استفاده از رنگ ها برای ویژگی های تم
بعد از اضافه کردن عناصر <item> به تم می توانید از ویژگی رنگی برای برخی از ویژگی های تم، مانند پس زمینه و رنگ متن اصلی استفاده کنید. این ویژگی ها در فایل styles.xml تعریف شده است. برای مثال، برای اعمال رنگ سفارشی به پس زمینه ، دو عنصر <item> زیر را به تم سفارشی خود اضافه کنید، فایل MyAndroidApp/res/values/styles.xml تغییر دهید:
<resources> ... <style name="MyCustomTheme" ...> <item name="android:windowBackground">@color/my_custom_color</item> <item name="android:colorBackgroundCacheHint">@color/my_custom_color</item> </style> ... </resources>

استفاده از تصاویر Nine-Patch در طراحی
nine-patchها (تصاویر نه تکه) تصاویری با فرمت بیت مپ در ابعاد کوچک می باشند که می توانند ضمن حفظ کیفیت در طراحی تم برای کامپوننت هایی با ابعاد بزرگ مورد استفاده قرار گیرند. در اندروید استفاده از این تصاویر رایج ترین روش در ایجاد ظاهر جدید برای دکمه ها می باشد، در عین حال از تصاویر معمولی هم می توان استفاده کرد.
![]()
مراحل ساخت دکمه ها با استفاده از تصاویر نه تکه:
- تصویر بیت مپ را در مسیر /res/drawable/my_nine_patch.9.png ذخیره کنید
- یک سبک جدید تعریف کنید.
- سبک جدید را برای دکمه ها تعیین کنید.
تعریف یک سبک جدید
<resources> ... <style name="MyCustomButton" parent="android:Widget.Button"> <item name="android:background">@drawable/my_nine_patch</item> </style> ... </resources>
بکاربردن تم
<resources> ... <style name="MyCustomTheme" parent=...> ... <item name="android:buttonStyle">@style/MyCustomButton</item> </style> ... </resources>

مطلب پیشنهادی: آموزش برنامه نویسی اندروید – Intent ها (قسمت دوم)
تم در اندروید
امیدوارم که مفهوم سبک را درک کرده باشید، و اکنون سعی کنید که یک تم را درک کنید. هنگامی که یک سبک به یک موضوع اعمال می شود، هر نمایش در اکتیویتی اعمال می شود. به عنوان مثال، شما می توانید همان سبک CustomFontStyle را به عنوان یک تم برای یک اکتیویتی اعمال کنید و سپس تمام متن های داخل این اکتیویتی سبز رنگ خواهد بود.
برای تنظیم تم برای تمام اکتیویتی های برنامه ، فایل AndroidManifest.xml را باز کرده و مانند زیر در داخل تگ <application> نام تم مورد نظر را برای صفت android:theme تعیین کنید.
<application android:theme="@style/CustomFontStyle">
اما اگر بخواهیم پوسته فقط روی یک اکتیویتی اعمال شود، باید مانند زیر ویژگی android:theme را تنها به تگ <activity> مورد نظر اضافه کنیم.
<activity android:theme="@style/CustomFontStyle">
تعدادی تم پیش فرض نیز توسط اندروید تعریف شده است که شما می توانید به طور مستقیم یا با ارث بریِ ویژگی های والد مانند زیر، از آن ها استفاده کرد.
<style name="CustomTheme" parent="android:Theme.Light"> ... </style>
مثال
مثال زیر نشان می دهد که چگونه می توانید از یک تم برای یک برنامه استفاده کنید.برای شروع از یک برنامه ساده اندروید استفاده میکنیم.
| مرحله | توضیحات |
| ۱ | با استفاده از Android Studio IDE یک برنامه اندروید ایجاد کنید و به عنوان ThemeDemo تحت بسته com.example.themedemo نامگذاری کنید.نحوه ایجاد پروژه در مثال Hello World توضیح داده شده. |
| ۲ | فایل src/MainActivity.java را برای اضافه کردن دکمه های listeners و handleers تغییر دهید. |
| ۳ | محتوای فایل res/values/style.xml را به منظور تعریف یک سبک جدید برای دکمه ها مانند آنچه در ادامه آمده است تغییر دهید. |
| ۴ | محتوای فایل res/layout/activity_main.xml را مانند آنچه در ادامه آمده است تغییر دهید. |
| ۵ | تعریف ثابت های مورد نیاز در فایل res/values/strings.xml |
| ۶ | نرم افزار را با شبیه ساز اندروید اجرا کنید و نتیجه را مورد بررسی قرار دهید. |
در زیر محتوای فایل فعالیت اکتیویتی اصلی src/com.example.themedemo/MainActivity.javaآمده است.
package com.example.themedemo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//--- find both the buttons---
Button sButton = (Button) findViewById(R.id.button_s);
Button lButton = (Button) findViewById(R.id.button_l);
// -- register click event with first button ---
sButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// --- find the text view --
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(20);
}
});
// -- register click event with second button ---
lButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// --- find the text view --
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(24);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
در زیر محتوای فایل res/values/style.xml آورده شده است که سبک جدید CustomButtonStyle در آن تعریف شده.
<resources> <!-- Base application theme, dependent on API level. This theme is replaced by AppBaseTheme from res/values-vXX/styles.xml on newer devices. --> <style name="AppBaseTheme" parent="android:Theme.Light"> <!-- Theme customizations available in newer API levels can go in res/values-vXX/styles.xml, while customizations related to backward-compatibility can go here. --> </style> <!-- Application theme. --> <style name="AppTheme" parent="AppBaseTheme"> <!-- All customizations that are NOT specific to a particular API-level can go here. --> <item name="android:capitalize">characters</item> <item name="android:typeface">monospace</item> <item name="android:shadowDx">1.2</item> <item name="android:shadowDy">1.2</item> <item name="android:shadowRadius">2</item> <item name="android:textColor">#494948</item>/> <item name="android:gravity" >center</item> <item name="android:layout_margin" >3dp</item> <item name="android:textSize" >5pt</item> <item name="android:shadowColor" >#000000</item> </style> <!-- Custom Style defined for the buttons. --> <style name="CustomButtonStyle"> <item name="android:layout_width">100dp</item> <item name="android:layout_height">38dp</item> </style> </resources>
در ادامه مطلب محتوای فایل res/layout/activity_main.xml قرار دارد.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/button_s" style="@style/CustomButtonStyle" android:text="@string/button_small" android:onClick="doSmall"/> <Button android:id="@+id/button_l" style="@style/CustomButtonStyle" android:text="@string/button_large" android:onClick="doLarge"/> <TextView android:id="@+id/text_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:capitalize="characters" android:text="@string/hello_world" /> </LinearLayout>
در ادامه محتویات res/values/stringings.xml برای تعریف دو ثابت جدید:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ThemeDemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="button_small">Small Font</string> <string name="button_large">Large Font</string> </resources>
و در ادامه محتوای پیش فرض AndroidManifest.xml آورده شده است. در اینجا ما نیازی به تغییر چیزی نداریم، زیرا ما نام تم را تغییر نداده ایم. اما اگر تم جدیدی را تعریف می کنید یا به طور پیش فرض آنها را با نام های مختلف به ارث می برند، باید نام AppTheme را با نام جدید جایگزین کنید.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.guidemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.guidemo.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
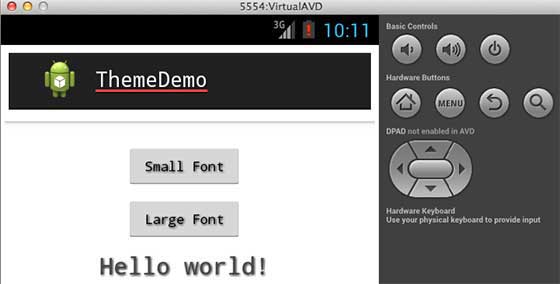
الان برنامه ThemeDemo را اجرا کنید. فرض میکنم AVD را در حین انجام تنظیمات محیط ایجاد کرده اید. برای اجرای برنامه از Android Studio، یکی از فایل های اکتیویتی پروژه خود را باز کنید و روی آیکون اجرا ![]() در نوار ابزار کلیک کنید. Android Studio این برنامه را در AVD خود نصب می کند و آن را اجرا می کند و اگر همه چیز تنظیم باشد و برنامه شما مشکلی نداشته باشد، پنجره Emulator همانند تصویر زیر است.
در نوار ابزار کلیک کنید. Android Studio این برنامه را در AVD خود نصب می کند و آن را اجرا می کند و اگر همه چیز تنظیم باشد و برنامه شما مشکلی نداشته باشد، پنجره Emulator همانند تصویر زیر است.

رنگ بندی در قالب اصلی
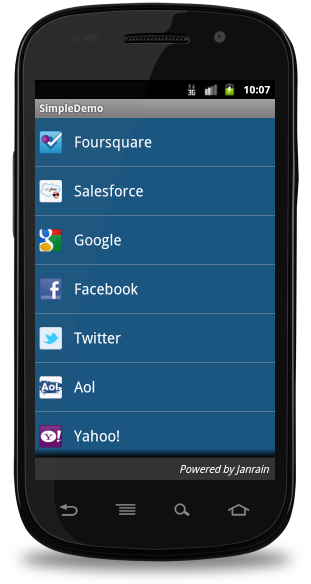
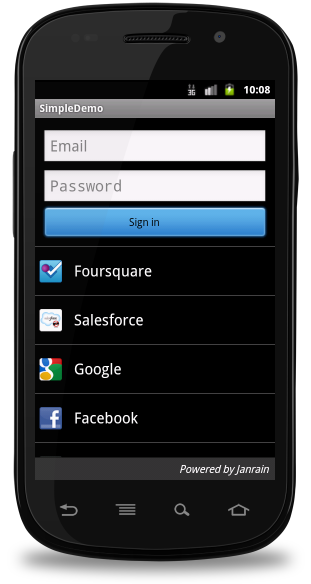
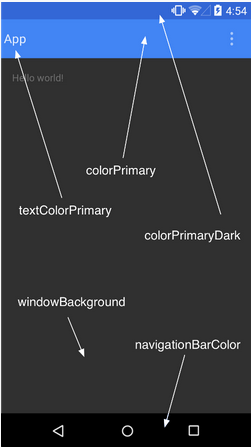
می توان هنگام طراحی صفحه بندی قسمت های اصلی صفحه را نیز بر اساس رنگ پایه در طرح تغییر داد. برای مثال در تصویر زیر پوسته بر پایه ی رنگ آبی طراحی شده است.

طرح بالا بر اساس فایل style.xml در res/values/ طراحی شده.
<resource> <style name="AppTheme" parent="android:Theme.Material"> <item name ="android:color/primary">@color/primary</item> <item name ="android:color/primaryDark">@color/primary_dark</item> <item name ="android:colorAccent/primary">@color/accent</item> </style> <resource>
سبک ها و تم های پیش فرض
پلت فرم آندروید یک مجموعه بزرگ از سبک ها و تم ها را فراهم می کند که می توانید در برنامه های خود استفاده کنید. همچنین یک مرجع از تمام سبک های مو جود در کلاس R.style وجود دارد. به عنوان مثال می توانیم سبک Theme_NoTitleBar را با استفاده از قطعه کد ” @android:style/Theme.NoTitleBar ” برای پوسته ی برنامه تعیین کنیم. همچنین می توانید در لینک های زیر سبک ها و تم های اندروید را ببینید:
منبع: tutorialspoint