در تجربه یک کاربر اصطکاک چیزی بوده که کاربر را به هدف خود نمی رساند و یک مانع محسوب می شود. بنابراین اگر این امر اصطکاک در طراحی باشد قطعا سخت تر است.
اصطکاک یک مشکل اساسی بوده زیرا منجر به ایرادات بزرگتری شده و کاربر را به سمت رها کردن وظایف سوق می دهد.
مطلب پیشنهادی: بررسی لپتاپ Alienware 15 r3 Dell
در این مقاله ما قصد داریم شما را با ۶ روش جلوگیری از اصطکاک در طراحی که موجب ایجاد مشکلاتی در روند طراحی می شود، به عنوان یک فرجام نامطلوب آشنا سازیم:
مفهومی از تجربه بی نظیر
تجربه کاربری بدون اصطکاک یک استاندارد جدیدی محسوب می شود. هدف از تجربیات اصطکاکی ساده کردن زندگی بوده که ما با آن رو به رو هستیم. موفق ترین تجربه های دیجیتال از تمرکز بر کاهش اصطکاک در سفر کاربر جلوگیری کردند.
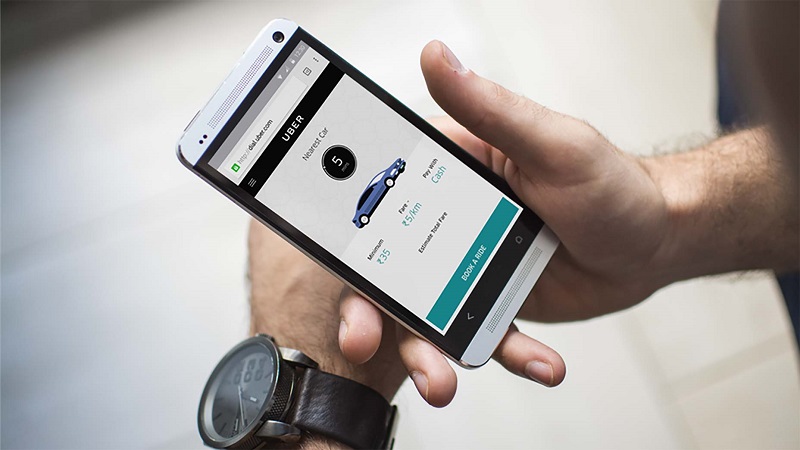
Uber می داند که گام های کمتر در یک کار اصطکاک کمتری به دنبال دارد. گذشته از رابط کاربری، یک مثال خوب کلید تیک آمازون بوده که به شما اجازه می دهد یک محصول خوب و خاص را با سفارش مجدد همراه سازید.
این بدان معنا است که اگر یک محصولی رضایت شما را جلب کردن با فشردن آن مجدد از سوی آمازون برای شما ارسال خواهد شد.
بدی و خوبی اصطکاک
مهم است که بگوییم دو نوع اصطکاک وجود دارد که نوع بد و نوع خوب نام دارند:
مطلب پیشنهادی: برترین لپتاپ های هیبریدی سال ۲۰۱۷
اصطکاک خوب
زمانی که یک اصطکاک UI/UX کمی وجود دارد، وضعیت مطلوب خواهد بود. همانطور که Sangeet Choudary می گوید:”اصطکاک در طراحی مفید است اگر تعامل را به جای روش انجام آسان تر می سازد.”
گاهی می خواهید کاربر را برای اطمینان از اطلاعات گرفته شده وب سایت پایین آورید یا برای جلوگیری از دسترسی کاربران مسیر نادرستی چون اقدامات یا عواقب شدیدی انجام دهید و باید بیان کرد که برخی اصطکاک ها بد نیستند.
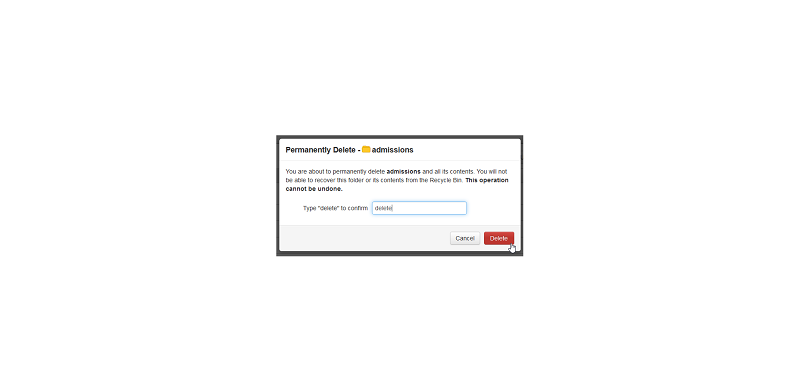
اصطکاک می تواند با درخواست تایید موجب برطرف شدن اشتباهات شود. البته یک کاربر باید با تایید پاک کردن موجب حذف عمل ناخوشایندی شود.
اصطکاک بد
این یک اصطکاک ناخواسته ایجاد شده بوده که توسط یک اختلال بصری، ناسازگاری، ویژگی های ناآشنا و برخی دیگر رقم می خورد. اصطکاک بد دشمن طراحی تعاملی است زیرا مشکلاتی در رابط کاربری ایجاد می کند. کاهش اصطکاک کاربری برای UI شما هم مطلوب خواهد بود.
نحوه جلوگیری از ناسازگاری
طراحان UX از هنر اصلاح اصطکاک ترکیبی در تکنیک های طراحی خود بهره می گیرند. اعمال شش اصول کلیدی کمک خواهد کرد تا هر محصول یا خدمات به یک تجربه بدون اصطکاک برای کمک به کاربران تبدیل شود.
مطلب پیشنهادی: داستان اینستاگرام از زبان بنیان گذارانش: یک میلیارد دلار در دو سال
۱- راهنمای سفر کامل را در نظر گیرید
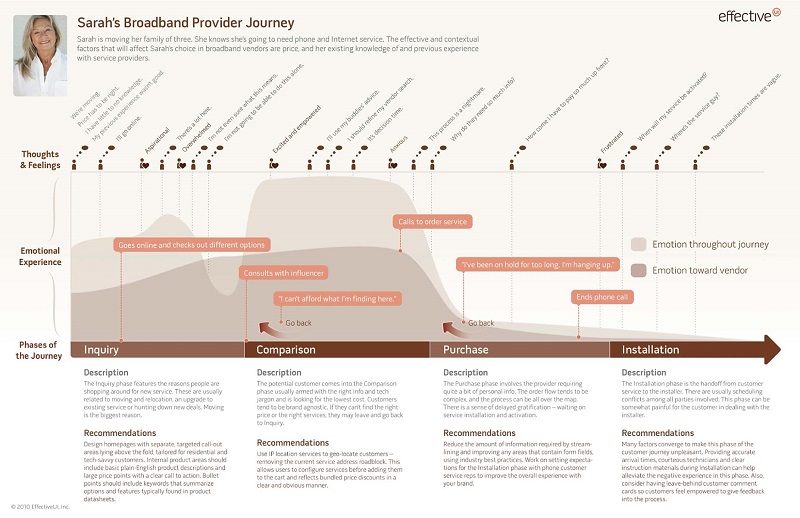
مهم این است که یک سفر کامل با طراحی کاربر پسند انجام می گیرد تا جایی که اصطکاک مفید خواهد بود. جایی که برای اهداف کاربر و کسب و کار مضر است. هر گام در سفر می تواند موجب ایجاد یا حذف اصطکاک و تاثیر موفقیت کلی محصول خواهد بود.
هنگامی که طراح مراحل مربوط به یک سفر کاربر را درک می کند، می تواند هر مرحله ای را که تاثیر منفی بر میزان پاسخ دارد، حذف کند.
داشتن یک نقشه سفر کاربر باعث می شود تا اصطکاک ها در یک تجربه راحت تر شوند.
۲- تمامی اقدامات لازم برای تکمیل کار را محدود کنید
گام های کمتر در یک کار، اصطکاک کمتری دارد. مشکل با اصطکاک رابط است که در برخی موارد آن اجتناب ناپذیر می باشد. بنابراین اگر تعداد بسیاری از مراحل برای برنامه شما کاملا ضروری باشد، بهترین کار را برای اطمینان از این که هر مرحله به چه اندازه امکان پذیز است، انجام دهید.
۳- طراحی دقیق ناوبری
با ناوبری می توانید بسیار ناامید شد و این باعث ایجاد اصطکاک بالقوه می شود. در حالی که قطعا غیرممکن است که راه حل مناسبی برای یک اندازه مناسب داشته باشیم، همچنان هم می توانیم تجربه های ناوبری را با یادگیری از کاربران بهبود ببخشیم.
مطلب پیشنهادی: آموزش بلاک کردن همه ی تماس ها غیراز تماس های مخاطبین در آیفون
تکنیک آزمایش درست کاربر، می تواند به شما در درک نحوه دسته بندی کاربران و دسترسی به محتوا در برنامه یا وب سایت شما کمک کند. این اطلاعات به شما در طراحی یا تنظیم ناوبری برای نیاز کاربران کمک شایانی می کند.
۴- پیروی روش کمتر
هدف نهایی یک رابط این است که موجب جلوگیری از اصطکاک در طراحی شده و همه چیز را ساده تر سازد. به همین دلیل است که سادگی بخش مهمی از آنچه اهداف طراحی بدون اصطکاک برای رسیدن به آن دارد، از اهمیت بالایی برخوردار است.
طراحان سعی می کنند موضوع ضروری را حذف غیرضروری حمل کنند. همانطور که Antoine de Saint-Exupery یک بار بیان کرد” کمال بدست می آید نه زمانی که هیچ چیز دیگری برای افزودن وجود ندارد، همچنین شامل زمانی که چیزی برای برداشتن وجود ندارد نیز می شود. این موضوع کاملا برای رابط کاربری ها صحت داشته و تنها به نکته خاصی محدود نمی شود.
به عنوان یک طراح شما باید تنها عناصری را مطابق با انتظارات کاربر اولویت بندی کنید و هرچیزی که به کاربر کمک نمی کند، ترتیب اثر داده شود.
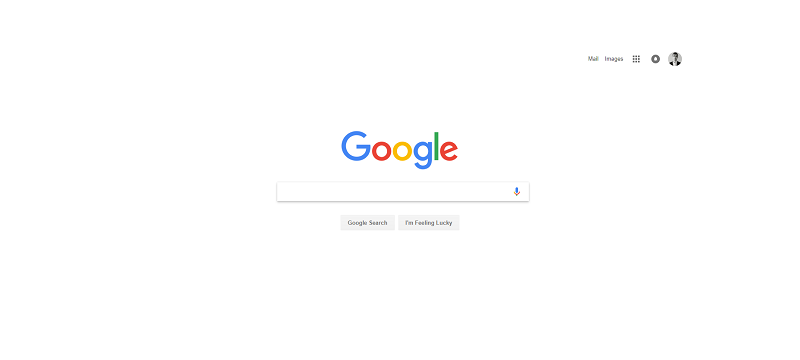
یک نمونه خوب از یک محصول درباره این اصل می تواند صفحه اصلی گوگل باشد. همانطور که می دانید تنها یک چیز برای انجام وجود داشته و اطراف آن سفید است تا کاربر را متمرکز سازد.
در سوی دیگر صفحه جستجوگر یاهو همانند یک چاقو سوئیسی بوده و کافی است آن را مقایسه کنید. بنابراین باید استفاده از چنین روشی را مضر دانست که کاربر را دور نگه می دارد.
۵- استفاده از شناسه الگو UI
هنگامی که ما با عناصر آشنا UI ارتباط برقرار می کنیم، می توانیم از تجربیات قبلی خود در این زمینه بهره گیریم. تجربیاتی که موجب جلویگری از اصطکاک در طراحی شده و با این حال هر بار که ما باید یاد بگیریم که چگونه کار جدیدی انجام شود، خود ایجاد کننده اصطکاک است.
الگوهای UI، به کاربران کمک می کند سیستم های بسیار پیچیده را درک کنند و با موفقیت کارهای دشوار را پیگیری کنند. طراحان UX/UI باید بسیاری از الگوهای UI مناسب را به کار گیرند.
کنوانسیون های قابل تشخیص مانند نماد بزرگنمایی برای جستجو، نیازی به تفکر بیشتر برای کاربران را ندارند.
مطلب پیشنهادی: ۵ قانون اساسی در طراحی گجت های پوشیدنی
۶- استفاده مجدد
George A. Miller روانشناس شناختی استدلال کرده است که تعداد اشیا به طور متوسط مورد استفاده انسان می تواند در حافظه کاری نگه داشته شود. برای جلوگیری از یک کاربر با اطلاعات بیش از حد یک بار طراحان را اغلب وادار به استفاده از تکنیک تراکم می کند.
خرابکاری در اطراف محدودیت های طبیعی مغز انسان و حفظ حافظه، کار می کند. تقسیم محتوا پیچیده به مقاطع کوچک تر، سرعت تجربه را بهبود خواهد بخشید.
این اجازه می دهد تا کاربران به پردازش اطلاعات با پیشنهاد اینکه چگونه هر قطعه باید تفسیر شود، عمل کنند. در واقع کاربران مطالب را بهتر درک کرده و حفظ می کنند.
گاهی اوقات بهتر است که یک کار پیچیده را به وظایف کوچکتر زیر انجام داد. همان اصول برای فرم های ورودی در شکستن یک فرم طولانی به چند مرحله کوچکتر تبدیل می شود.
با این حساب باید بیان داشت که اصطکاک در طراحی می تواند معایبی را به دنبال داشته باشد که براساس اصولی می توان به جلوگیری آن پرداخت.