آیا همیشه دوست داشتید به روش lazy load در وردپرس به بارگذاری تصاویر بپردازید و موفق به آن نشدید. قطعا مطالعه چنین مقاله ای بسیار مفید خواهد بود.
روش lazy load به روشی گفته می شود که کاربر با اسکرول کردن و حرکت دادن صفحه به تصویر می رسد و تصویر همان زمان که کاربر آن را مشاهده می کند، بارگذاری می شود تا سرعت بارگذاری بالایی را شاهد باشد.
به زبان ساده تر، اگر شما هنوز به تصویر نرسیده اید، آن تصویر دانلود نشده است و دقیقا زمانی که به مشاهده آن نزدیک می شوید، دانلود می شود.
بسیاری از وب سایت های همانند Buzzfeed چنین ویژگی را دارا هستند و در این مقاله ما قصد داریم بارگزاری تصاویر به روش lazy load در وردپرس را با شما آشنا سازیم.
مطلب پیشنهادی: ۷ مورد از رایج ترین خطاهای وردپرس و روش حل آن- قسمت پایانی
بنابراین مطالعه مطلب می توانید بسیار مفید واقع شود و کاربردی که مدتیست برای شما آزاردهنده شده است.

چرا روش Lazy Load برای بارگذاری تصویر در وردپرس؟
هیچ فردی با وب سایت آهسته موافق نیست زیرا نه تنها موجب مصرف اینترنت شده بلکه سرعت کمی را می توان شاهد بود.
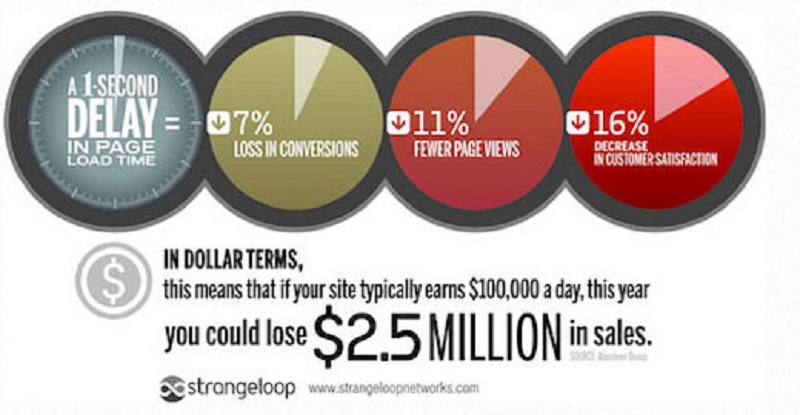
باتوجه به مطالعه Strangeloop ، تاخیر ۱ ثانیه ای موجب کاهش ۷ درصدی در تبدیل، ۱۱ درصد در کاهش بازده صفحات و کاهش رضایت ۱۶ درصدی مشتریان می شود.
سرعت بارگذاری وب سایت خود را با دیگر سایت ها مقایسه کنید قطعا متوجه خواهید شد سطح سرعت آن در چه درجه ای قرار دارد.
مطلب پیشنهادی: ویندوز ۱۰ هرگز پایان ندارد – ۵ ویژگی که در آینده خواهیم دید

اگر در مقاله خود تعداد بسیاری تصاویر اضافه کنید، قطعا موجب افزایش زمان بارگذاری صفحه موردنظر در باز کردن صفحه موردنظر می شود.
برای بهبود این وضعیت می توان از سرویس CDN همانند MaxCDN کمک گرفت که اجازه می دهد کاربر از نزدیکترین سرور برای بارگذاری تصویر بهره گیرد.
با این وجود تصاویر با سرعت بیشتری بارگذاری شده و موجب تحت تاثیر قرار گرفتن سرعت صفحات وب سایت شما خواهد شد.
شما می توانید برای رفع مشکل از روش lazy load بهره گیرید که تاخیر بارگذاری تصاویر در وب سایت را به سطح بسیار پایینی کاهش می دهد.

lazy loading چگونه جهت بارگذاری تصویر به کار گرفته می شود؟
مطلب پیشنهادی: بهترین تلفن های هوشمند سال ۲۰۱۷
lazy load به جای آن که تمامی تصاویر را یک باره بارگذاری کند، تنها تصاویر مشخصی را در صفحه وب سایت موردنظر بارگذاری می کند تا سرعت افزایش یابد.
تمامی تصاویر نیز در یک مکان به نمایش در خواهند آمد تا سرعت بارگذاری افزایش یافته و کاهش بارگذاری در وب سایت وردپرسی مشاهده نشود.
به عنوان یک کاربر هنگام مرور وب سایت در مرورگر شاهد بارگذاری تصاویر مختلفی هستید که سرعت بارگذاری سایت موردنظر را به شدت کاهش می دهد.
بنابراین استفاده از روش lazy load می توانید مفید بوده و سرعت بارگذاری تصاویر را بیشتر کند تا آزار دهنده نباشد.
اما چگونه می توان lazy load را در وردپرس تنظیم کرد در ادامه با آن آشنا خواهید شد.
مطلب پیشنهادی: چگونگی بروزرسانی اندروید تبلت یا تلفن هوشمند
راه اندازی روش Lazy Load در وب سایت وردپرس
اولین قدم نصب پلاگین Lazy Load را در وب سایت وردپرسی خود نصب کنید. برای کسب جزئیات بیشتر راهنمای زیر را دنبال کنید تا اطلاعات کاملی کسب نمایید.
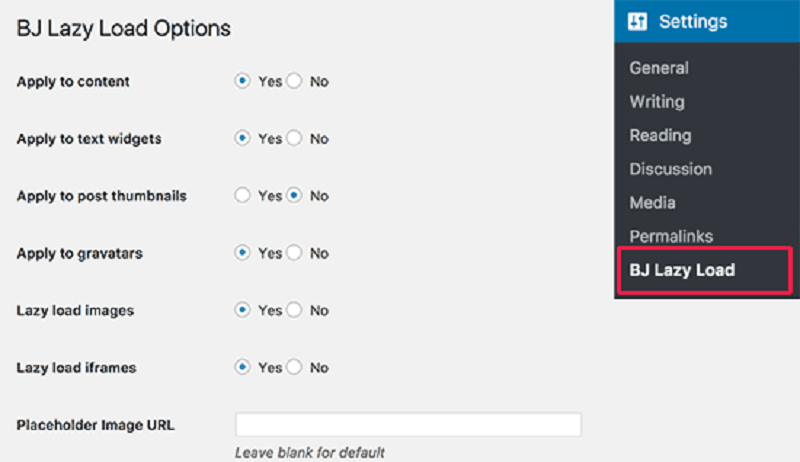
پس از فعال شدن شما باید تنظیمات صفحه BJ Lazy Load را جهت تنظیم مشاهده کنید.

شما می توانید lazy load to content، text widgets، post thumbnails، gravatars، images و iframes را تنظیم کنید.
این افزونه همچنین دارای یک گزینه برای نمایش یک تصویر با وضوح پایین بوده تا مشکل بارگذاری سریع وب سایت حل شود.
برای استفاده از ویژگی شما نیاز دارید ابعاد تصویر را تنظیم کنید، به شکلی که آپلود تصاویر به نحو سریعی انجام گیرد و خللی در کار نباشد.
مطلب پیشنهادی: هرگز فراموش نکنید تنظیمات اسناد اکسل را چک کنید
فراموش نکنید که کلید save changes را کلیک کنید تا تمامی تنظیمات انجام گرفته ذخیره شده و دیگر نیاز نباشد به دلیل عدم ذخیره سازی باری دیگر روند انجام گیرد.
امیدواریم این مقاله بسیار مفید واقع شود تا بوسیله آن بتوانید آسان و سریع تصاویر پروضوح و پرحجم را در وب سایت وردپرسی خود بارگذاری کنید.
روش Lazy Load یکی از روش های کارآمد افزایش بارگذاری سرعت تصویر در صفحات وب بوده که بسیاری آن را برای سایت موردنظر خود به کار می گیرند.
بعد از این بخوانید: نکات جالبی که در مورد الگوریتم های گوگل نمی دانید – قسمت اول