داشتن اطلاعاتی در زمینه طراحی سایت می تواند برای بهبود روند طراحی وب سایت شما تاثیر گذار باشد. در بخش اول با چند تکنیک های برای بهترکردن کادر CTA در طراحی سایت آشنا شدید برای تکمیل اطلاعات خود به ادامه مطلب مراجعه نمایید.
مطلب پیشنهادی: چگونه بعد از طراحی سایت ، از آن کسب درآمد بکنیم؟
اضافه کردن پیشنهادات ارزشمند
به احتمال زیاد شما این نکته را متوجه شده اید که اکثر این کادر ها دارای کلماتی همچون ” Free ” یا رایگان می باشند اما در واقع این یک اتفاق نیست. استفاده از همچین کلماتی در کادر ها، تاثیر ارزشمند پیشنهادت شما را دوچندان می کند. بنابراین هنگام نوشتن CTA سعی کنید راهی برای ادغام یک یا (همه) ۳ کلمه متقاعد کننده پیدا کنید:
- رایگان
- پاداش
- در اسرع وقت
اجازه بدهید یک مثالی را برای شما ارائه دهم:
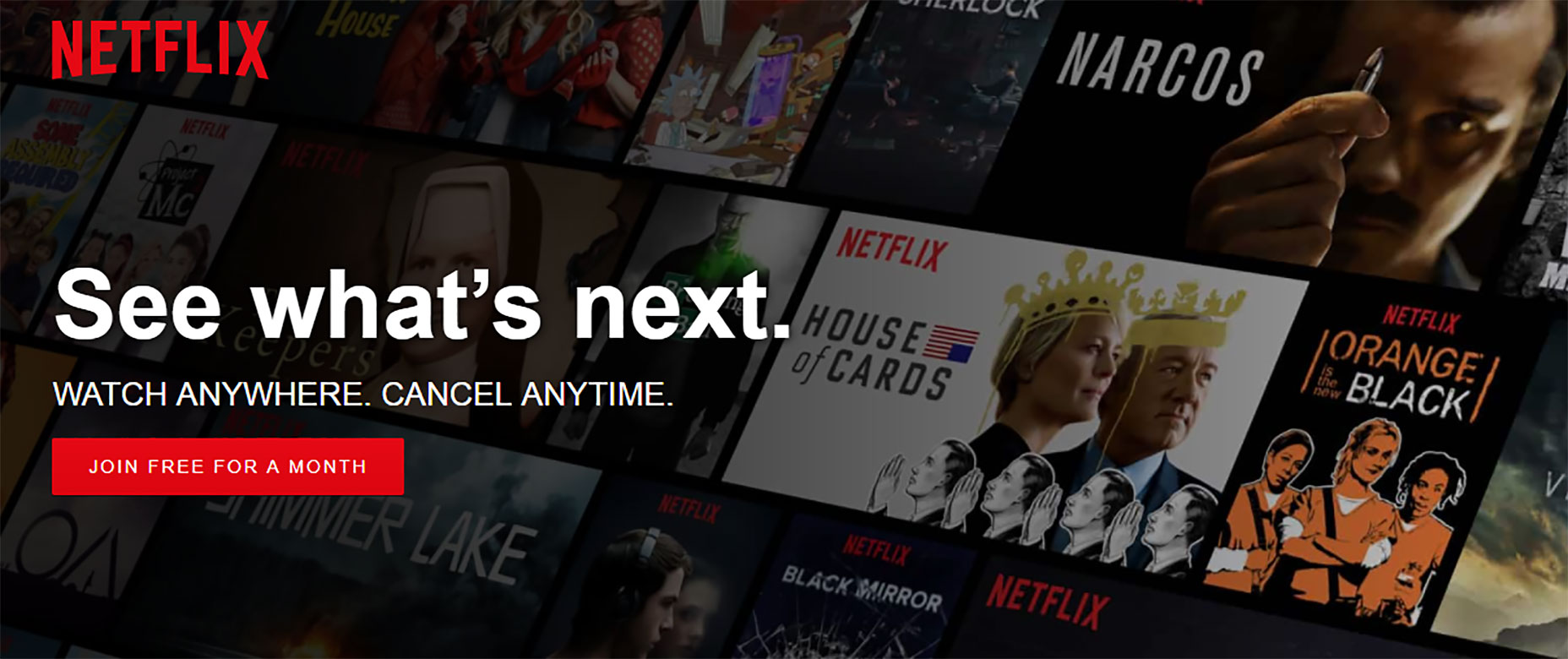
یک ترس بزرگ کاربران داشتن ارتباطات قدیمی برای ثبت نام هایی که انجام داده اند می باشد. به این خاطر که اگر ازین سرویس خوششان نیاید برایشان دردناک و نارحت کننده است که نتوانند اشتراک شان را به طور کامل لغو کنند. Netflix این ترس کاربران را تسکین می دهد و به آنها وعده ” لغو در هر زمان ” را دقیقا در کنار ” رایگان برای یک ماه ملحق شوید ” را ارائه می کند تا باعث تسلی خاطر کاربرانش شود.
بهترکردن کادر CTA
مطلب پیشنهادی: معرفی چند پلاگین برای بهبود طراحی سایت وردپرس (بخش اول)
ایجاد یک حس اضطراب
ایجاد یک حس اضطراب در کادر CTA شما می تواند بازده چشمگیر و قابل توجهی از میزان کلیک کاربران را انجام دهد. به عنوان مثال شما می توانید در کادر هایتان از کلماتی همچون ” فقط امروز ثبت نام کنید و از ۲۵ درصد تخفیف بهره مند شوید “. محدود کردن زمان برای افرادی که در حال تصمیم گیری هستند می تواند نتایج بهتری را ایجاد کند.
متون مفید
گاهی اوقات ممکنه شما بخواهید در نظر بگیرید یک خط اضافی از اطلاعات را به متن کادر CTA خود اضافه کنید. این تمرین با کادر های آزمایشی رایگان خیلی رایج می باشد. به عنوان مثال یک کادر آزمایشی رایگان بیان می کند ” ۳۰ روز رایگان به صورت آزمایشی بدون استفاده از کارت اعتباری ” این متن می تواند زمان فرایند تصمیم گیری را بسیار کاهش دهد.
متن قابل مشاهده بدون طومار نویسی
قرار دادن کادر هایی شامل تماس با شما به اندازه همان رنگ کادر و پس زمینه از اهمیت بالایی برخوردار می باشد.و قرار دادن موقعیت کادر CTA نیز بسیار مهم می باشد بهترین حالت جایی می باشد که دسترسی به آن بسیار آسان باشد. شما باید کادر های CTA خود را در بالای صفحه قرار دهید تا اینکه کاربران هرگز آن را از دست ندهند. به صورت ایده آل کادر CTA باید اولین چیزی باشد، از میان چیز هایی که کاربر بعد از باز کردن صفحه به آن دسترسی دارد. همچنین اطلاعات اضافی باید در زیر کادر CTA قرار بگیرند.
کادر بزرگ با گوشه های گرد
به این فکر کنید که چطور طراحی زیبا می تواند باعث جلب توجه شود. چگونه کابران این عناصر را در یک کادر باید درک کنند؟ استفاده از اشکال با سایز های مختلف باعث می شوند عناصر شبیه یک کادر باشند.
به عبارتی تمام این طرح ها از جمله رنگ متن نوشته ها و سایز آنها و حتی نوع کادر مکان کادر و پس زمینه آن همه و همه در یک کادر خلاصه می شود. و باید به همه آنها توجه نمود.
مطلب پیشنهادی:۱۰ راه برای توسعه طراحان وب سایت (بخش اول)
آنها را به اندازه کافی بزرگ کنید
کادر CTA باید به اندازه کافی بزرگ باشد تا از فواصل دور هم دیده شود، اما نه خیلی خیلی بزرگ که باعث از بین رفتن توجه به مفهوم اصلی در آن صفحه شود.
استفاده از کادر هایی با گوشه های گرد
شکل کادر می تواند نقش مهمی را ایفا کند.این یک حقیقت اثبات شده است. که گوشه های گرد در چشم ها راحت تر نفوذ می کند. در برخی از تست ها کادر های سبز گرد شده بهتر از یک مستطیل آبی می باشد. می توانید تفاوت این دو کادر را در شکل زیر مشاهده کنید.

زمان کمتری برای انتخاب در نظر بگیریم
بخاطر داشته باشید که اگر میخواهید که مشتریان شما اقدام به عملی کنند باید به آنها کمک کنید و موانع مختلف را از سر راهشان بر دارید. زمانی که به کاربران خود انتهاب های زیادی می دهید آن ها را سر در گم و گیج می کنید بنابراین بهتر است به مشتریان اصلی خود فقط یک گزینه ارائه دهید.
نتیجه گیری
برای دسترسی به طراحی CTA، شما احتایج دارید بیش از هر چیزی کادر CTA خودتان را در نظر بگیرید. همچنین فکر کردن در مورد رنگ پس زمینه و تصاویر پیرامون، متن و خیلی چیز های دیگر از اهمیت بالایی بر خوردار می باشد. تیم Basecamp اهمیت این موضوع را به خوبی درک می کند حتی به صورت ریز بینانه نوشتن تعداد افرادی که این خفته ثبت نام کرده اند بسیار جالب و تاثیر گذار است. همچون ” ۴۷۱۴ کسب و کار در این هفته ثبت نام کرده اند “. این حرکت اعتماد و اطمینان مشتریان بالقوه را شدیدا افزایش می دهد.
امیدوارم نکات ارائه شده در این مقاله به شما در ایجاد یک کادر CTA در وب سایت شما کمک شایانی کند. در انتها این موضوع را آزمایش کنید اگر شما تصمیم به بازسازی CTA خود در وب سایتتان داشته باشید حتما این کار را انجام دهید و به خاطر داشته باشید و مقایسه کنید که این آزمایش چقدر بر روی مخاطبان شما تاثیر دارد.