اگر شما قصد انجام یک بررسی سئو روی سایت خود را داشته باشید ، احتمالا لازم میشود که از ابزار توسعه گوگل کروم ( DevTools ) ، استفاده کنید . در این مقاله ما قصد داریم تا ۱۰ روش استفاده از این ابزارها را به شما آموزش دهیم که با استفاده از آنها ، بتوانید مشکلات سئو را شناسایی کنید و آنها را حل کنید .

درست است که بسیاری از ما به دلیل داشتن تجارت های مهم ، حاضر هستیم تا صد ها یا هزاران دلار برای نرم افزارهای سئو بدهیم تا کار روزمره ما آسان تر شود و اتوماتیک باشد ، ولی یکی از بهترین ابزارهای موجود و کاربردی در بازار ، ابزار توسعه گوگل کروم می باشد . این ابزارها این اجازه را به شما میدهد تا برخی از ضروری ترین جنبه های سئو را ، برای سایت خودتان بررسی کنید و با استفاده از قابلیت های دیباگ ، به رفع باگ های موجود در سایت خود بپردازید و اعتبار سایت خود را بیشتر کنید .
در اکثر موارد ، استفاده از ابزار توسعه گوگل کروم بسیار راحت و پیش پا افتاده می باشد . ولی تعداد کمی از نرم افزارهای تجزیه و تحلیل سئو وجود دارد که بسیار کارآمد هستند اما خیلی برای کاربران ، شناخته شده نیستند . اکنون بیایید به آنها بپردازیم .
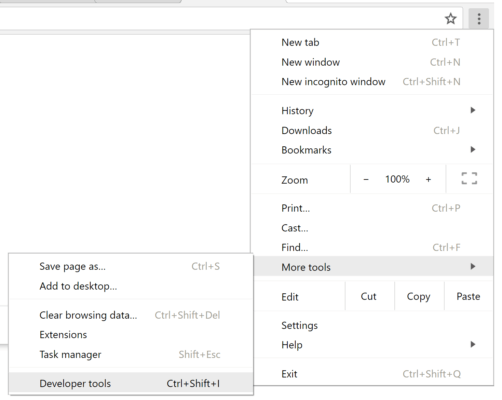
شما باید ابتدا سایتی که قصد بررسی آن را دارید ، در گوگل کروم باز کنید و سپس بخش ابزار توسعه گوگل کروم را باز کنید . شما میتوانید این کار را با انتخاب More Tools و سپس Developer Tools در منوی مرورگر کروم انجام دهید . منوی مرورگر کروم در گوشه سمت راست این مرورگر می باشد .

همچنین شما میتوانید به جای طی کردن مسیر فوق ، از کلید های ترکیبی Ctrl+Shift+I در ویندوز یا Cmd+Opt+I در مک ، استفاده کنید . یا شما میتوانید روی جزئی از صفحه که قصد بررسی آن را دارید ، راست کلیک کنید و سپس روی گزینه ” Inspect ” را از منویی که باز میشود ، انتخاب کنید .
۱ – اجزای محتوای صفحه اصلی خود را بررسی کنید و توجه ویژه ای به محتوای جاوا اسکریپت داشته باشید .
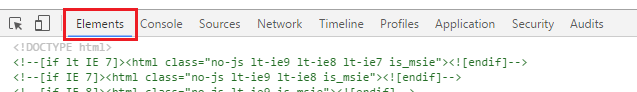
گوگل در حال حاضر قادر است تا محتوای مبتنی بر جاوا اسکریپت را به درستی پردازش کند ولی هنوز در این کار ، دچار ضعف هایی می باشد . بنابراین شما باید اجزای صفحات اصلی خود را به درستی بررسی کنید . این که فقط سورس کدهای HTML را بررسی کنید کافی نیست بلکه باید DOM ( مخفف Document Object Model = مدل اجزای پرونده ) را بررسی کنید و ببینید که آیا اطلاعات شما ، توسط گوگل قابل فهم و پردازش است یا خیر . شما میتوانید به طور مستقیم و راحت ، DOM هر صفحه را در پنل Elements ، واقع در ابزار توسعه گوگل کروم ، مشاهده کنید .

از این گزارش های مربوط به اجزای صفحه ( مانند عنوان ها ، توضیحات متا و متن صفحه ) استفاده کنید تا مطمئن شوید که اطلاعات مورد نظر شما در هر شرایطی به مخاطب ارائه میشود و همچنین مطمئن شوید که این اطلاعات برای گوگل نیز ، قابل دسترس هستند .
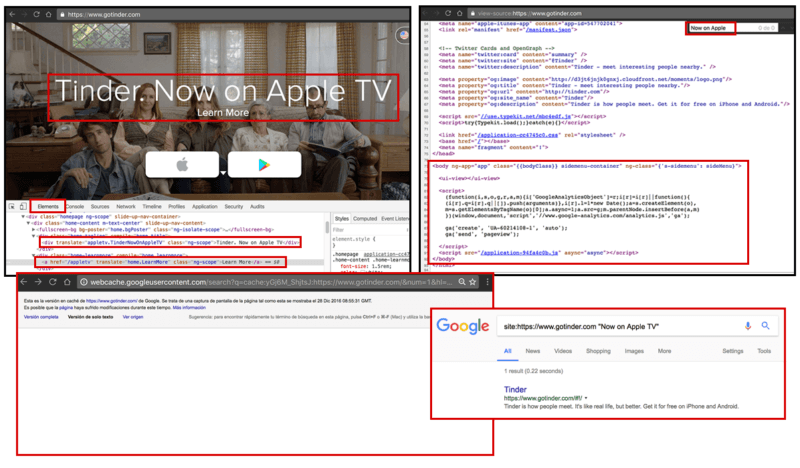
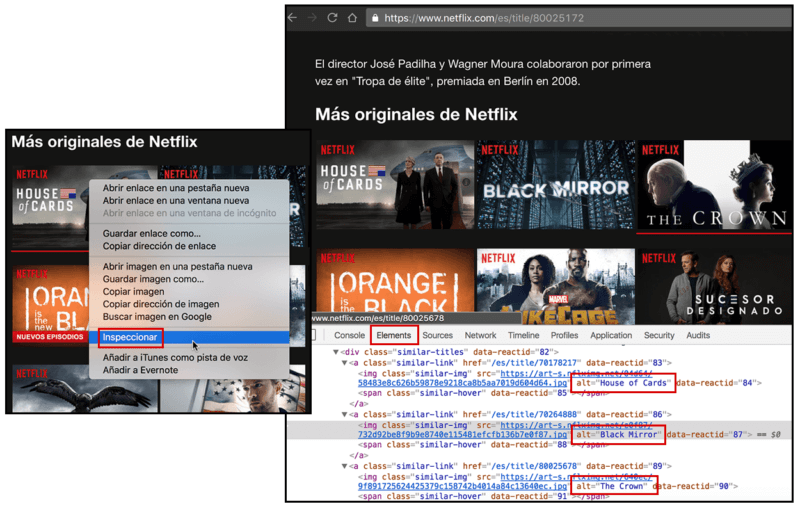
برای مثال در گوشه بالا و سمت چپ عکس زیر ، ما میتوانیم ببینیم که چگونه متن اصلی ( به رنگ قرمز ) در یک کد <div> قرار گرفته است . این کار در اینجا با جاوا اسکریپت انجام شده است . شما میتوانید کدهای آن را در اسکرین شات زیر و در گوشه بالا و سمت راست تصویر ، مشاهده کنید که سورس کدهای HTML را نشان میدهد .

وقتی شما بتوانید تفاوت های میان محتوای ارائه شده توسط جاوا اسکریپت و HTML را متوجه شوید ، میتوانید قدم های مناسبی را بردارید و در یابید که آیا صفحات شما به درستی فهرست میشوند یا خیر . شما میتوانید این کار را با استفاده از نمایش یک نسخه Cache شده از صفحه خود در گوگل ، انجام دهید . شما میتوانید از نتایج گوگل استفاده کنید تا مطمئن شوید که وقتی متن شما جست و جو میشود ، آن صفحه در نتایج گوگل قرار دارد یا خیر . استفاده از گزینه ” Fetch as Googlebot ” در ” میز کار جست و جوی گوگل ” نیز ، میتواند در این زمینه بسیار کاربردی باشد .
۲ – با استفاده از ابزار توسعه گوگل کروم ، به دنبال محتوای مخفی در CSS بگردید .
بعضی وقت ها پیش می آید که شما محتوایی دارید که در کدهای HTML شما ، وجود دارد . ولی برای نمایش آنها نیاز است که مثلا کاربران روی بخشی کلیک کند و محتوا را با استفاده از CSS ، تحویل بگیرد . گوگل اصلا این کار را دوست ندارد و چنین صفحاتی را کم ارزش تصور میکند زیرا عقیده دارد اگر محتوایی مهم باشد ، باید از ابتدا در معرض دید کاربر قرار بگیرد و نیازی به کارهای اضافه ، نداشته باشد .
یکی از پر کاربرد ترین روش ها برای مخفی کردن یک متن ، استفاده از کد های CSS زیر می باشد :
“display:none” “visibility:hidden”
پس مهم است شما بررسی کنید و مطمئن شوید که مطالب مهم سایت شما ، با استفاده از این دستورات ، از دید کاربران مخفی نشده باشند .
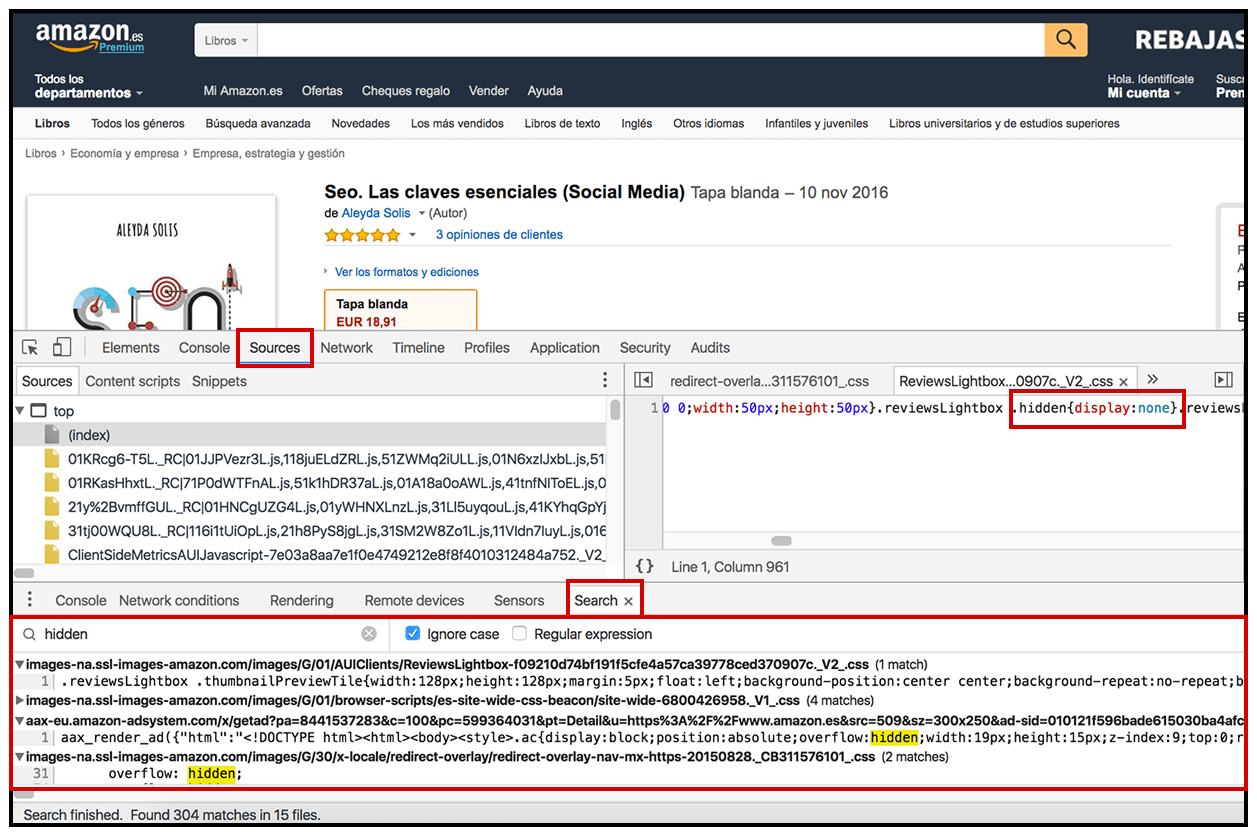
شما میتوانید این کار را با استفاده از گزینه “Search” در کشوی ابزار توسعه گوگل کروم ، انجام دهید . شما میتوانید با استفاده از کلید های ترکیبی Ctrl+Shift+F در ویندوز یا Cmd+Opt+F در مک ، به این بخش دسترسی داشته باشید . البته باید توجه داشته باشید که کلید های ترکیبی ذکر شده ، فقط زمانی کار میکنند که DevTools باز باشد . این قابلیت جست و جو به شما اجازه میدهد که نه تنها در همین صفحه باز شده جست و جو کنید ، بلکه بتوانید محتوای مورد نظر خودتان را در همه منابع از جمله CSS و جاوا اسکریپت ، پیدا کنید .

در این بخش شما میتوانید کلمات مورد نظر خودتان را جست و جو کنید . مثلا برای حالت مورد نظر ما ، با جست و جوی کلمات ” hidden ” یا ” display:none ” ، میتوانیم متوجه شویم که اجزای مخفی ، در کدام قسمت ها قرار دارند و به راحتی میتوانیم آنها را شناسایی کنیم .
شما میتوانید روی نتایج جست و جوی خود کلیک کنید تا اطراف کدهای جست و جو شده را نیز ، مشاهده کنید . کد را بررسی کنید و ببینید که کدام متن ها مخفی شده اند . اگر آنها محتوای مهمی هستند ، گوگل را بررسی کنید و ببینید که آیا به آنها دسترسی دارد یا نه . اگر دسترسی گوگل به این محتوا دچار مشکل بود ، باید اقدامات مناسبی را در جهت رفع مشکل ، انجام دهید .
۳ – توضیحات Alt یا جایگزین عکس های خود را ، بررسی کنید .
در کنار بررسی اجزای صفحه اصلی ، شما میتوانید در بخش ” Elements ” ، توضیحات ALT عکس های خود را نیز ، بررسی کنید . روی عکسی که میخواهید بررسی کنید ، راست کلیک کنید و سپس گزینه ” Inspect ” را به مانند عکس زیر ، کلیک کنید .

۴ – تنظیمات مربوط به تگ های noindex و canonical را بررسی کنید .
همچنین شما میتوانید از ابزار توسعه گوگل کروم ، برای بررسی تنظیمات فنی سایت خود ، استفاده کنید . برای مثال میتوانید وجود تگ های متای ربات ها و تگ های معیار را پیدا کنید . برای این کار میتوانید مجدد بخش ” Search ” را باز کنید و عبارات noindex و canonical را جست و جو کنید و مشاهده کنید که این تگ ها ، چگونه روی سایت شما اعمال شده اند .

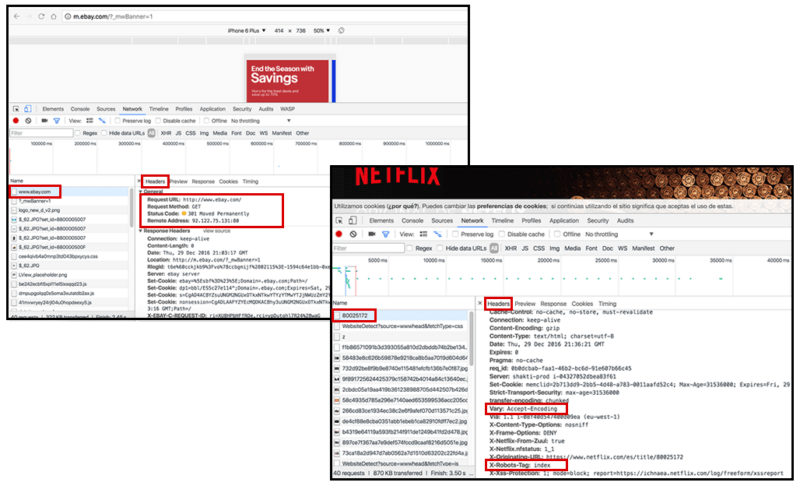
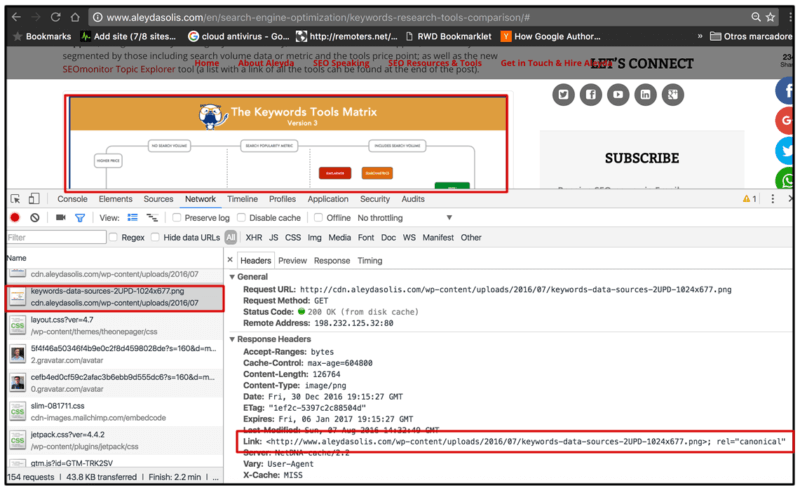
این بررسی ها علاوه بر اینکه میتوانید برای اعمال تگ ها در بخش <head> کد های HTML انجام شود ، همچنین میتوانید در صورت مراجعه به پنل ” Network ” ، برای هدرهای HTTP نیز ، بررسی شود . شما میتوانید صفحات یا اجزای مورد نظر خودتان را انتخاب کنید و اطلاعات header آنها را مشاهده کنید . برای مثال ببینید که در یک فایل عکس ، آیا تگ rel=canonical وجود دارد یا خیر . به عنوان نمونه به عکس زیر توجه فرمایید :

۵ – در تنظیمات مربوط به هدر ، وضعیت HTTP را بررسی کنید .
وقتی شما با استفاده از گزینه ” Network ” به بررسی تنظیمات هدر صفحات خود میپردازید ، میتوانید در آنجا ، اطلاعات مربوط به وضعیت HTTP را نیز مشاهده کنید . مثلا ببینید که آیا اجزای صفحه دارای ریدیرکت می باشند یا خیر . اگر دارای ریدیرکت هستند ، نوع آن کدام است . میتوانید در صورت وجود خطا در وضعیت HTTP ، آن ها را ببینید . همچنین با استفاده از گزینه ” Network ” میتوانید موارد دیگری مانند تگ x-robots ، تگ hreflang و user-agent های مختلف را نیز بررسی کنید .