۱۳ نکته سریع برای بهبود مهارت طراحی وب(بخش ۳)
در بخش سوم بهبود مهارت طراحی وب ،به بررسی ۳ نکته پایانی می پردازیم:
مطلب مرتبط: ۱۳ نکته سریع برای بهبود مهارت طراحی وب (بخش ۱)
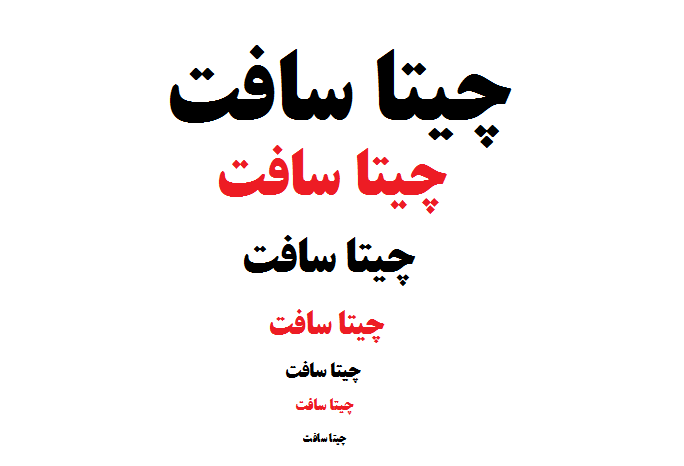
۱۱) اندازه فونت خود را افزایش دهید

بهبود مهارت طراحی وب
تایپوگرافی در طراحی وب بسیار مهم است. خواندن متن بر روی صفحه رایانه به اندازه کافی مشکل است، بنابراین شما باید چیزهای مهم را برجسته کنید. یکی از راه ها این است که اندازه فونت خود را برای عناوین و متن های مهم افزایش دهید. در نظر بگیرید که باید اندازه فونت معمولی خود را نیز افزایش دهید.
۱۲) از فضای سفید استفاده کنید
باور کردن اینکه استفاده از فضای سفید یک نوع هک بشمار می آید سخت است اما در حقیقت همین گونه است. هرروز که سایت ها را ارزیابی میکنم، مشاهده می کنم که از فضای سفید بیشتری استفاده شده است. هر قسمت خالی از صفحه نباید پر شود. با وجود اینکه فضای سفید و سادگی در حال حاضر مد شده و روی کار آمده،بسیاری از شرکت ها سعی می کنند همه چیز را به یک فضای کوچک برسانندو یا حتی بدتر از آن، در بالای سایت قرار دهند. اتاق طراحی خود را برای ازاد بودن و نفس کشیدن طراحی کنید. در اینصورت بازدیدکنندگان سایت، مطالب مورد نیازشان را اسان تر خواهند یافت.
۱۳)از تست دو بینی(با چشم نیمه باز دیدن) استفاده کنید
آیا به سرعت میخواهید نحوه تشخیص برجسته ترین مطالب در سایت خود را یاد بگیرید؟ از صفحه رایانه خود دور شوید و با چشم نیمه باز به صفحه نگاه کنید. همه چیز تار می شود، فقط مطالب بزرگ تر و درشت تر و رنگارنگ مشخص خواهند بود. گفته شده است که این تکنیک به طراح کمک می کند تا متوجه شود زمانی که بازدید کننده از سایت دیدن می کند کدام قسمت ها نظر او را جلب می کنند. آیا بازدید کننده بیشترین اهمیت را دارد؟
در حالی که این یک پست وبلاگ بزرگ در مورد طراحی های کوچک من است، من مطمئن هستم شما طرح هایی دارید که من در این پست به آن ها فکر نکرده ام.طراحی مورد نظر شما چیست؟چرا در نظرات زیر به اشتراک نمی گذارید؟ ببینیم چند نفر می توانند طرح های جدید اضافه کنند.inbound.rickwhittington.com
منبع : hubspot.com