۳ نکته ضروری برای طراحی وب سایت: تقریبا همه طراحان عاشق شکستن قوانین طراحی هستند. این ماه ها رقابت در میان طراحان وب سایت ها به شکل شگفت انگیزی، شدید و پر رنگ می باشد. کلید همه این طرح های قانون شکنی در ساده بودن قوانین طراحی و در واقع عدم تذکر به طراحان می باشد. و همچنین از متونی که ثابت نیستند و منابع اصلی برای عناصر طراحی در اشکال مختلفی ایجاد شده اند.
مطلب پیشنهادی: نکاتی که باید در وب سایت های تجاری رعایت کنید
در اینجا به چندین رویکرد طراحی اشاره شده است:
۱-متن های بدون مرز
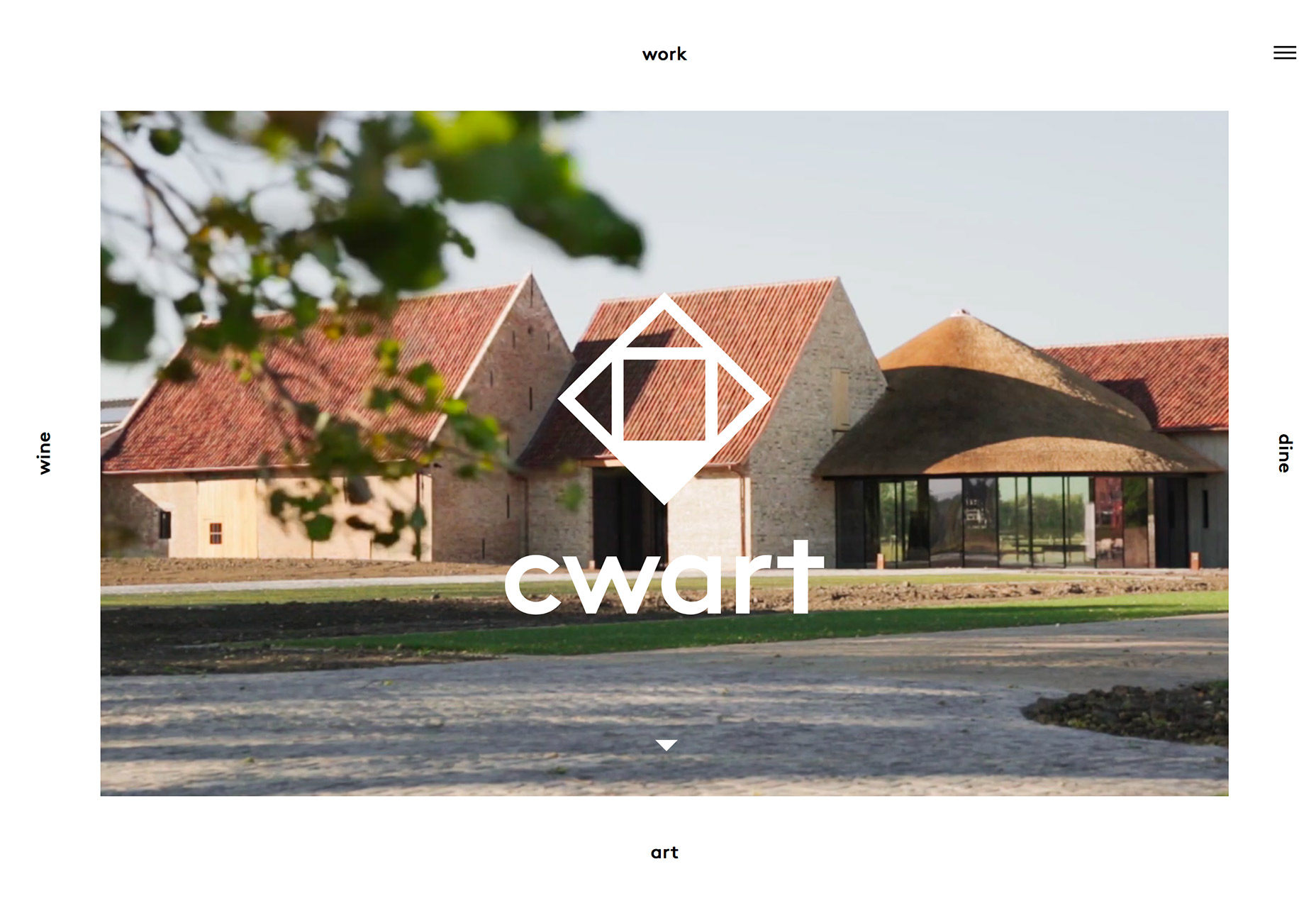
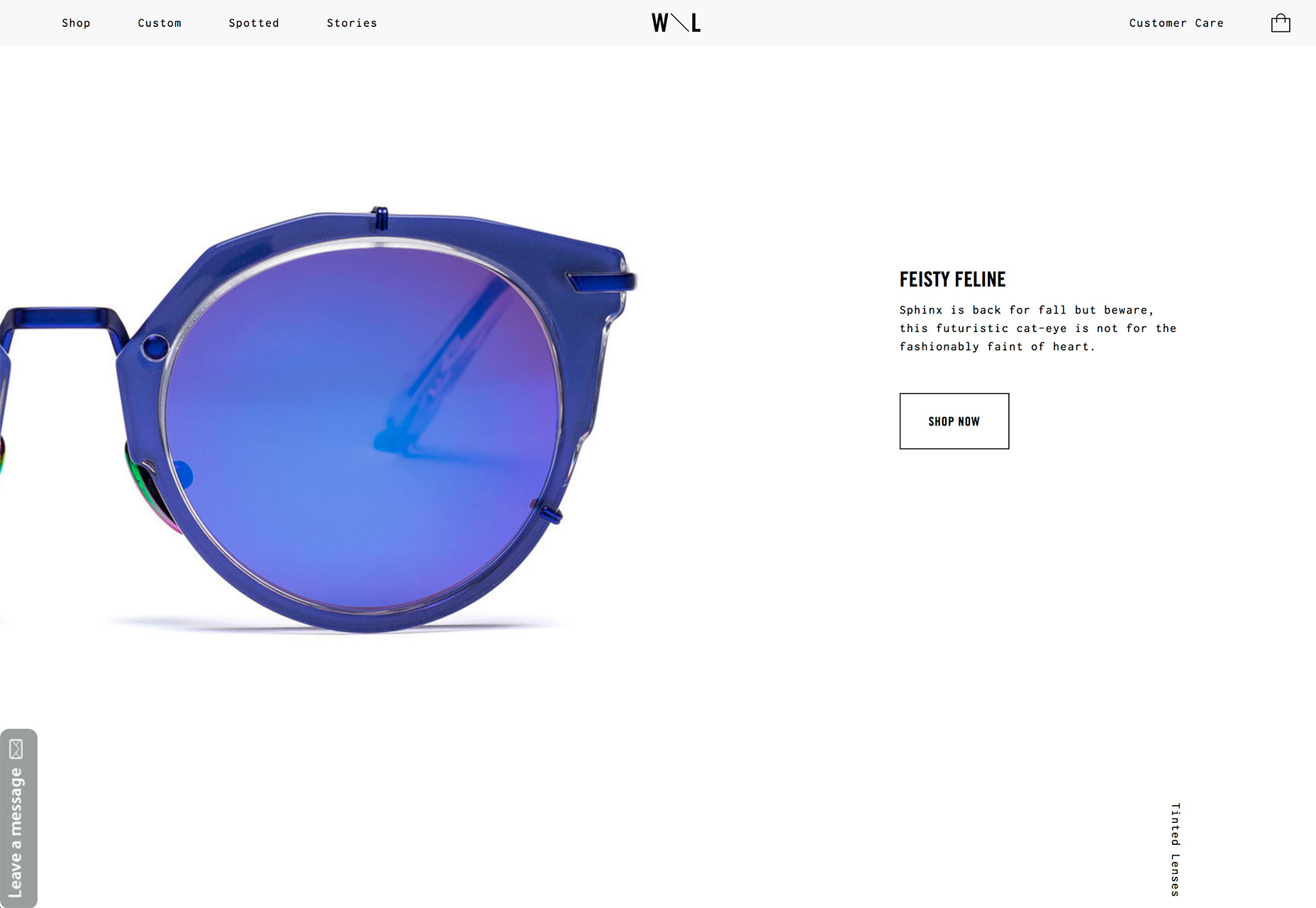
اکثر طرح ها از پلن های مختلفی عبور می کنند و در فضاهای خاصی قرار می گیرند. همچنین بسیاری از وب سایت ها نشان داده اند که بسیاری از متون به صورت همزمان در دو فضا قرار بگیرند بسیار زیبا و جالب می باشد این بدان معناست که فضای اولیه یا زیرین مربوط به عکس باشد و فضای دوم بر روی عکس باشد به عبارتی متون زیبایی بر روی عکس به نمایش در آید که باعث زیبایی فراوانی می باشد.
این روند طراحی به شکل های مختلفی نمایش داده می شوند مانند لایه بندی متون و تصاویر . با فرض مثال بر روی پس زمینه لایه های قرار می گیرد که بر روی یکی متن و بر روی دیگری عکس قرار داده می شود.
این می تواند بوسیله تایپو گرافی در اندازه ها و اشکال و تصاویر و حتی ویدئو های مختلفی کار کند. یکی از اصول طراحی هم خوانی مفهوم متون تایپ شده با تصویر پس زمینه می باشد. تا حروف نیز مانند تصویر، یک مفهوم واحدی را بیان کند به عبارتی هر دو با یک مضمون با بیننده ی تصویر و خواننده ی متن ارتباط برقرار کنند. شما می توانید نمونه هایی را در اشکال زیر مشاهده کنید.
این ایده های بزرگ و رسم آنها درون صفحات مختلف در وب سایت ها می تواند هر خواننده ای را مجذوب خود کند و باعث شگفتی او شود.
برای ایجاد آن متن را به عنوان یک لایه جداگانه بر روی لایه پس زمینه قرار دهید متن باید طوری انتخاب شود که تصویر را توصیف کند سادگی در طراحی همچون کلیدی می باشد برای ساخت این کارهای تکنیکی و زیبا می باشد.

3 نکته ضروری برای طراحی وب سایت

3 نکته ضروری برای طراحی وب سایت
۲- با کیفیت تر از واقعیت
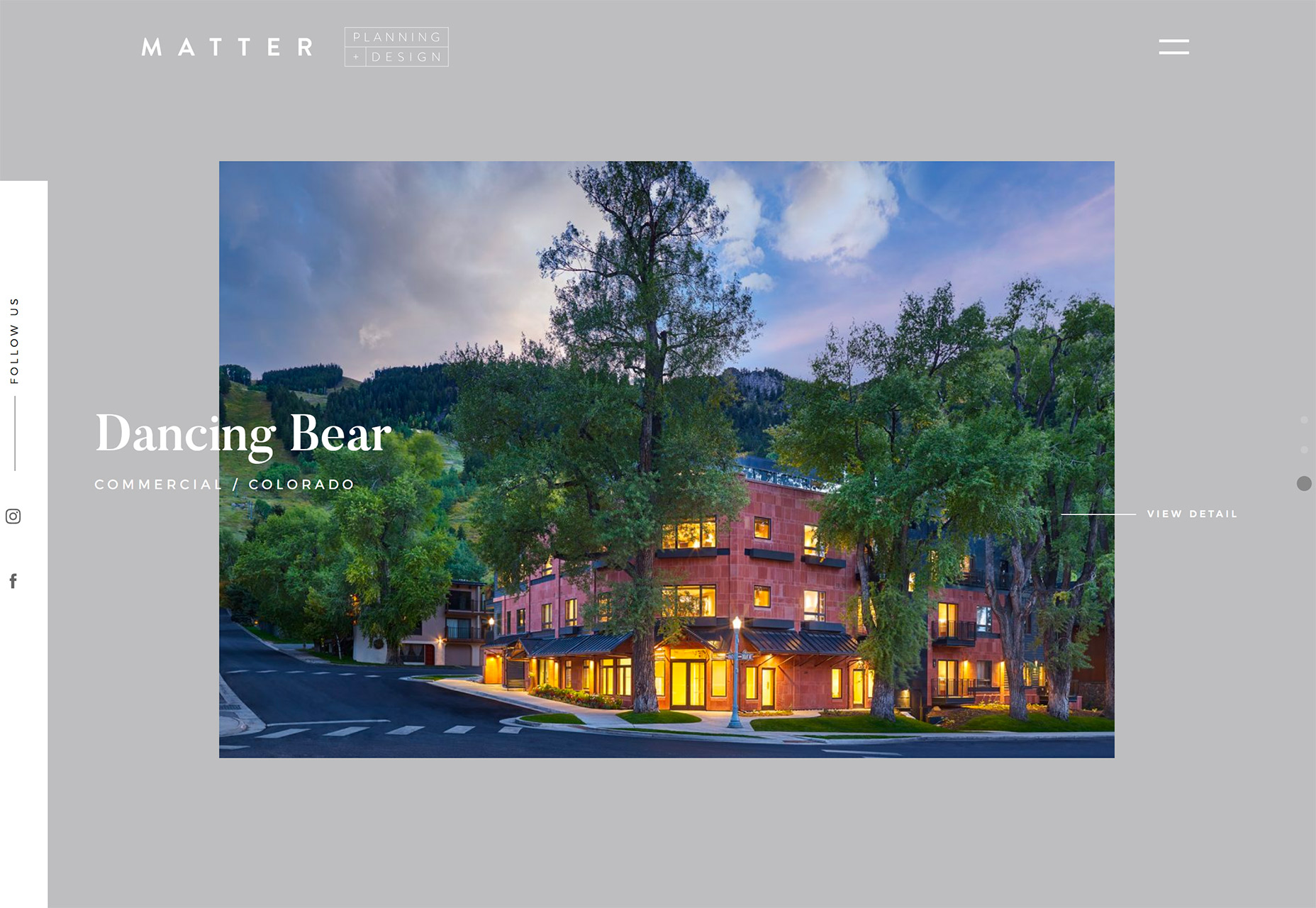
عناصر طراحی فوق العاده چیز خیلی جدیدی نمی باشد. اما طرح های بسیاری با استفاده از این عناصر در نمایشگاه ها دقیقا نزدیک به واقعیت زندگی انسانها ایجاد شده اند که هر کاربری را مجذوب خود خواهد کرد.
این تصاویر جذاب باعث می شوند که چشم ها با آنها خیره شود. به مثال های زیر توجه کنید: اگر تصاویر بزرگ شوند یک لحظه تصور کنید که صفحه نمایش شما با نمونه های کوچکی همچون یک جفت عینک یا یک ویدئو کوچک از چشم انسان پر شود چه اتفاقی می افتد؟ در صورتی که زیبا ارائه نشود و خلاقیت در آن استفاده نشود احساس ناخوشایندی را ایجاد می کند.
تعادل یکی از مهمترین عناصر در طراحی می باشد. اشیاء بزرگ برای نمایش دادن نیاز به فضای بسیار بزرگی دارند اما اگر بخواهیم چیز های بزرگ را در سایز های کوچک تر به نمایش در آوریم لازم است از مقیاس مناسبی استفاده کنیم. مثلا برای طراحی قطعات بزرگ درون وب سایت ها یا نرم افزار های طراحی از مقیاس های مناسب استفاده می شود.
مهمترین کلید کار با این ابزار افزایش کیفیت می باشد. تصاویر و یا ویدئو هایی که رزولوشن بالایی دارند بسیار مفید هستند.
این عناصر زمانی که با تمرکز بالا و با دقت از آنها استفاده نشوند کار خارق العاده ای نمی کنند. شما به ویدئو ها و تصاویر با رزولوشن بسیار بالا برای استفاده ازین تکنیک نیازمندید. حتی نور پردازی و ترکیب چیز های ساده همانند عینک نیاز به تفکر کامل دارد تا چشم بیننده از دیدن تصاویر بر روی صفحه نمایش اذیت نشود.
تصاویر با جزئیات بالا و دقیق برای ارائه دادن اطلاعات به کاربران ، مخصوصا در زمینه بیزنس و تجارت می تواند بسیار مفید باشد به طوری که کاربر می تواند اشیاء را در اصطلاح لمس کند. این کار می تواند به راحتی قابل اجرا باشد.

3 نکته ضروری برای طراحی وب سایت
۳-اشکال تو خالی
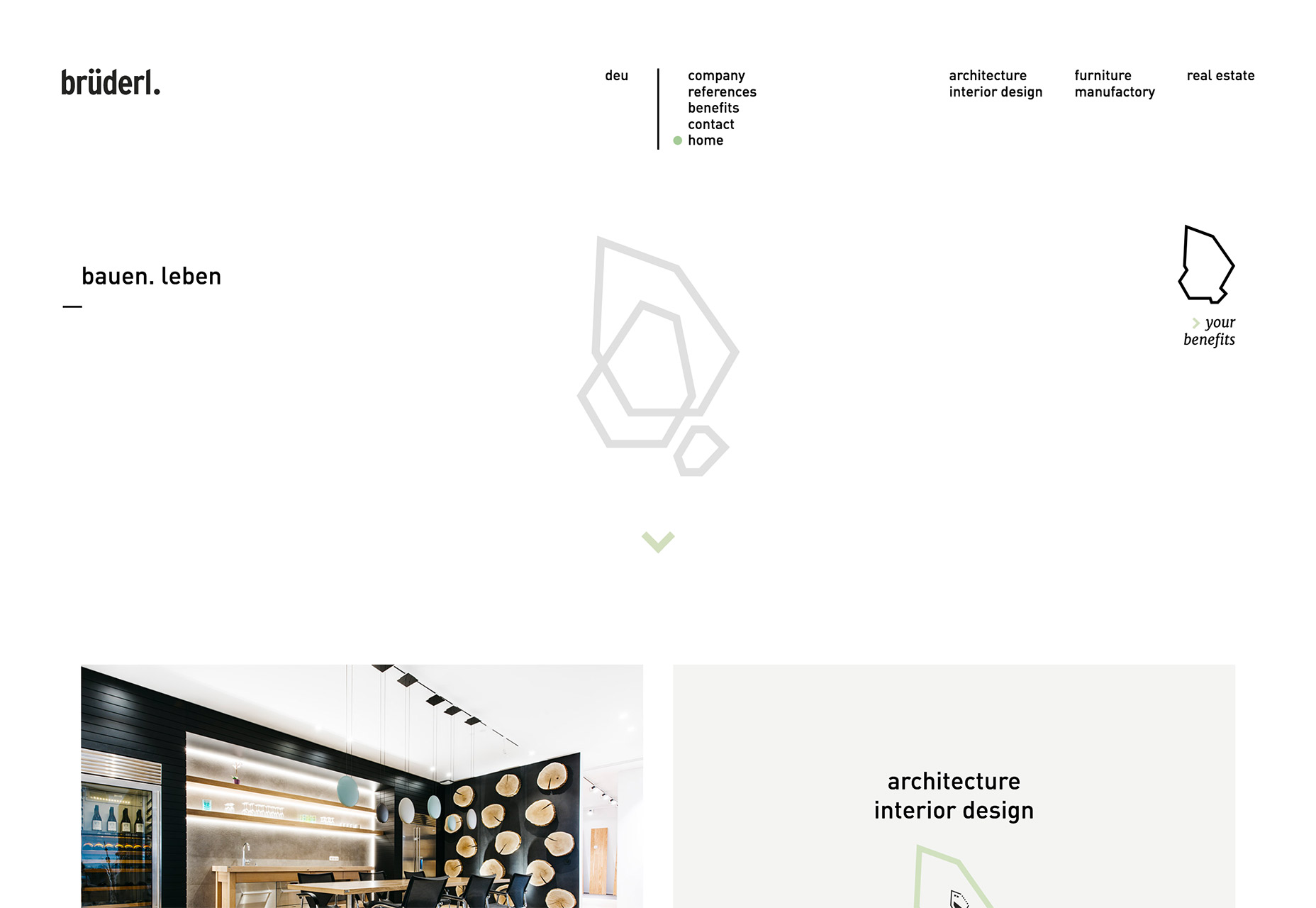
طراحان سال ۲۰۱۷ عاشق اشکال هندسی در طرح هایشان شده اند. به عنوان نمونه الگو های چند ضلعی بسیار استفاده می شود. نرم افزارهای بسیاری وجود دارد که به سرعت این اشکال را ترسیم می کند و در حال حاضر طراحان سعی بر این دارند که اشکال جدیدی را با تکه تکه کردن الگو های چند ضلعی ایجاد کنند.
استفاده از اشکال توخالی برای ساخت لوگو ها ، آیکن ها، و نمایش های هندسی ،عناصر طراحی بسیار جذابی می باشد. عموما این ها در طبیعت به صورت خیلی ساده می باشند مانند شکل هندسی توخالی که توسط Bruderl استفاده شده است. که تعداد زیادی از اشکال توخالی چند ضلعی در اینترنت موجود می باشد.
همچنین می توان از نقش های پیچیده تری همچون آیکن هایی که برای Borderfree که شامل جزئیات بیشتری هستند را برای طراحی زیباتر برعهده گرفت.
اشکال توخالی سرگرم کننده ای جهت طراحی وجود دارد که آنها می توانند در فضا های مختلف استفاده شوند. از آنها می توان به عنوان یک پوشش تصویر یا بخشی از آرم یا برند شرکت در پروژه های طراحی استفاده نمود.
برای ساختن اکثر اشکال تو خالی چیزهایی را ایجاد کنید که به اندازه کافی می تواند در بالای زمینه های مختلف و انواع مختلفی از رنگ ها قرار بگیرد. از آنجایی که شما می توانید اشکال جذابی بسازید می توانید از عناصر رایج در طراحی برای خطوط بیرونی تصویراستفاده کنید.
چیزی که در ساخت اشکال توخالی شکل می گیرد مشاهده علایق و سلیقه های فرد طراح می باشد بدین معنی که اشکال باید واقعا غیر معمول و تخیلی باشند تا ذهن کاربران را متوجه خود کند .ترکیب نواحی توخالی با قسمت های توپر می تواند باعث ایجاد تعادل شود. مانند Cwart که برای ایجاد تضاد و افزایش علاقه می باشد.
سخت ترین بخش استفاده از طراحی اشکال توخالی این است که آنها می توانند اغلب در مقابل عناصر دیگر طراحی کم تر به دید بیایند و به عبارتی گم شوند بنابراین باید کاری کنیم که پر رنگ تر احساس شوند بنابراین باید این اشکال به اندازه کافی روشن و واضح باشند ، به اندازه کافی بزگ باشند ، از خطوط ضخیم استفاده شود تا انتقال معنای آن برای کاربر ساده تر باشد.
مطلب پیشنهادی:۶ روش جلوگیری از اصطکاک در طراحی

3 نکته ضروری برای طراحی وب سایت
نتیجه گیری برای ۳ نکته ضروری برای طراحی وب سایت
قوانین طراحی موجود می تواند نقشه یا راهنمای اولیه برای شروع به کار طراحان باشد. از آنجایی که شما نمی خواهید عادت به نادیده گرفتن این دستور العمل ها کنید. شما در این صورت می توانید به این قانون شکنی ها پایان دهید. و به شما کمک می کند که بعضی چیز های ویژه و خاصی را خلق کنید. فقط به خاطر داشته باشید استفاده از این ایده ها براحتی امکان پذیر نمی باشد و درک کنید که برای همه ی پروژه ها قابل استفاده نیست. به عبارتی برای تمامی اشکال نباید از یک ایده تکراری استفاده نمود.