صفحه بندی رابط کاربری
مهمترین جزء در صفحه بندی رابط کاربری شی view است که به عنوان یک زیر کلاس از کلاس View ایجاد می گردد. این شی یک منطقه ی مستطیلی از صفحه ی نمایش را اشغال می کند و مسئول خلق قسمت های مختلف رابط کاربری در صفحه ی نمایش؛ و رسیدگی به تعاملات کاربر با آن قسمت ها می باشد. View کلاس پایه برای ویجت ها نیز می باشد که از آن برای ساختن یک رابط کاربری با اجزای تعاملی مانند دکمه ها، ورودی متن و مانند این ها استفاده می شود.
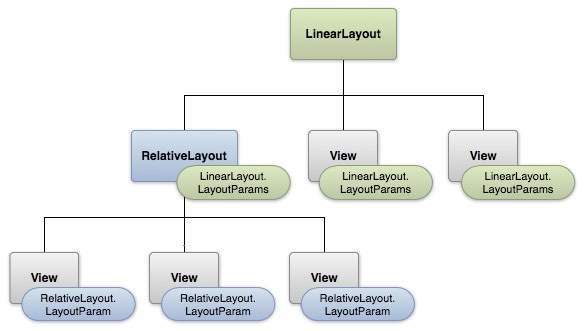
ViewGroup یک زیر مجموعه از View است و مانند ظرفی نامرئی Viewها یا ViewGroupهای دیگر را در خود نگه می دارد و ویژگی های صفحه بندی آن ها را تعریف می کند.
layouts را می توان در سه سطح مختلف تقسیم بندی کرد که برگرفته از کلاس ViewGroup هستند و یک صفحه بندی با ساختار بصری را برای رابط کاربری تعریف می کنند. این صفحه بندی هم می تواند در زمان اجرای برنامه با استفاده از اشیای برگرفته از کلاس های View/ViewGroup ساخته شود و هم می توان آن را در فایل main_layout.xml که در مسیر res/layout قرار دارد تعریف کرد.

این آموزش در مورد ایجاد GUI بر اساس طرح بندی تعریف شده در فایل XML است. یک لایه ممکن است شامل هر نوع ویجت مانند دکمه ها، برچسب ها، ورودی های متن و غیره باشد. در زیر یک مثال ساده از فایل XML با LinearLayout وجود دارد:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is a Button" /> <!-- More GUI components go here --> </LinearLayout>
پس از ایجاد یک صفحه بندی، می توانید مانند قطعه کد زیر فایل ایجاد شده را توسط کد ()Activity.onCreate فراخوانی و پیاده سازی کنید.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
مطلب پیشنهادی:آموزش برنامه نویسی اندروید – گیرنده های اعلام
انواع صفحه بندی ها در اندروید
در جدول زیر تعدادی از لایوت های ارائه شده توسط اندروید که ممکن است در یک برنامه برای ایجاد نماهای مختلف از تمام آن ها استفاده شود آورده شده اند.
| صفحه بندی و توضیحات | |
| ۱ | Linear Layout
صفحه بندی خطی مجموعه ای از اشیا ی view را در داخل خود دارد که همه ی آن ها در یک جهت، افقی یا عمودی با یکدیگر هم راستا هستند. |
| ۲ | Relative Layout
صفحه بندی نسبی مجموعه ای از اشیا ی view را در داخل خود دارد که همه ی آن ها در یک موقعیت نسبی نشان داده می شوند. |
| ۳ | Table Layout
صفحه بندی جدولی نمایی از view ها است که در داخل سطر و ستون ها نمایش داده می شوند. |
| ۴ | Absolute Layout
صفحه بندی قطعی به شما این امکان را می دهد تا یک موقعیت دقیق را برای view ها مشخص کنید. |
| ۵ | Frame Layout
صفحه بندی فریم یک مکان را در روی صفحه مشخص می کند که شما می توانید، از آن برای نمایش تنها یک view استفاده کنید. |
| ۶ | List View
لیست ویو مجموعه ای از view ها را به صورت مجموعه ای از آیتم ها در یک لیست نمابش می دهد. |
| ۷ | Grid View
گرید ویو یک ViewGroup است که آیتم ها را در دو بعد طول وعرض نمایش می دهد. |
ویژگی های صفحه بندی
هر لایه دارای مجموعه ای از ویژگی هایی است که خواص بصری آن لایه را تعریف می کند. چندین ویژگی مشترک در میان همه لایه ها وجود دارد و ویژگی های دیگری هستند که مخصوص آن لایه هستند. در جدول زیر برخی از ویژگی ها که برای تمام لایه ها قابل استفاده هستند آورده شده است:
| ویژگی و توضیحات | |
| ۱ | android:id
ID منحصر به فرد بوده و برای شناسایی view به کار می رود. |
| ۲ | android:layout_width
اندازه عرض لایوت را مشخص می کند. |
| ۳ | android:layout_height
اندازه ارتفاع لایوت را مشخص می کند. |
| ۴ | android:layout_marginTop
فضای اضافی در قسمت بالای لایوت را مشخص می کند. |
| ۵ | android:layout_marginBottom
فضای اضافی در قسمت پایین لایوت را مشخص می کند. |
| ۶ | android:layout_marginLeft
فضای اضافی در قسمت چپ لایوت را مشخص می کند. |
| ۷ | android:layout_marginRight
فضای اضافی در قسمت راست لایوت را مشخص می کند. |
| ۸ | android:layout_gravity
نحوه ی نمایش View ها را در داخل لایوت مشخص می کند. |
| ۹ | android:layout_weight
مشخص می کند که چقدر از فضای اضافی لایوت باید به View اختصاص داده شود. |
| ۱۰ | android:layout_x
مختصات X لایوت را مشخص می کند |
| ۱۱ | android:layout_y
مختصات Y لایوت را مشخص می کند |
| ۱۲ | android:layout_width
اندازه عرض لایوت را مشخص می کند. |
| ۱۳ | android:paddingLeft
میزان حاشیه در سمت چپ لایوت را تعیین می کند. |
| ۱۴ | android:paddingRight
میزان حاشیه در سمت راست لایوت را تعیین می کند. |
| ۱۵ | android:paddingTop
میزان حاشیه در قسمت بالا لایوت را تعیین می کند. |
| ۱۶ | android:paddingBottom
میزان حاشیه در قسمت پایین لایوت را تعیین می کند. |
مطلب پیشنهادی: آموزش برنامه نویسی اندروید- سرویس ها در اندروید
در اینجا ابعاد عرض و ارتفاع layout/view آمده است که می تواند با توجه dp (مستقل از تراکم پیکسلی) و sp (مستقل از اندازه پیکسل) و pt () و px (پیکسل) و mm (میلیمتر) و در نهایت in (اینچ)
شما می توانید طول و عرض را با اندازه های دقیق مشخص کنید، اما در اغلب موارد یکی از ثابت های زیر را برای تعیین طول و عرض استفاده خواهید کرد
android:layout_width=wrap_content – طبق این دستور شی view ابعادش را بر اساس اندازه ی مورد نیاز، برای محتوای داخلش تنظیم خواهد کرد.
android:layout_width=fill_parent – بر اساس این دستور، شی view اندازه اش را تا حدی که شی والدش اجازه بدهد بزرگ خواهد کرد.
ویژگی Gravity نقش مهمی را در تعیین مکان viewهای داخل یک شی بازی می کند و می تواند یک یا چند مقدار (جداسازی با “|”) از ثابت های آورده شده در جدول زیر را داشته باشد.
| ثابت | مقدار | توضیحات |
| top | ۰x30 | اشیای داخلش را در سمت لبه ی بالایی قرار می دهد، در حالی که اندازه ی اشیا بدون تغییر می ماند. |
| bottom | ۰x50 | اشیای داخلش را در سمت لبه ی پایینی قرار می دهد، در حالی که اندازه ی اشیا بدون تغییر می ماند. |
| left | ۰x03 | اشیای داخلش را در سمت لبه ی چپش قرار می دهد، در حالی که اندازه ی اشیا بدون تغییر می ماند. |
| right | ۰x05 | اشیای داخلش را در سمت لبه ی راستش قرار می دهد، در حالی که اندازه ی اشیا بدون تغییر می ماند. |
| center_vertical | ۰x10 | اشیای داخلش را در مرکز محور عمودی خودش قرار می دهد، در حالی که اندازه ی اشیا بدون تغییر می ماند. |
| fill_vertical | ۰x70 | ارتفاع شی افزایش پیدا می کند و در صورت نیاز می تواند با لایوتی که در داخل آن است، از نظر ارتفاع هم اندازه شود. |
| center_horizontal | ۰x01 | اشیای داخلش را در مرکز محور افقی خودش قرار می دهد، در حالی که اندازه ی اشیا بدون تغییر می ماند. |
| fill_horizontal | ۰x07 | عرض شی افزایش پیدا می کند و در صورت نیاز می تواند با لایه ای که در آن است هم عرض شود. |
| center | ۰x11 | بدون تغییر اندازه ی اشیا آن ها را در مرکز محور عمودی و افقی خودش قرار می دهد. |
| fill | ۰x77 | طول و ارتفاع شی را افزایش می دهد و در صورت نیاز آن را با لایه ای که در آن است هم اندازه می کند. |
| clip_vertical | ۰x80 | این گزینه به شی اجازه می دهد تا در صورت نیاز، اشیای داخلش را که gravity آن ها top/bottom تعیین شده است کوتاه کند: بدین صورت که اگر شی در بالا قرار داشته باشد از سمت پایین و اگر در پایین باشد از سمت بالا برش داده می شود. |
| clip_horizontal | ۰x08 | این گزینه به شی اجازه می دهد تا در صورت نیاز، اشیای داخلش را که gravity آن ها left/right تعیین شده است کوتاه کند: بدین صورت که اگر شی در سمت راست قرار داشته باشد از سمت چپ و اگر در سمت چپ باشد آن را از سمت راست برش می دهد. |
| start | ۰x00800003 | بدون اینکه اندازه شی را تغییر دهد آن را به نقطه ی شروع لایوت منتقل می کند. |
| end | ۰x00800005 | بدون تغییر اندازه ی شی آن را به نقطه ی پایان لایوت منتقل می کند. |
شناسایی View
ممکن است به شی view یک ID اختصاص داده شود که موجب منحصر به فرد شدن آن در میان تمام viewها خواهد شد. ساختار تعیین ID در داخل یک تگ XML به صورت زیر است:
android:id="@+id/my_button"
در زیر به طور مختصر سمبل های @ و + را توضیح داده شده
سمبل (@) در ابتدای رشته به تجزیه کننده ی XML می فهماند که باید ادامه ی رشته را به عنوان یک ID در نظر بگیرد.
سمبل (+) به این معناست که این یک ID جدید است و لازم است به منابع افزوده شود. برای ساختن یک نمونه شی view، از روی معادل آن در فایل لایه ای نیز از قطعه کد زیر استفاده می کنیم:
Button myButton = (Button) findViewById(R.id.my_button);
منبع: tutorialspoint