روند طراحی سایت این ماه چیست؟ اگر طرفدار این سری از روند طراحی سایت ماهیانه هستید، امکانش زیاد است که یک یا دو روند را دیده باشید که دوست نداشته باشید.
در این ماه، هر یک از سه روند باید استارتر های گفتگو طراحی کنند. آیا آنها قابل خواندن و قابل استفاده هستند؟ (سوالاتی که هر طراح وب سایت باید زمانی که پروژه را انجام می دهند، بپرسند.) نگاهی بیندازید، و بگویید در مورد این روند چه فکری می کنید و برای خود چه تصمیمی می گیرید.
مطلب پیشنهادی:۱۰ نمونه از بهترین طراحی وبسایت و کنفرانس های جهانی ux( بخش اول)
روند طراحی این ماه چیست؟
-
۱٫ خطوط زیر متن و کلمات
متن زیر خط دار تحت تأثیر یک روند است. زیر خط ها استاندارد هستند، ممکن است از طریق تنطیمات هایپرلینک یا تنظیمات پیش فرض در یک پردازشگر کلمه وجود داشته باشد.
روند خطوط زیر متن و کلمات برای برجسته کردن اطلاعات خاص و تمرکز بر روی یک محتوا یا جمله خاص از رنگ و خطوط استفاده میکند. هوشمندانه ترین موارد استفاده از این ها، ترکیبی از حرکت گذاری با چیز دیگری است، بنابراین آن را یکپارچه طراحی کنید.
برای اینکه خط زیر کلمه موفقیت آمیز باشد، باید به صورت مفهومی به آن نگاه کرد. در بسیاری از موارد، خط زیر کلمه می تواند یک تکنیک حیرت انگیز باشد و یا حتی متن را بیش از حد شلوغ کند. اما با استفاده از یک خط در زیر کلمه با مقدار زیادی فضای سفید می تواند این مشکل بی توجهی به متن را در هنگام نگاه به متن کم کند.
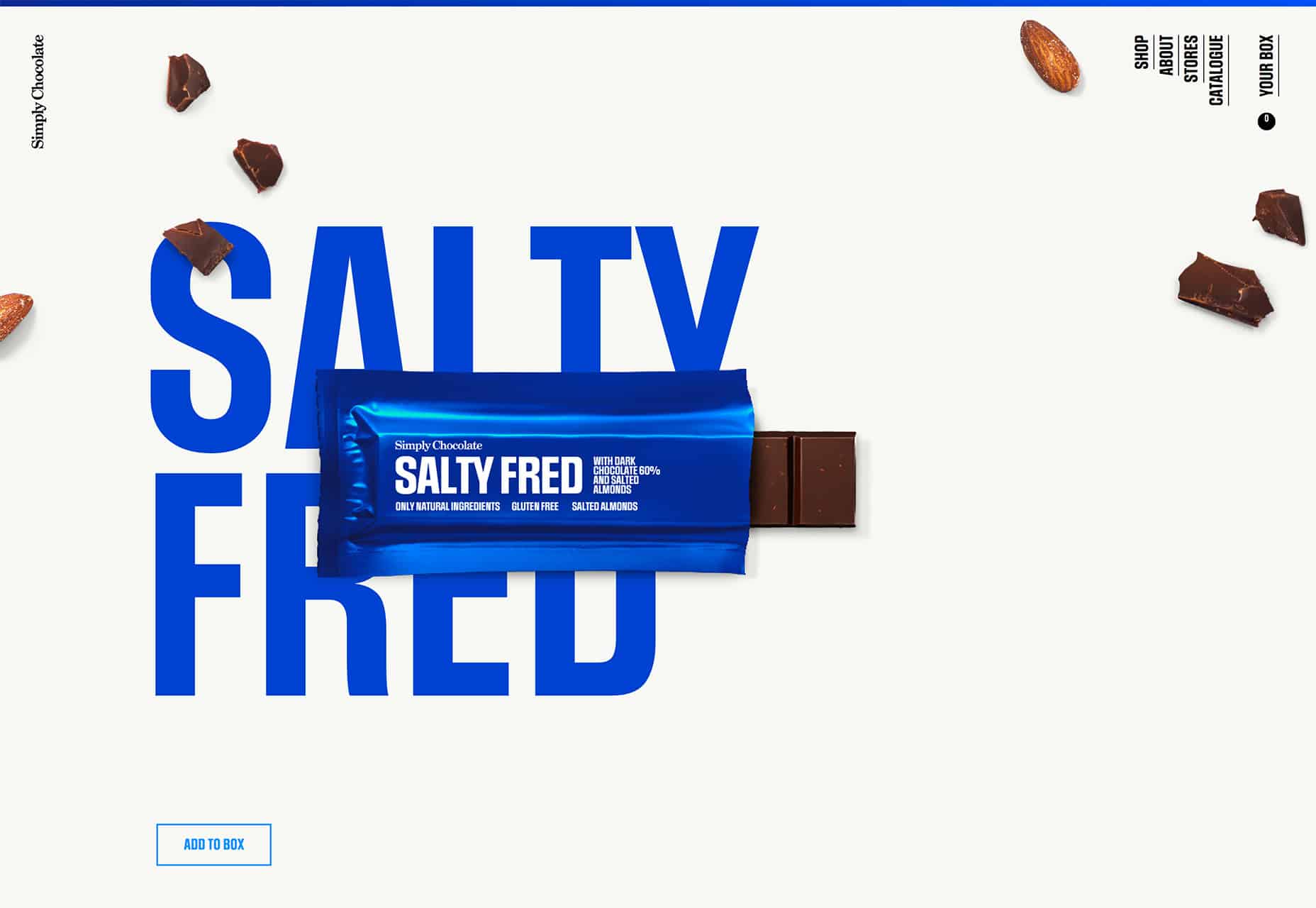
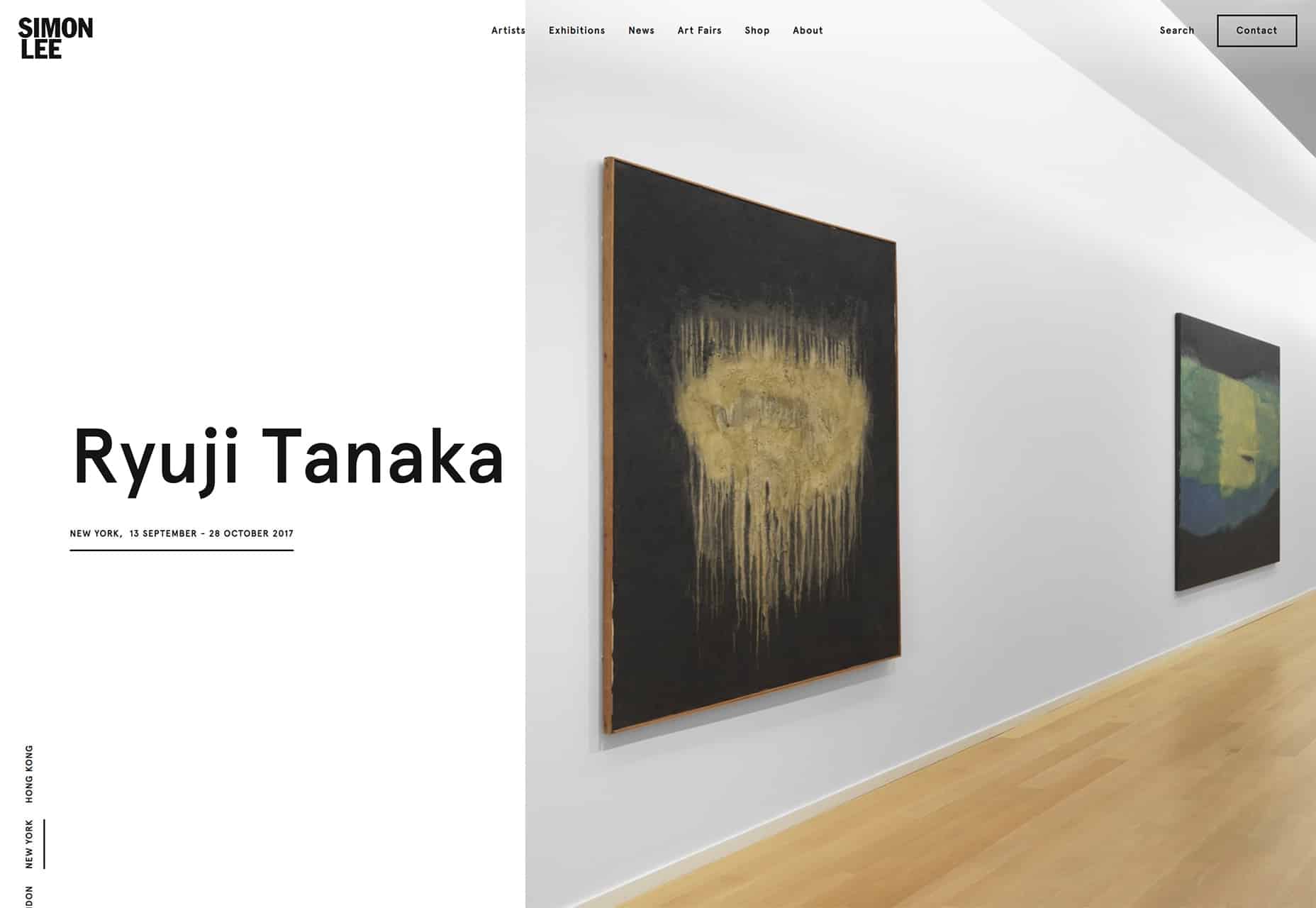
هم سایمون لی و هم هوها دیزاین از یک خط زیرین کلمات ساده با مقدار زیادی فضا استفاده می کنند تا چشم را به متن مشخصی جلب شود. برای سایمون لی گالری، خط زیرین کمک می کند تا کاربران را به برخی از کوچکترین حروف در طراحی تمرکز و نقطه مکث جلب کند. برای هوها دیزاین، خط زیرین کلمات بخشی از یک کلمه گرافیکی متعادل است که تاکیدی بر نام سایت میگذارد.
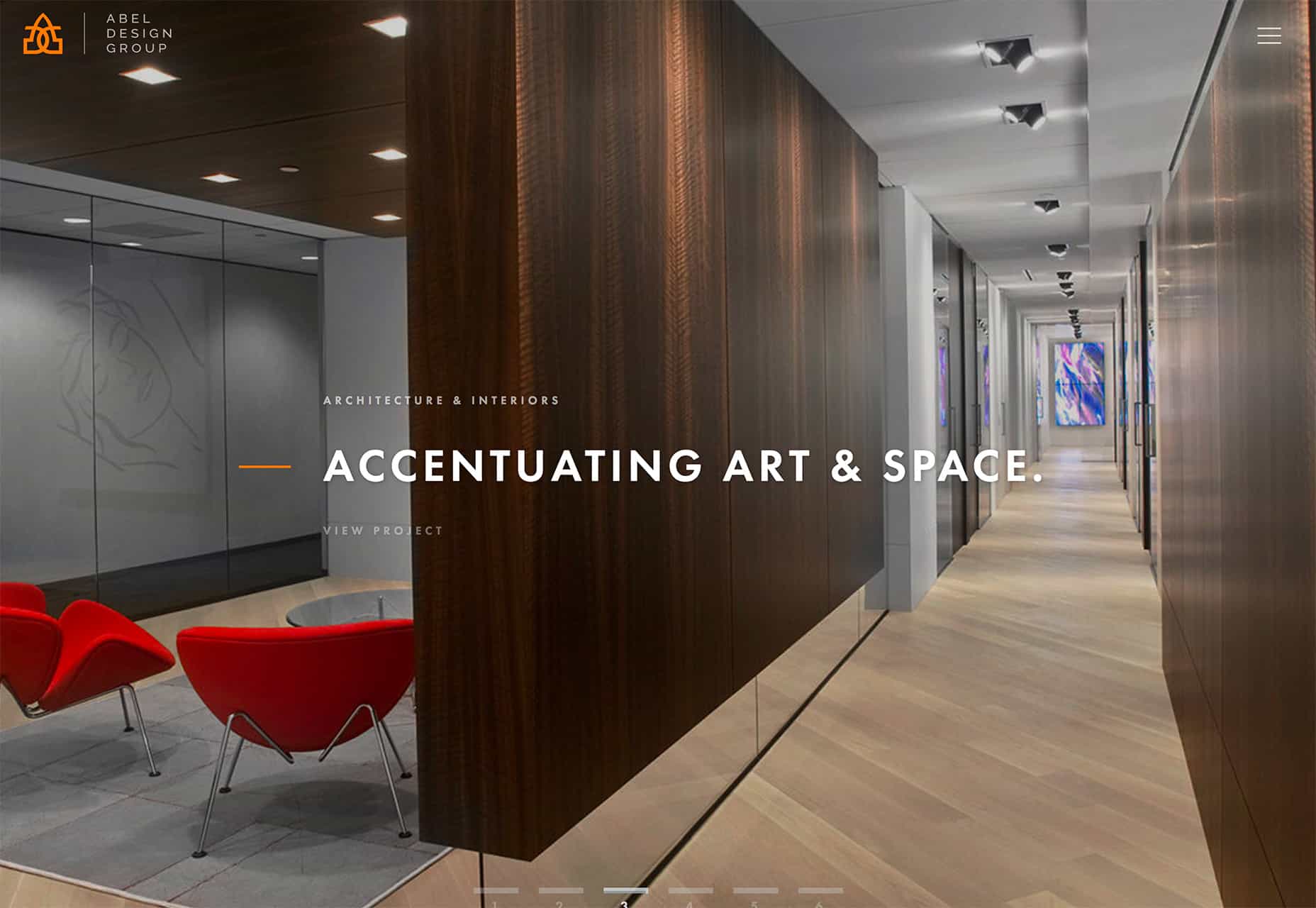
گروه طراحی آبل رویکرد دیگری با خط نارنجی دارد که در واقع بیشتر از یک خط مرکزی (یا وسطی) است تا خط زیرین، اما هدف مشابهی را برای متصل کردن متن به متن فراهم می کند.
مطلب پیشنهادی:روش هایی برای فعال نگه داشتن وب سایت شما (بخش اول)

روند طراحی سایت

روند طراحی سایت

-
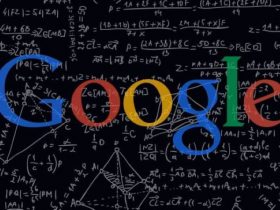
متن انسدادی(متوقف شونده)
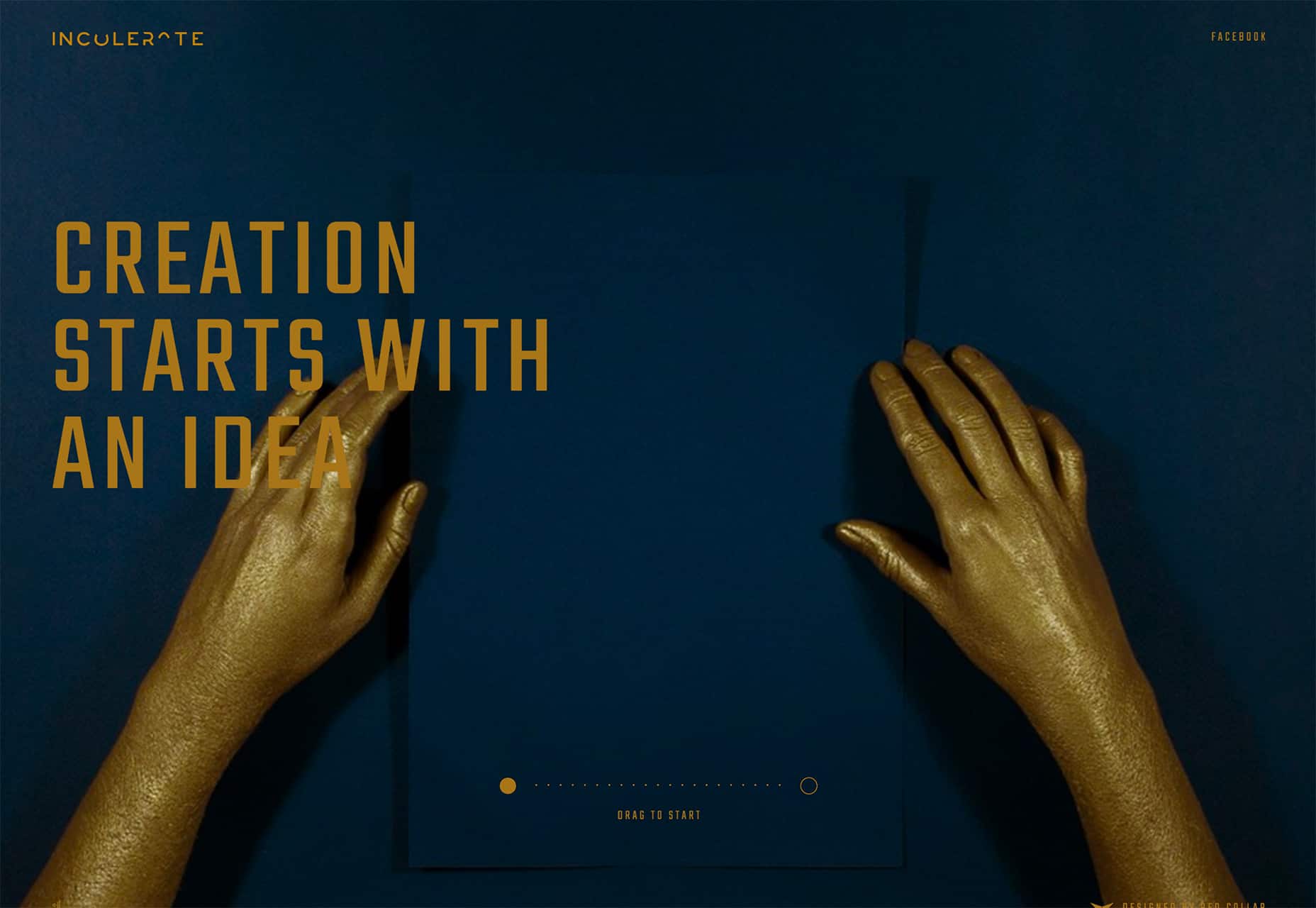
دیدن طرح های انسدادی و یا سخت خواندن متن چیزی نیست که شما احتمالا انتظار دارید در این لیست ببینید، اما بسیاری از طراحان از این طرح در حال حاضر استفاده می کنند.
این می تواند یک تکنیک دشوار برای طراحی باشد و بسیاری از طراحان شکست خوردند ( به عنوان یک الگو به پایان رسیده باشد) به دلیل اینکه چیزی غیر منتظره است. طراحی متن انسداد برای انواع موضوعات بکار می رود. این یک ارتباط واقعی با چارچوب های پاسخگویی دارد؛ بخاطر نقاط مختلف انفصال و حرکت انسداد متن.
انسداد می تواند یک ابزار باشد که کل متن را پوشش می دهد و یا عدم کنتراست بین متن و پس زمینه که در آن عناصر تقریبا محو میشوند.
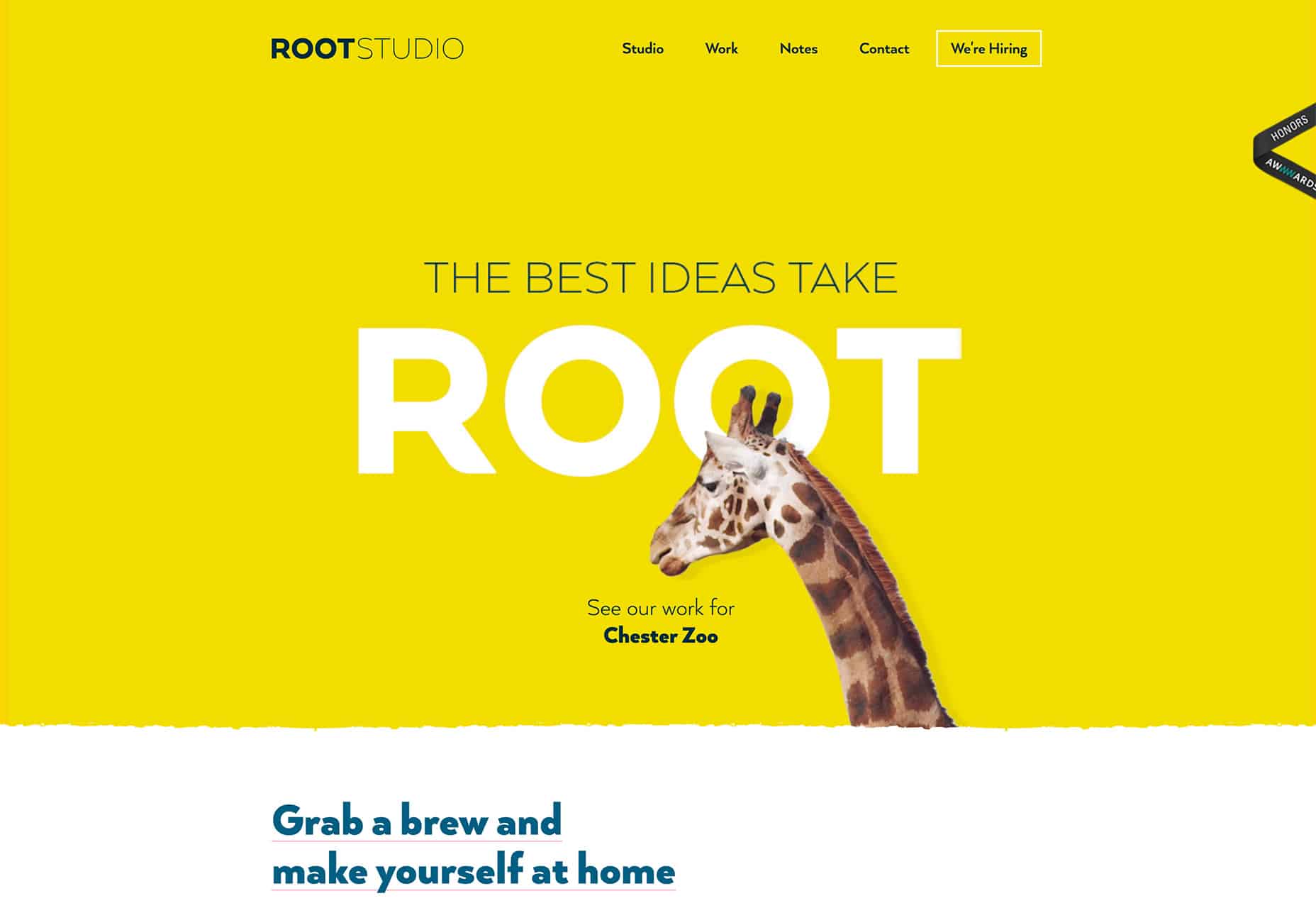
اما، هنگامی که به خوبی انجام شود، می تواند منجر به طراحی چشمگیری شود. (متوقف کردن نگاه به طراحی روت استودیو دشوار است زیرا رنگ درخشان و ظریف در حروف بسیار جذاب است.)
برای این کار باید:
اطمینان حاصل کنید که کلمه به اندازه کافی برای درک راحت باشد ، به همین دلیل است که ROOT یک مشکل نیست بیش از حد کلمه را پوشش ندهد.
از موانع مطلع شوید که می تواند به کلمات ناخواسته منجر شوداز یک متن فوق العاده ساده استفاده کنید تا سبک با انسداد رقابت کند بقیه طراحی را فوق العاده ساده نگه دارید، که کاربر بتواند بر روی کلمه تمرکز و خواندن آن با سهولت انجام دهد.


ادامه این بخش در قسمت دوم…