید.

طراحی (منو) سایت
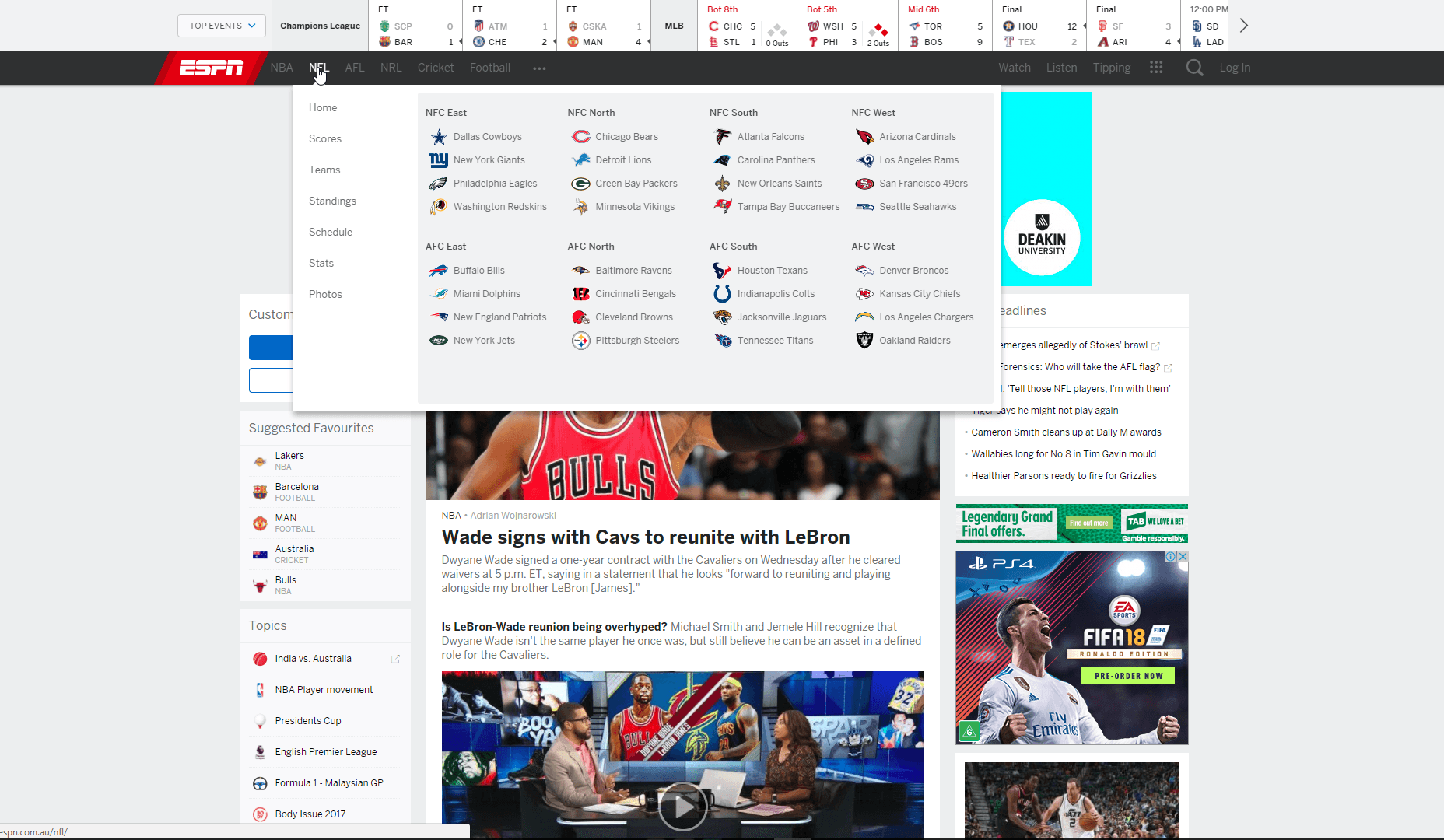
۱۱-ESPN
طراحی منوی هوشمند به معنای دانستن چیزی که مردم جستجو می کنند و به دنبال آن هستند و آن چیزی که در صورت امکان آشکار می شود یا به نمایش در می آید می باشد. برای امپراطوری فیلم های ورزشی ESPN بیشتر مشتریان اساسی آنها به دنبال یک چیز هستند. یه عدد یا رکورد.
با علم به این موضوع ESPN یک تصمیم هوشمندانه ای در این باب گرفته است که نمایش رویداد های مهم را در بالای منوی استاندارد خود قرار دهد. همچنین تغییرات رکورد ها در محبوب ترین بازی ها به صورت بسیار سریع و آنلاین به نمایش گذاشته می شود. همچنین ترکیب ها با یک منوی استاندارد ( با توجه به آرم تیم همچون NBA.NFL.AFL.NRL.Criket برای مرور آسان استفاده می شود. این طراحی به طور مستقیم چگونگی و دلیل استفاده مردم از سایت ESPN را به طور واضح نشان می دهد.

طراحی (منو) سایت
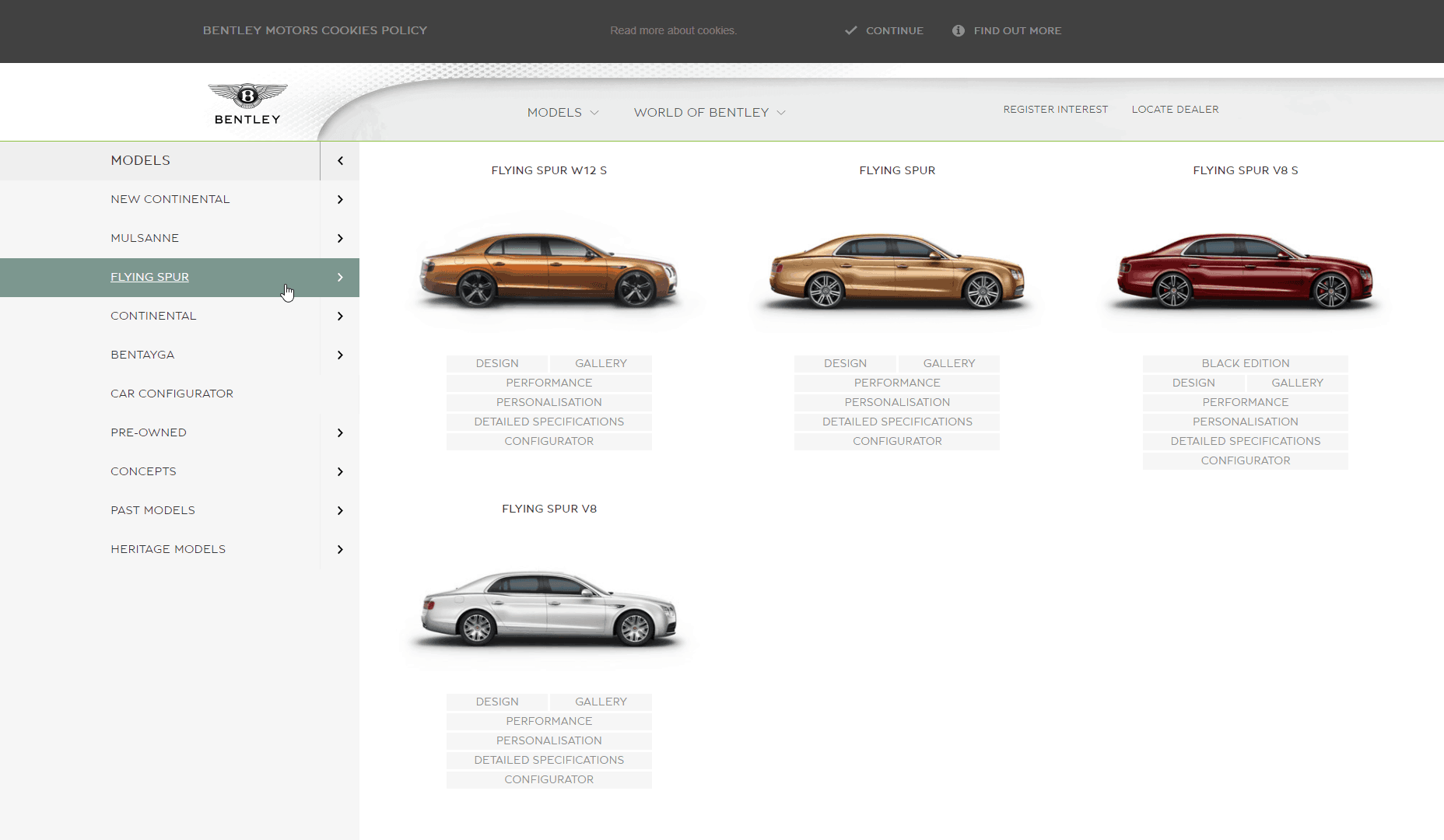
۱۲- BENTLEY
BENTLEY یک نام تجاری در زمینه خودرو می باشد.که با توجه به طراحی های براق خودرو هایش انتظار می رود که سایتش نیز به همین شکل و شمایل باشد. این طرح هوشمندانه باعث شده که سایت BENTLEY شاد به نظر بیاید. با کلیک کردن بر روی Models header در منوی بالا یک نوار کناری ظاهر می شود همانطور که بر روی هر قسمت از مدل قرار می گیرید به شما یک دیدگاه قشنگی از مدل های فردی ارائه می دهد.
با داشتن شهرت برای ماشین های زیبا تصاویر با کیفیت فوق العاده خیلی شگفت انگیز هستند ولی این باعث شده است منوی بنتلی سنگینی کند. این درسی می باشد که همه ما میتوانیم در طراحی وب سایت خود بخاطر بیاوریم اگر شما آن را یاد گرفتید سعی کنید از آن لذت ببرید.



















