سبک ها
سبک (stayle)، ظاهر و قالب رابط کاربری برنامه را تعریف می کند. سبک ها می تواند روی یک ویو به صورت تکی (از داخل فایل های صفحه بندی) و یا روی قالب کلی برنامه و یا اکتیویتی (از داخل فایل مانیفست) اعمال شوند.
تعریف سبک ها
سبک ها در داخل فایل های منبعی XML تعریف می شوند. محتوای این فایل XML صفحه بندی تفاوت دارد و باید آن را در مسیر res/values/directory ذخیره کرد؛ همچنین محتوای این فایل در داخل تگ <resources> قرار می گیرد. نام فایل XML به صورت دلخواه است، اما باید از پسوند xml استفاده کرد.
می توان چندین سبک را در هر فایل با استفاده از تگ <style> تعریف کرد، اما لازم است به منظور شناسایی سبک ها برای هر کدام یک نام منحصر بفرد تعیین کنیم. در اندروید ویژگی های هر سبک نیز با استفاده از تگ <item> مانند آنچه در زیر آورده شده است تعریف می شود:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CustomFontStyle"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:capitalize">characters</item> <item name="android:typeface">monospace</item> <item name="android:textSize">12pt</item> <item name="android:textColor">#00FF00</item>/> </style> </resources>
مقدار یک آیتم می تواند یک کلمه ی کلیدی، رنگ، ارجاع به یک سبک دیگر و یا هر مقدار قابل قبول دیگری باشد.
استفاده از سبک ها
بعد از تعریف کردن یک سبک، با استفاده از ویژگی style مانند زیر، می توانیم از آن در طراحی رابط کاربری استفاده کنیم:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text_id" style="@style/CustomFontStyle" android:text="@string/hello_world" /> </LinearLayout>
برای درک مفهوم مربوط به سبک ها در اندروید، مثال زیر را بررسی کنید.
مطلب پیشنهادی: آموزش برنامه نویسی اندروید – گیرنده های اعلام
مثال
این مثال در چند مرحله ی ساده نحوه ی ایجاد یک سبک و سپس اعمال آن روی کامپوننت مورد نظرمان را نشان می دهد. با یک مثال ساده اندروید شروع به کار میکنیم.
| مرحله | توضیحات |
| ۱ | با استفاده از Android Studio IDE یک برنامه اندروید ایجاد کنید و به عنوانMy Application تحت بسته com.example.saira_000.myapplication نامگذاری کنید.نحوه ایجاد پروژه در مثال Hello World توضیح داده شده. |
| ۲ | فایل src/MainActivity.java را برای اضافه کردن دکمه های listeners و handleers تغییر دهید. |
| ۳ | محتوای فایل res/values/style.xml را به منظور تعریف یک سبک جدید برای دکمه ها مانند آنچه در ادامه آمده است تغییر دهید. |
| ۴ | محتوای فایل res/layout/activity_main.xml را مانند آنچه در ادامه آمده است تغییر دهید. |
| ۵ | نرم افزار را با شبیه ساز اندروید اجرا کنید و نتیجه را مورد بررسی قرار دهید. |
در زیر محتوای فایل فعالیت اکتیویتی اصلی src/com.example.myapplication/MainActivity.java آمده است.
package com.example.saira_000.myapplication;
import android.content.Intent;
import android.net.Uri;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"YOUR MESSAGE",Toast.LENGTH_LONG).show();
}
});
}
}
در زیر محتوای فایل res/values/style.xml آورده شده است که سبک جدید CustomButtonStyle در آن تعریف شده.
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="CustomButtonStyle"> <item name="android:layout_width">100dp</item> <item name="android:layout_height">38dp</item> <item name="android:capitalize">characters</item> <item name="android:typeface">monospace</item> <item name="android:shadowDx">1.2</item> <item name="android:shadowDy">1.2</item> <item name="android:shadowRadius">2</item> <item name="android:textColor">#000000</item> <item name="android:gravity" >center</item> <item name="android:layout_margin" >3dp</item> <item name="android:textSize" >5pt</item> <item name="android:background">#70ff106d</item> <item name="android:shadowColor" >#70ff106d</item> </style> </resources>
در ادامه مطلب محتوای فایل res/layout/activity_main.xml قرار دارد.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Custom Button Style " android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:textSize="30dp" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials point " android:textColor="#ff87ff09" android:textSize="30dp" android:layout_below="@+id/textView1" android:layout_centerHorizontal="true" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageButton" android:src="@drawable/abc" android:layout_below="@+id/textView2" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/CustomButtonStyle" android:text="New Button" android:id="@+id/button" android:layout_below="@+id/imageButton" android:layout_alignLeft="@+id/imageButton" android:layout_alignStart="@+id/imageButton" android:layout_alignRight="@+id/textView2" android:layout_alignEnd="@+id/textView2" /> </RelativeLayout>
در ادامه محتویات res/values/stringings.xml برای تعریف دو ثابت جدید:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">myapplication</string> </resources>
و در ادامه محتوای پیش فرض AndroidManifest.xml آورده شده است.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.guidemo"> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.saira_000.myapplication" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
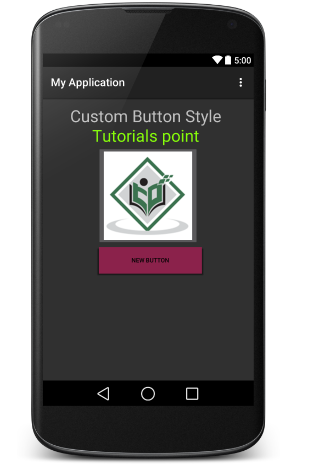
الان برنامه myapplication را اجرا کنید. فرض میکنم AVD را در حین انجام تنظیمات محیط ایجاد کرده اید. برای اجرای برنامه از Android Studio، یکی از فایل های اکتیویتی پروژه خود را باز کنید و روی آیکون اجرا ![]() در نوار ابزار کلیک کنید. Android Studio این برنامه را در AVD خود نصب می کند و آن را اجرا می کند و اگر همه چیز تنظیم باشد و برنامه شما مشکلی نداشته باشد، پنجره Emulator همانند تصویر زیر است.
در نوار ابزار کلیک کنید. Android Studio این برنامه را در AVD خود نصب می کند و آن را اجرا می کند و اگر همه چیز تنظیم باشد و برنامه شما مشکلی نداشته باشد، پنجره Emulator همانند تصویر زیر است.

اگر بر روی دکمه بالا کلیک کنید، پیام مورد نظر نمایش داده می شود.
وراثت در سبک ها
اندروید نیز در روشی بسیار مشابه به ارث بری سبک ها در طراحی صفحات وب از وراثت پشتیبانی می کند. این امر باعث می شود تا بتوانیم در تعریف یک سبک جدید از ویژگی های سبک های موجود استفاده کنیم و فقط ویژگی هایی که لازم داریم را تغییر دهیم یا اضافه کنیم.
<resources> ... <style name="MyCustomTheme" parent="android:style/Theme"> <item name="android:textColorPrimary">#ffff0000</item> </style> ... </resources>
برای پیاده سازی یک تم سفارشی باید فایل MyAndroidApp/res/values/themes.xml ایجاد کرد و محتوایی مانند زیر را در آن قرار داد.
<activity android:name="com.myapp.MyActivity" ... android:theme="@style/MyCustomTheme" />
در زیر تم مورد نظرمان را در فایل AndroidManifest.xml روی اکتیویتی اعمال می کنیم:

پس از اعمال این تم روی اکتیویتی متن های موجود در آن به رنگ قرمز نشان داده خواهند شد.
منبع: tutorialspoint