با قسمت دوم آموزش زبان HTML خدمت شما هستیم.
در قسمت اول، یک توضیح کلی در مورد این زبان دادیم و گفتیم که قادر است چه کار هایی انجام دهد. در این قسمت نحوه نوشتن و اجرای کد های HTML را برایتان شرح خواهیم داد و همچنین دو نمونه ویرایشگر برایتان معرفی خواهیم کرد.
نوشتن کد های HTML با Notepad یا TextEdit
شما می توانید با استفاده از ویرایشگر های حرفه ای نیز کد های HTML خود را بنویسید.
اما پیشنهاد ما این است که از همین ابتدا، سراغ ابزار های حرفه ای نروید. به جایش با ویرایشگر های ساده شروع کنید.
اگر می خواهید یادگیری تان اصولی و پایه ای باشد، بهتر است فعلا با همین ویرایشگر ها کنار بیایید.
اگر کاربر ویندوز هستید، پس می توانید از Notepad استفاده کنید. برای کاربران مک نیز TextEdit.
برای ایجاد اولین صفحه وب خود با استفاده از ویرایشگر های بالا، مراحل زیر را طی کنید:
مرحله اول: Notepad را باز کنید. (در ویندوز)
در ویندوز ۸ و بالا تر:
صفحه استارت را از گوشه پایین دسکتاپ باز کرده و Notepad را تایپ کنید.
در ویندوز ۷ و پایین تر:
به آدرس Start > Programs > Accessories > Notepad بروید.
مرحله اول: TextEdit را باز کنید. (در مک)
به آدرس Finder > Applications > TextEdit بروید.
سپس باید آنرا تنظیم کنید تا فایل ها را آن طور که می خواهیم ذخیره کند. پس در Preferences > Format گزینه Plain Text را انتخاب کنید.
سپس زیر گزینه Open and Save چک باکس Ignore rich text commands in HTML files را فعال کنید.
بعد از انجام تنظیمات یک فایل جدید باز کنید تا کد هایتان را در آن بنویسید.
مرحله دوم: نوشتن کد HTML
برای نمونه می توانید کد زیر را در ویرایشگر خود کپی کنید:
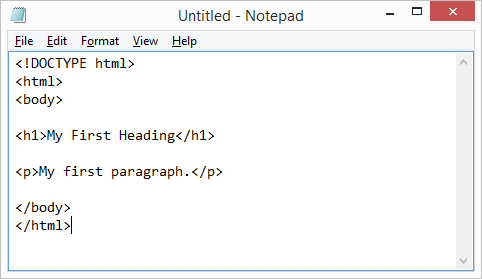
<!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
که در ویندوز به این صورت خواهد بود:

مرحله سوم: فایل را ذخیره کنید
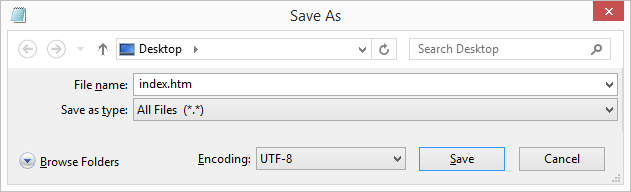
در منوی Notepad گزینه File را باز کرده و از آنجا Save as را انتخاب کنید.
در پنجره ای که باز می شود، نام فایل را index.htm تعیین کرده و encoding را به UTF-8 تغییر دهید.

نکته: می توانید از هر دو نوع فایل فرمت htm. یا html. استفاده کنید. هیچ تفاوتی ندارد.
مرحله چهارم: باز کردن صفحه HTML در مرورگر
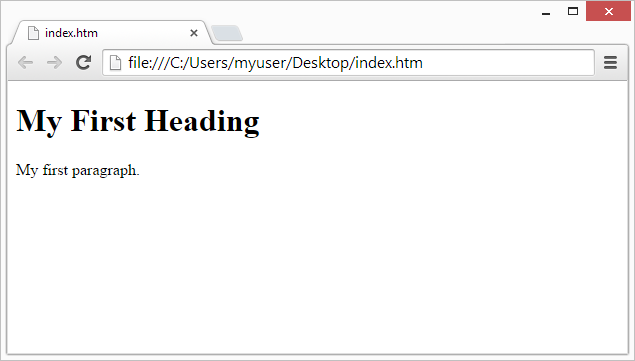
در آخر برای دیدن نتیجه کار کافیست فایلی که ذخیره کرده اید را با استفاده از مرورگر تان باز کنید.
نتیجه چیزی شبیه این خواهد بود:

در این قسمت توانستید یک صفحه ساده وب را با استفاده از امکانات موجود در سیستم عامل خود ایجاد کنید.
با استفاده از همین ابزار هایی که معرفی کردیم می توانید تمامی کد های HTML را نوشته و اجرا کنید.
در مطالب بعدی همراه ما باشید تا یاد گرفتن دستورات و تگ های این زبان را شروع کنیم.