اگر قصد طراحی سایت برای کسب و کار خود را دارید بهتر است طراحی ان را به کارشناسان مجرب و باتجربه چیتا سافت بسپارید. همچنین با دنبال کردن این سایت اطلاعات بسیاری در زمینه طراحی سایت به دست آورید.
به نظر می رسد زبان طراحی سایت یک کلمه کلیدی در صنعت طراحی باشد. اما چطور می توان از داشتن زبان طراحی سود برد؟ من قصد دارم تا اصول اولیه را تشریح کنم تا لازمه ی وجود این نوع زبان را درک کنید.
ایجاد یک زبان اصولی موجب یکپارچگی روشهای طراحی در سراسر پلتفرم می شود.
مطلب پیشنهادی:همه چیز درباره قدم اول طراحی وب سایت “تفکر طراحی “
آیا ما به یک زبان طراحی نیاز داریم؟
از دو نگاه باید این مساله را بررسی کنیم، از نگاه داخلی و از نگاه خارجی.
منظر داخلی
این یک چشم انداز جامع ایجاد می کند تا اطمینان حاصل شود که همه ما در قالب یک تیم از همان روش ها و الگوها پیروی می کنیم. هر عضو تیمی باید با مفهومی که ما در حال ترویج آن هستیم، هماهنگ باشد و باید بتواند اصول طراحی را در برابر هر پروژه ای که در حال حاضر کار می کند، ترویج کند.
هدف اصلی یک زبان طراحی، ایجاد تمرکز و وضوح برای طراحان است. یک زبان طراحی مانند هر زبان دیگریست. اگر سردرگمی وجود داشته باشد، باعث اختلال در برقراری ارتباط خواهد شد.
منظر خارجی
داشتن یک زبان طراحی منسجم، هماهنگی را در یک پلت فرم ایجاد می کند. برای مشاهده کنندگان، رنگ های استاندارد، تعاملات و الگوها احساس آشنایی و امنیت را ایجاد می کنند. یک زبان طراحی برنامه ریزی شده دارای اجرای خوب، یک تجربه موفقیت آمیز محسوب می شود. ب
به عنوان مثال، اگر شما به یک استارباکس در ایسلند رفته باشید، بسیاری از نمایندگی های استارباکس مشابه را در طول جاده خواهید شناخت. آشنایی موجب ایجاد احساس راحتی و امنیت برای کاربران می شود.
معرفی محدودیت های طراحی بر روی عناصر فردی در یک پلت فرم، در سطح بالاتری موجب ایجاد یکپارچگی می شود.
یک زبان طراحی موفق باید دارای ویژگی های زیر باشد:
تمرکز: اجازه دهید به جای اینکه طراح حواسش به مسائل حاشیه ای پرت شود بتواند بر روی پروژه در دست اقدام متمرکز شود.
وضوح: اجازه دهید طراح به وضوح در مورد ایده های طراحی و همچنین محدودیت های طراحی در سراسر پلتفرم فکر کند.
اعتماد به نفس: به طراح اجازه دهید تا اعتماد کامل به آنچه که در حال طراحی است پیدا کند و با دیگران در تیم هماهنگ باشد.
ثبات: ایجاد یکپارچگی در محصول است که به نوبه خود یک تجربه امن و آشنا در سراسر پلت فرم ایجاد خواهد کرد.
بهره وری: ایجاد خرد جمعی در سراسر تیم، به معنی صرف زمان کمتر در مورد جزئیات کم اهمیت است.
اساساً، اگر طراحان شما متمرکز باشند و زبان طراحی را خوب درک کنند، این به آنها اعتماد به نفس می دهد، که به نوبه خود به این کار در سطوح بالاتر کمک خواهد کرد، زیرا که سازگاری و کارایی را ایجاد می کند.

زبان طراحی سایت
ساختن پایه و اصول طراحی
داشتن اصول طراحی مستحکم، که کل تیم در آن مشارکت کرده اند، تضمین می کند که همه ما از روش ها و الگوهای مشابه به عنوان یک تیم پیروی می کنیم. هر عضو تیمی باید با مفهومی که ما در حال ارتقای آن هستیم، هماهنگ باشد و باید بتواند اصول طراحی را در برابر هر پروژه ای که در حال حاضر کار می کند، ترویج کند.
این مهم است که یک صدای سازگار برای محصولمان ایجاد کنیم. هر طراح (یا کسی که درگیر آن است) باید از رویکرد مورد نیاز هنگام نوشتن مطالب آگاه باشد. داشتن محتوای استوار بخش بزرگی از ایجاد یک تجربه سازگار است و تمام طراحان باید سعی کنند تمام مطالب را با هم در یک توازن مناسب قرار دهند.
چگونه ما به عنوان یک تیم کار می کنیم؟ مهم است که هر کس در مسیر خودش حرکت کند و همه موافق هستند که ارزش های انتخاب شده برای ایجاد یک محیط کاری شاد بسیار مهم هستند.
بدیهی است که عناصر بسیار بیشتری می توانید ایجاد کنید تا یک پایه اصلی برای هویت طراحی شما ایجاد شود.
مطلب پیشنهادی:۴چیزی که هر طراح وب سایت باید در مورد فضای خالی در طراحیش بداند
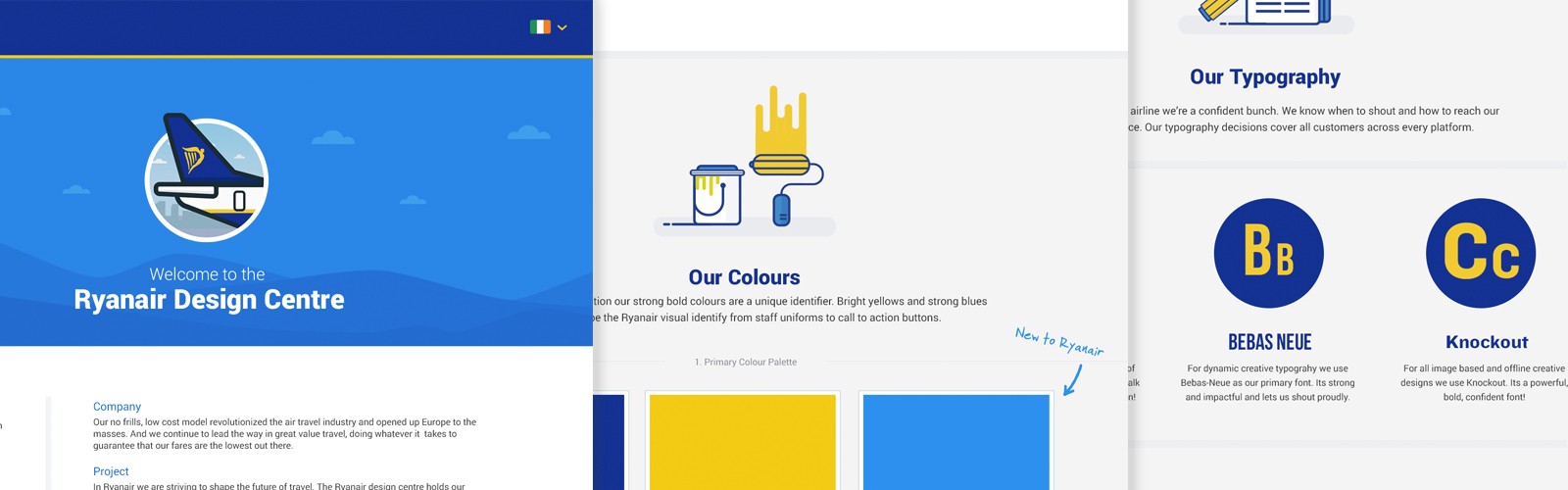
هویت بصری
ایجاد هویت بصری چیزی نیست که یک شبه ایجاد شود. گاهی اوقات مساله ای روشن است، و گاهی اوقات نیز به اندازه ی قرار دادن بلوک های ساختمان در جای خود، زمان می برد. استفاده از رنگ ها، تایپوگرافی و سبک آیکونوگرافی، کلید ایجاد سازگاری در یک پلت فرم است.
رنگ: پالت رنگی مورد استفاده در پلت فرم چیست؟ توضیح دهید که چگونه، کجا و چرا ما از رنگ های خاص استفاده می کنیم.
تایپوگرافی (هنر نوشتاری): چه نوع فونت در پلتفرم مورد استفاده قرار می گیرد؟ خلاصه قوانین مربوط به وزن، اندازه، تراز وسط و غیره؟
Iconographiy : سبک کلی برای نمادها چیست؟ این منطق را توضیح می دهد که چرا سبک های خاصی برای خانواده های آیکون های مختلف وجود دارد.

زبان طراحی سایت
طرح بندی: چه سیستم طرح بندی ای در سراسر پلتفرم استفاده می شود؟ استفاده از طرح ها و سبک های هنری سطح بالا برای طرح بندی هارا توضیح می دهد.
تعاملات: افراد زمانی که با سایت ما ارتباط برقرار می کنند چه انتظاراتی دارند ؟ ارائه یک مرور کلی از تعاملات استاندارد.
انیمیشن ها: رویکرد ما در زمینه ی انیمیشن ها چیست؟ توضیح دلایل روشن برای استفاده از انیمیشن ها در پلت فرم و محدودیت های ما در مورد استفاده از آنها.
منابع طراحی: یک نقطه مرکزی برای دارایی ها که به راحتی برای شرکای خارجی قابل دانلود است. نمونه های رنگی، لوگو ها، مجموعه نمادها و غیره.
مراحل بعدی
شما قطعا از اهمیت زبان برنامه نویسی در پلت فرم مطلع هستید. اما به خودتان می گویید “از کجا باید شروع کنم؟” سطح این مقاله خیلی بالاست. ایجاد یک زبان طراحی، به مراتب عمیقتر از آن چیزی است که من در بالا توضیح دادم. ایجاد راهنمای سبک و به نوبه خود توسعه کتابخانه، جزء تکامل یک سیستم طراحی است.
بنابراین در اینجا یک فرایند است که می تواند به شما کمک کند تا دقیقا به الزامات مورد نیاز برای رسیدن به هدف مورد نظر متمرکز شوید.
یک حسابرسی UI را انجام دهید
قبل از اینکه کاری را شروع کنید، بهتر است بدانید چرا ساختار فعلی ناسازگار است. این کار به دو صورت انجام می شود. این کار به شما کمک می کند تا متوجه دلایل انجام این کار شوید. تا توانایی شناسایی ناسازگاری همه چیز را داشته باشید و به شما کمک می کند تا دلایل ایجاد سیستم طراحی برای یک کسب و کار را مشخص کنید. برای ایجاد سازگاری در سراسر پلت فرم براد فراست یک مقاله عالی در مورد چگونگی انجام حسابرسی UI دارد.

زبان طراحی سایت
عناصر UI خود را اولویت بندی کنید
من مطمئن هستم که هر تیم طراحی دارای اولویت های متفاوتی برای ایجاد سازگاری است، اما به طور کلی برخی از عناصر بحرانی برای ایجاد اصول اولیه وجود دارد. تم های رنگی، تایپوگرافی و آیکونوگرافی، یک نقطه ی عالی برای شروع است.
من با استفاده از صفحه ی Trello، لیست اولویت ها را بروز نگه می دارم. که اجازه می دهد تا شما لیست خود را ایجاد کنید و موارد را در یک خط اولویت قرار دهید، همچنین اجازه می دهد تا دقیقا همان مسیری را که با هر مولفه همراه دارید، پیگیری کنید.
مشاوره با تیم طراحی
بنابراین اکنون که مشخص کرده اید دقیقا چه چیزی در اولویت اول قرار دارد، وقت آن است که با تیم طراحی آشنا شوید تا تمام ایده ها و نظرات را در مورد اجزای اولیه مورد نیاز مطرح کنید. رویکردهای مختلفی برای مالک پروژه طراحی وجود دارند، اما تنها یک طراح است که مسئول پروژه است.
این به این معنی است که شما برای بحث در مورد هر مولفه ای با طراحانی که از زبان طراحی استفاده می کنند، صحبت می کنید. و این خیلی مهم است تا اطمینان حاصل شود که طراحان انگیزه خوبی برای کارشان دارند.
نمونه ها
زمان آن رسیده است که تصمیم بگیرید. اطمینان حاصل کنید که سندی که ایجاد می کنید، همه موارد مورد نیاز را در اختیار دارد. شما باید دلیل منطقی بودن این تصمیمات را داشته باشید، زیرا به شما اجازه می دهد تصمیمات خود را برای تیم طراحی شرح دهید.
گام بعدی این است که تصمیمات خود را امتحان کنید. تصمیم گیری روی کاغذ بسیار ساده است اما زمانی که شما آنها را در معرض عمل قرار می دهید، ممکن است نتیجه این باشد که برخی از تصمیمات شما درست کار نکنند. برخی از نمونه های سبک جدید را با استفاده از طرح های فعلی امتحان کنید.
هنگامی که شما از نتایج راضی هستید، وقت آن است که آن را ایمن کنید و بقیه تیم را برای نحوه استفاده از این عناصر آموزش دهید. مهم این است که به یاد داشته باشید اگرچه شما سبک خود را ایمن می کنید، اگر احساس می کنید عناصر خاصی کار نمی کنند، می توانید آنها را در صورت نیاز تغییر دهید.
حرکت به عنصر بعدی
هنگامی که شما تیم را آموزش داده اید و می دانید که طراحان به تصمیمات شما احترام می گذارند، وقت آن است که به مجموعه عناصر بعدی بروید. اولویت شروع من: رنگ ها، تایپوگرافی، آیکون ها، زمینه های ورودی، جداول و لیست ها هستند.
هنگامی که همه در مورد سبک جدید آموزش های لازم را می بینند، مهم است که همه طراحان این سبک ها را به درستی اجرا کنند.
بررسی های هفتگی برای نظارت بر انتخاب سبک ها حائز اهمیت هستند تا اطمینان حاصل شود که همه کارکنان از همان تصمیم طراحی استفاده می کنند. استفاده از محصولاتی مانند Craft (تولید شده توسط Invision ) به شما در حرکت رو به جلو کمک می کند.
راز موفقیت
زبان طراحی تا زمانی که شرکت از آن استفاده نکند و ارزش های آن را پیدا نکند، موفق نخواهد بود.