ما در مقاله های قبل ، به معرفی تگ معیار Canonical پرداختیم و دانستیم که با استفاده از این تگ ، میتوانیم نسخه پیشنهادی خودمان از چند مطلب مشابه را ، به موتورهای جست و جو معرفی کنیم . همچنین دریافتیم که استفاده مناسب و به جا از این تگ Canonical ، میتواند باعث افزایش رتبه و سئوی سایت در موتورهای جست و جو شود . در این مقاله قصد داریم تا مشکلاتی را به شما معرفی کنیم که ممکن است هنگام اعمال تگ معیار Canonical با آن مواجه شوید . این مشکلات ممکن است باعث شود که اثر این تگ در سایت شما از بین برود لذا باید توجه ویژه ای به آنها داشته باشید .

گاهی اوقات ممکن است تگ های Canonical از کنترل خارج شوند و آنطور که شما انتظار دارید ، عمل نکنند . ما در این مقاله قصد داریم به شما کمک کنیم تا این تگ ها را تحت کنترل خود در بیاورید و بتوانید با استفاده از آنها ، باعث افزایش سئوی سایت خود شوید .
به عنوان یک متخصص در بخش فنی سئو ، من دوست دارم تا مشکلات عجیبی که در زمینه سئو رخ میدهد را شناسایی و روی آنها تحقیق کنم . گاهی اوقات شما اقداماتی را انجام میدهید که ممکن است توقعات شما از انجام آنها ، با آن چیزی که در نهایت رخ میدهد ، متفاوت باشد .
تگ معیار مبحثی راحت و غیر پیچیده به نظر میرسد ولی این تگ ها میتوانند منشا بسیاری از مشکلات جالب باشند . در مواجهه با این مشکلات ، گاهی اوقات انجام تغییرات کوچک ، میتواند نتایج بزرگی را به ارمغان بیاورد . تقریبا بر حسب تجربه ای که دارم ، میتوانم بیان کنم که اکثر وب سایت های بزرگ در اینترنت ، در طول فعالیت خودشان ، به مشکلات عجیبی در زمینه تگ های معیار ، برخورد کرده اند . بنابراین من چند تا سایت مختلف را بررسی کرده ام تا ببینم که چه مثال هایی میتوانم برای شما ، ارائه کنم .
وجود تگ معیار در قسمت بدنه ( Body ) به جای قرار داشتن در بخش Head از کد های HTML
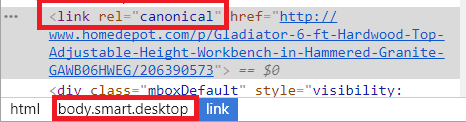
در مقاله اخیر خودم که مربوط به آشنایی با تگ های Canonical بود ، من برای شما مثالی آوردم که در آن ، با بررسی کد های Source معلوم میشد که تگ معیار ، درست استفاده شده است . ولی اگر شما از گزینه Inspect در ابزار توسعه گوگل کروم استفاده کنید و درخت های DOM را مشاهده کنید ، متوجه میشود که بخش <head> سایت Home Depot ، خیلی زود تمام شده است و تگ های معیار ، به بخش <body> منتقل شده اند .
تگ های Canonical فقط زمانی توسط موتورهای جست و جو استفاده میشوند که در بخش Head از کد های HTML قرار داشته باشند . اگر آنها به هر دلیلی در بخش Body یا سایر بخش ها استفاده شوند ، توسط موتورهای جست و جو ، نادیده گرفته میشوند و انگار اصلا مطرح نشده اند .

خب شاید این سوال برای شما پیش بیاید که اگر فرضا تمام تگ های Canonical من توسط موتورهای جست و جو نادیده گرفته شود ، بد ترین اتفاقی که ممکن است رخ بدهد ، چیست ؟ بد ترین اتفاق این خواهد بود که شما دیگر هیچ کنترلی روی نسخه پیشنهادی مطالب خودتان ندارید و نمیتوانید سیگنال های مناسب را برای مطالب خود ، به گوگل ارسال کنید . بسیاری از صفحات سایت شما با استفاده از نسخه اشتباه در موتورهای جست و جو فهرست خواهند شد و ممکن است که چندین نسخه تکراری از مطالب شما در موتورهای جست و جو فهرست شود که این میتواند باعث سردرگمی گوگل شود .
در نتیجه هیچ از نسخه های موجود از یک صفحه شما ، رتبه مناسبی نخواهد داشت و نمیتواند به نهایت پتانسیل خودش برسد .
در زیر شما میتوانید نتایج جست و جو های مختلف را برای سایت Home Depot مشاهده کنید . شما میتوانید ببینید که پارامترهای موجود در وب سایت نیز ، در حال فهرست شدن در گوگل هستند با اینکه آنها از آدرس Canonical استفاده کرده اند . با توجه به اینکه جای استفاده از این تگ ها در قسمت Head نبوده است ، توسط موتورهای جست و جو ، نادیده گرفته شده اند .
یک نکته جالب در مورد نتایج جست و جوی بالا وجود دارد . به نظر میرسد که تگ های معیار موجود در نسخه موبایل سایت Home Depot به خوبی کار میکنند و آدرس های پیشنهادی را به درستی به موتورهای جست و جو منتقل میکنند . پس علت درست کار نکردن این تگ ها در نسخه دسکتاپ و انتقال آنها به بخش بدنه کد های HTML چه بوده است ؟ احتمالا آنها از اسکریپت هایی استفاده میکنند که نسخه دسکتاپ سایت آنها را برای کاربران ، فراخوانی میکند .
این اسکریپت ها ممکن است که باعث ایجاد این مشکل شده باشند . این مشکل زمانی که گوگل از ” فهرست های موبایل محور ” خودش رو نمایی کند ، خود به خود حل میشود . در مقاله های آینده ، فهرست های موبایل محور گوگل را بیشتر به شما معرفی خواهیم کرد .
اگر وب سایت Home Depot زود تر متوجه این مشکل میشد و زودتر تصمیم به حل آن می گرفت ، میتوانستند از فهرست شدن نسخه های مختلف یک صفحه جلوگیری کنند . ولی آنها سهل انگاری کرده اند و نتوانستند زودتر تگ معیار را به بخش Head کد های HTML سایت خودشان ، انتقال دهند . آنها باید مطمئن شوند که تگ های مهم ، بالاتر از تمام سورس های CSS و Java Script قرار داشته باشند و بررسی کنند که چه عاملی باعث زود بسته شدن بخش Head شده است .
ممکن است این مشکل دلایلی دیگری نیز داشته باشد ، مثلا اگر به هنگام کد نویسی ، شما بخش Head را باز کنید و آن را در جای مناسبی به اتمام نرسانید ، ممکن است مشکلات مشابهی در زمینه تگ های Canonical و حتی سایر تگ ها ، رخ دهد و باعث شود که به سئو وب سایت شما ، صدمات زیادی وارد شود . این مسائل فنی بخش سئو ، همان طور که در مباحث گذشته نیز به آنها اشاره کردیم ، باید توسط متخصصان حوزه مربوطه اش رفع شود و بهتر است شما به هنگام طراحی سایت خود و حتی بعد از کامل شدن طراحی سایت ، از متخصصان سئو در کنار خود ، بهره مند باشید .
مشکلات مربوط به تگ معیار ، زمانی که هر صفحه به خودش ارجاع داده می شود
فرض کنید که شما در سایت خود ، دارای دو صفحه از مطالب می باشید . حال فرض کنید که این دو مطلب از نظر موضوع و نگارش ، شبیه هم باشند . اگر شما بخواهید که این دو مطلب به عنوان محتوای تکراری در گوگل و سایر موتورهای جست و جو انتخاب نشوند ، باید یکی از آنها را به عنوان نسخه پیشنهادی و با تگ Canonical ، به مطلب اصلی ارجاع دهید . اگر این اتفاق رخ ندهد و هر دوی این مطالب بخواهند خودشان را به عنوان نسخه پیشنهادی و اصلی معرفی کنند ، چه اتفاقی رخ میدهد ؟
پاسخ این است که گوگل به انتخاب خودش ، یکی از این مطالب را انتخاب میکند . ولی چه تضمینی وجود دارد که گوگل این کار را به صورت ثابت و مداوم انجام دهد ؟ چه تضمینی وجود دارد که انتخاب گوگل ، همان چیزی باشد که شما توقعش را دارید و با سلیقه شما یکی باشد ؟ جواب شما این است که هیچ تضمینی وجود نخواهد داشت و شما یک فرصت طلایی را برای دخالت در نحوه پردازش مطالب سایتتان توسط گوگل ، از دست خواهید داد .
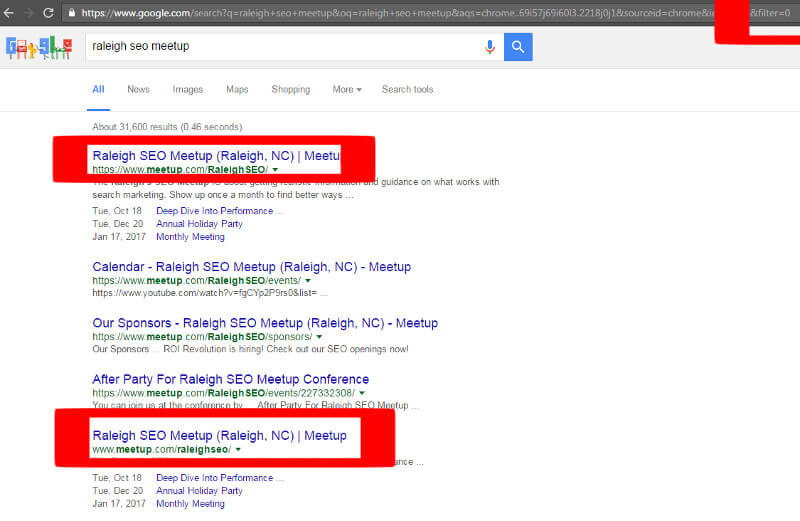
این دقیقا همان اتفاقی است که در سایت Meetup.com رخ داده است . صفحات سایت Meetup حداقل دو نسخه مشابه هم دارند که میتوانیم از آنها به جای هم استفاده کنیم . همانطور که در عکس زیر میبینید ، یکی از نسخه های آن دارای https و حروف الفبای بزرگ در عنوان مطلب می باشد ، و دیگری دارای www و حروف کوچک در عنوان مطلب می باشد . پس اگر ما دو نسخه از یک مطلب داشته باشیم که هر دو آنها نیز بگویند که نسخه اصلی هستند ، چه اتفاقی رخ میدهد ؟
<link rel=”canonical” href=”https://www.meetup.com/RaleighSEO/” /> <link rel=”canonical” href=”https://www.meetup.com/raleighseo/” />
در این حالت ، هر دو نسخه از یک صفحه فهرست میشوند اما گوگل انتخاب میکند که کدام یکی از آنها ، نسخه اصلی می باشد و فقط نسخه انتخابی گوگل ، نمایش داده میشود . قدرت لینکی صفحه و سیگنال های شبکه های اجتماعی ، به طور مساوی بین هر دو نسخه تقسیم میشود و باعث میشود که مطلب شما ، نتواند به حداکثر پتانسیل خودش برسد . من در اسکرین شات زیر ، از عبارت &filter=0 استفاده کرده ام تا فیلتر نتایج گوگل را غیر فعال کنم . با اینکار میتوانید ببینید که چه نسخه هایی از سایت شما ، دو بار فهرست شده اند . همچنین شما میتوانید با دستور ” :info ” نسخه های معیار را برای آدرس های اینترنتی مختلف ، مشاهده کنید .

اگر بخواهم خلاصه بگویم باید عنوان کنم که در اینجا دو نسخه از یک صفحه ، فهرست شده اند . هر دو آنها دارای لینک می باشند ولی فقط یکی از آنها میتواند نمایش داده شود . سایت Meetup باید زودتر راه حلی پیدا کند تا این مشکل را حل کند چون بسیاری از قدرت های لینک و سیگنال های شبکه های اجتماعی ، در حال تقسیم شدن بین این دو هستند . اگر همه آنها روی یک آدرس اعمال شوند ، نتیجه خیلی بهتر خواهد بود و میتواند باعث افزایش ترافیک سایت شود .