۴چیزی که هر طراح وب سایت باید در مورد فضای خالی در طراحیش بداند: طراحی سایت کار ساده ای نیست و بهتر است این کار را به کارشناسان با تجربه همانند کارشناسان چیتا سافت سپرد. چرا که اطلاعات بسیاری در زمینه طراحی سایت دارند.
فضای خالی یا ” فضای منفی ” شامل یک فضای خالی درون و اطراف اشیایی از صفحه می باشد. عناصر فضای خالی در ارتباط با کاربر می باشند.
مطلب پیشنهادی: چهار روش برای به روز رسانی وب سایت شخصی
اگرچه بسیاری از مردم ممکن است از خاصیت با کیفیت بودن صفحات نمایش استفاده کنند چون این یک عنصر ضروری در طراحی می باشد. کیفیت بالا می تواند باعث نمایان شدن بهتر طراحی شود. در حقیقت فضای خالی به اندازه محتوای طراحی مهم می باشد.
اقای Tschichold گفت:
فضای خالی باید به عنوان یک عنصر مهم برای طراح وب سایت در نظر گرفته می شود نه یک پس زمینه غیرفعال.
همچنین یک رایط کاربری خوب می تواند از کل عناصر طراحی استفاده کند استفاده از بالا تا پایین به عبارتی کل صفحه نمایش بسیار مهم می باشد. چون که متن و دکمه ها و لوگو ها و دیگر موارد نیاز به نشان دادن در یک صفحه نمایش دارند بنابراین باید از ابعادی که در اختیار داریم نهایت استفاده را ببریم.
در این مقاله متوجه این خواهیم شد که چطور از فضای خالی در طراحی هایمان استفاده کنیم تا واضح تر و خوشایند تر به نظر بیاید.
- افزایش بهبود در خواندن متون
فضای خالی توانایی این را دارد که خواندن متون را در صفحه نمایش بسیار ساده تر کند از نظر Dmitry Fadeyev فضای خالی باعث می شود درک متون تا ۲۰ درصد افزایش یابد.
دو چیز ی که در ذهن باقی می ماند در هنگام بهینه سازی ، متون حاشیه پاراگراف و فاصله میان خطوط بسیار مهم می باشد ( فضای بین هر خط در متن شما ).
فاصله بین خطوط می تواند به سادگی، خواندن متون را ساده تر کند و بهبود بخشد.
فضای بزرگتر تجربه بهتری برای کاربران در هنگام خواندن ایجاد می کند. ( همچنین فضای خیلی زیاد بین خطوط هم می تواند ناخوشایند باشد و اثرات منفی را در پی داشته باشد ).
- شفاف سازی ارتباطات
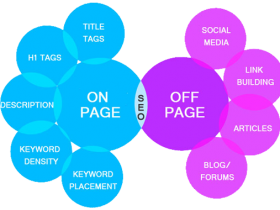
طرح کلی، از مجموع بخش هایی از ارتباط محتوا ، که با نام پیرامون فضای خالی تعریف می شوند ناشی می شود. قانون تقریبی بیان می کند که اشیاء نزدیک به هم تقریبا مشابه هم هستند. فضای خالی در واقع به عنوان یک نمونه قابل مشاهده این مفهوم را دارد. تصویر زیر را مشاهده کنید:

قوانین Gestalt نشان می دهد که چیز هایی که تقریبا در نزدیکی یکدیگر می باشند از یک واحد تشکیل می شوند و فضای خالی در پس زمینه طراحی هم بیان گر همین موضوع می باشد. ترکیب رنگ سفید در پس زمینه متون.
تقریبا هر کسی که به تصویر بالا دقت می کند به دوگروه از دایره ها می رسد تا اینکه متوجه ۱۲ دایره شود. و به عبارتی به شناسایی ارتباط میان داره ها می پردازند.
این موضوه بسیار جالب می باشد در واقع اندازه همه دایره ها برابر می باشد اما تنها چیزی که باعث اختلاف آنها می شود مقدار فضای خالی مابین دایره ها می باشد که باعث جدایی آنها شده است. پس بنابراین فضای خالی و نحوه چیدمان در طراحی می تواند کمک شایانی به زیباتر شدن و مجذوب کردن هر چه بهتر بیننده شود. و این نهایت ذوق یک طراح را نشان می دهد.
مطلب پیشنهادی: ۳ نکته ضروری برای طراحی وب سایت
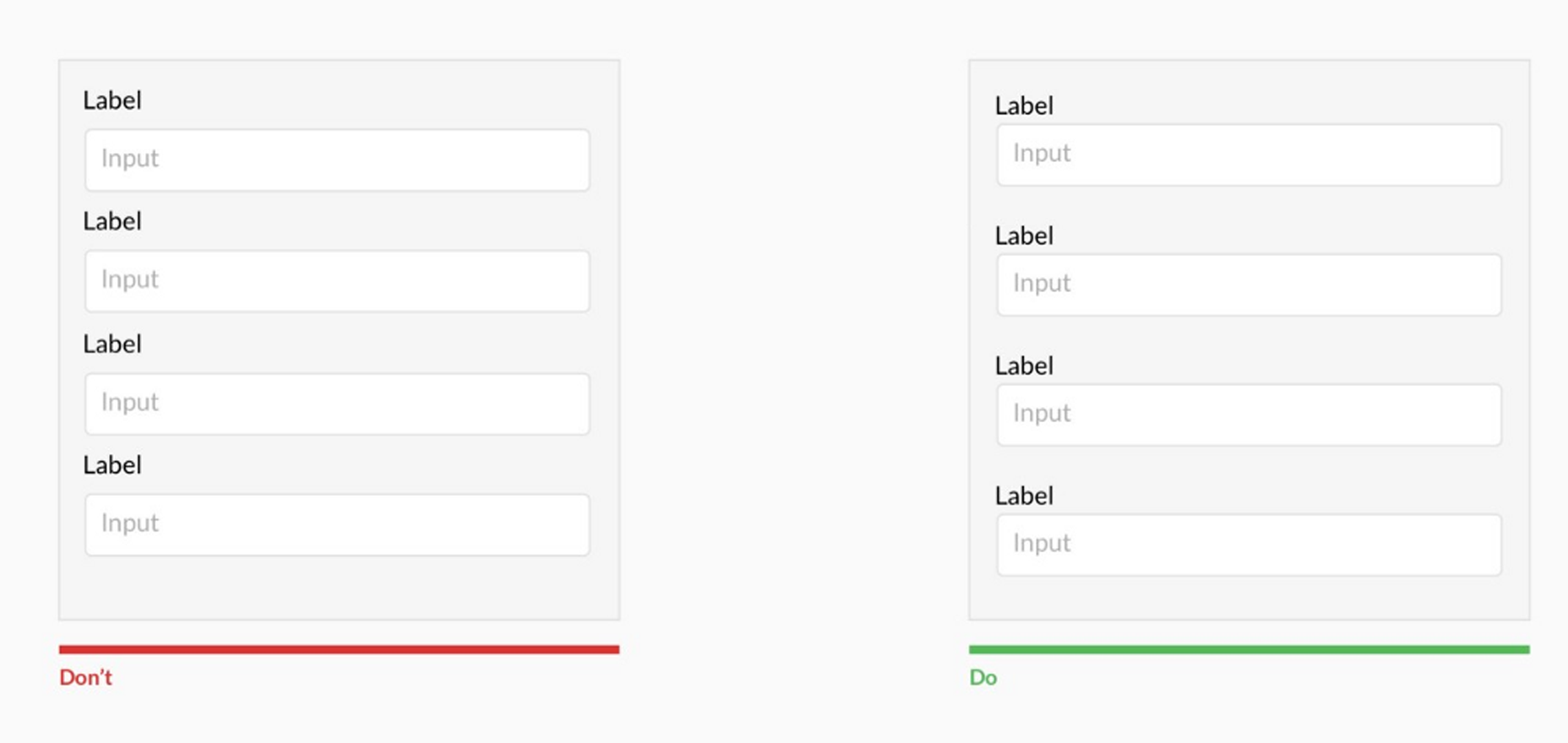
در تصویر بالا می توان فضای بین دایره ها را ( با کم کردن و یا زیاد کردن فضای خالی )تغییر داد و اشکال زیباتری نیز ساخت. برای رابط کاربری این بدین معنی است که اشیایی که تقریبا در نزدیکی یکدیگر قرار میگیرند از یک جنس می باشد و به عنوان یک واحد در نظر گرفته می شوند به عنوان مثال ایده های بسیار خوبی در بستر وب وجود دارد که از کنار هم قرار دادن برچسب ها می توانیم یک شئ را تولید کنیم هنگامی که این برچسب ها را به هم نزدیک میکنیم ارتباط معنایی پیدا می کنند و باعث خلق یک شئ می شوند که ذهن بیننده را به چالش می کشد.

در تصویر بالا خوب دقت کنید فاصله لیبل از کادرهای زیرین متفاوت می باشد در سمت چپ در هم ریختگی بوجود آمده که ذهن را خسته می کند ولی شکل سمت راست با تغییر فضای خالی شکلی زیباتر را بوجود آورده است که مورد تایید می باشد.
- جذب و جلب توجه
طراحان می توانند از این فضای خالی برای ارتباط و جلب توجه استفاده نمایند. اینکه چه چیزی در یک نگاه مهم می باشد.؟ بین فاصله و جلب توجه یک رابطه وجود دارد. فاصله بزرگتر باعث جلب توجه بیشتری می شود. همچنین نبود دیگر عناصر می تواند عناصر موجود دیگر را واضح تر نشان دهد. امکان استفاده از فضای خالی و جولان دادن در این فضا می تواند به نفع شما باشد. به عبارتی اگر در یک فضای خالی یک مورد نوشته شود یا شکلی به نمایش در آید بیشتر به دید می آید و باعث جلب توجه بیشتری می شود ولی اگر همین متن یا شکل در یک جای شلوغ و بدون فضای خالی قرار بگیرد هم پیدا کردنش سخت می باشد و هم ذهن خیلی زود خسته می شود. پس اگر چیزی در فضای خالی قرار بگیرد بیشتر به چشم می آید.

- ایجاد مرحله به مرحله ارتباط چشمی
زمانی که فضای خالی در طراحی به طور صحیح و مناسب استفاده شده باشد باعث می شود ایجاد جریان و تعادل در صفحه می شود. و می تواند با مخاطب همچون چیزی که در ذهن طراح وجود دارد ارتباط برقرار کند. به عبارتی اهداف طراح به خوبی به نمایش در آید و مخاطب به راحتی با آن ارتباط برقرار کند.
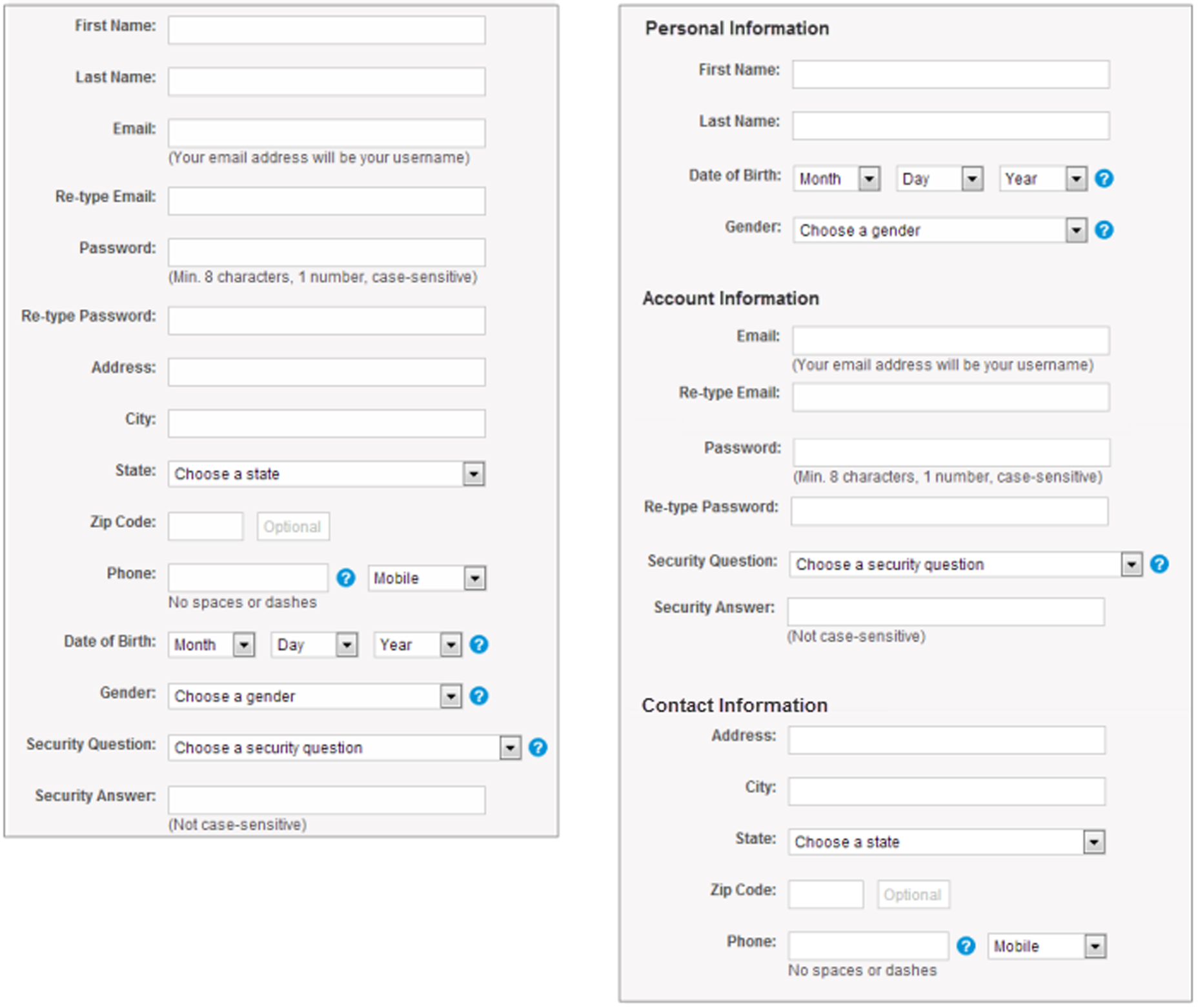
فضای خالی می تواند این مراحل را به ترتیب پوشش دهد . چه بسا این تولید می تواند متقارن یا نا متقارن باشد. اما تقارن می تواند باعث ایجاد یک هارمونی یا هماهنگی در ذهن شود.
همانطور که مشاهده می کنید Mailchimp یکی از بزرگترین طرفداران فضای خالی در طراحی هایش است. هنگامی که به صفحه اولیه این وب سایت نگاه می کنیم دکمه” Sign Up Free” یا ثبت نام رایگان به سرعت توجه ما را جلب می کند.
همچنین با استفاده از یک تقارن در سمت چپ و راست این صفحه یک تعادل بسیار زیبایی را بوجود آورده است.
در حالی که در شکل زیر به عدم تقارن توجه کنید که به هیچ عنوان جلب توجه نمی کند. عدم تقارن در یک قسمت از صفحه برای جلب توجه می تواند بسیار عالی باشد. همچنین زمتنی که یک عنصر نامتقارنی در یک بخش از صفحه ایجاد شود قسمت های دیگر صفحه با آن مقابله میکنند و این میتواند سرچشمه ایجاد یک موضوع جدید باشد و این مطلب ذهن را به چالش می کشد.
نتیجه گیری
فضای خالی یک فضای هدر رفته یا یک فضای اتلاف نیست بلکه یک ابزار بسیار قدرتمند است و در عین سادگی نتیجه خارق العاده ای بر جای می گذارد.
اگرچه به نظر می رسد این یک موضوع ساده می باشد اما استفاده از این فضای خالی می تواند سخت باشد زیرا کاربرد فضای خالی هم علمی است هم هنری.در حقیقت استفاد از این فضای خالی برای یک طرح زیبا و خوب لازمه تمرین و خلاقیت زیادی می باشد.