علاقه مندان به طراحی سایت در قسمت قبل با قسمت اول روند طراحی وب سایت این ماه کنار شما بودیم. و در این بخش از چیتا سافت به ادامه بحث پرداخته ایم همراه ما باشید.
ظرافت سیاه و سفید
گاهی اوقات روند طراحی سایت، به خصوص زمانی که به رنگ می پردازد، سلیقه سازندگان را منعکس می کند. طرح های رنگ سیاه و سفید مایل به تیره هستند، خیلی کمتر رنگ روشن نسبت به سال های اخیر رایج است. (آیا طراحان این روزها کمی دلتنگ تر می شوند؟)
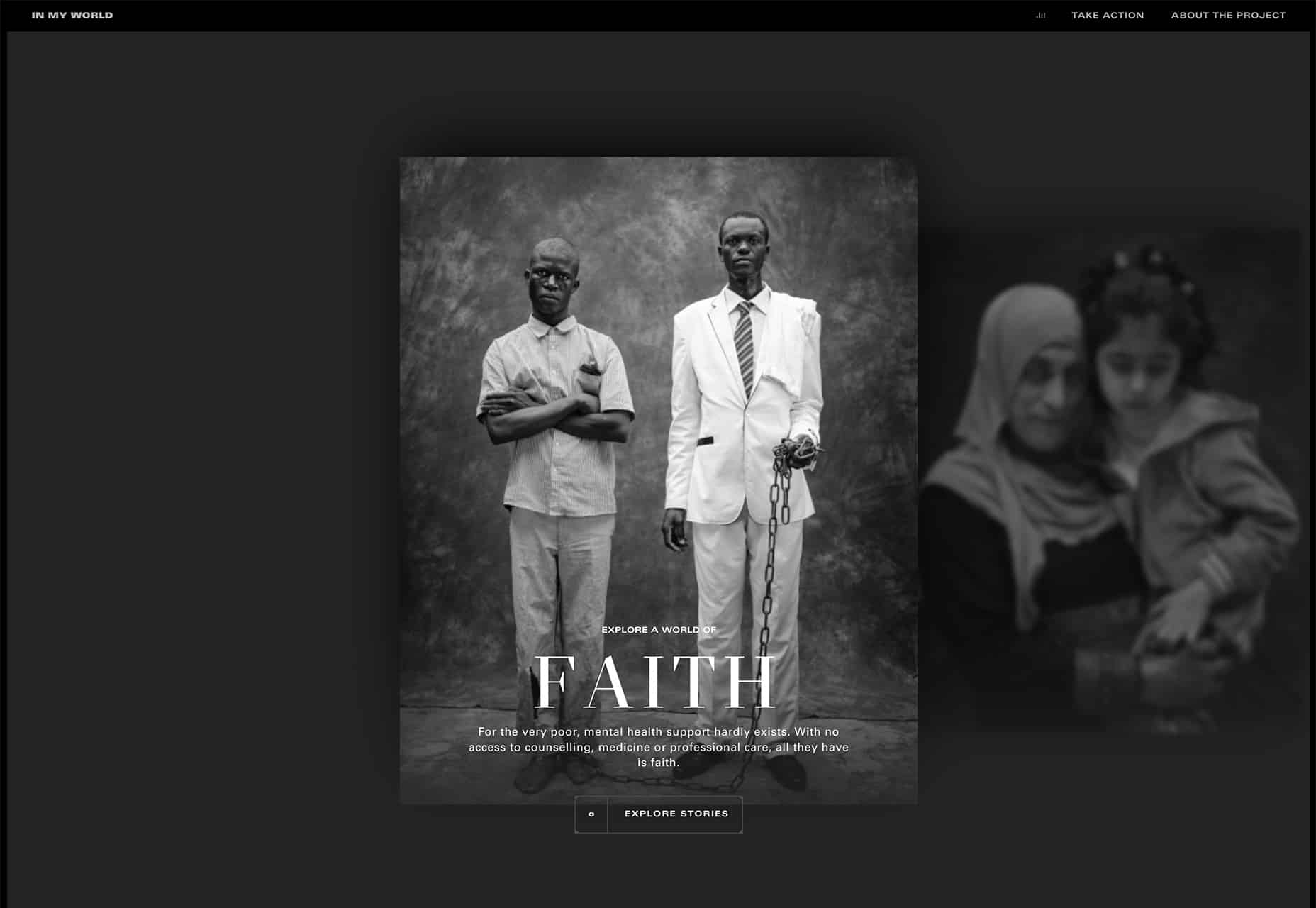
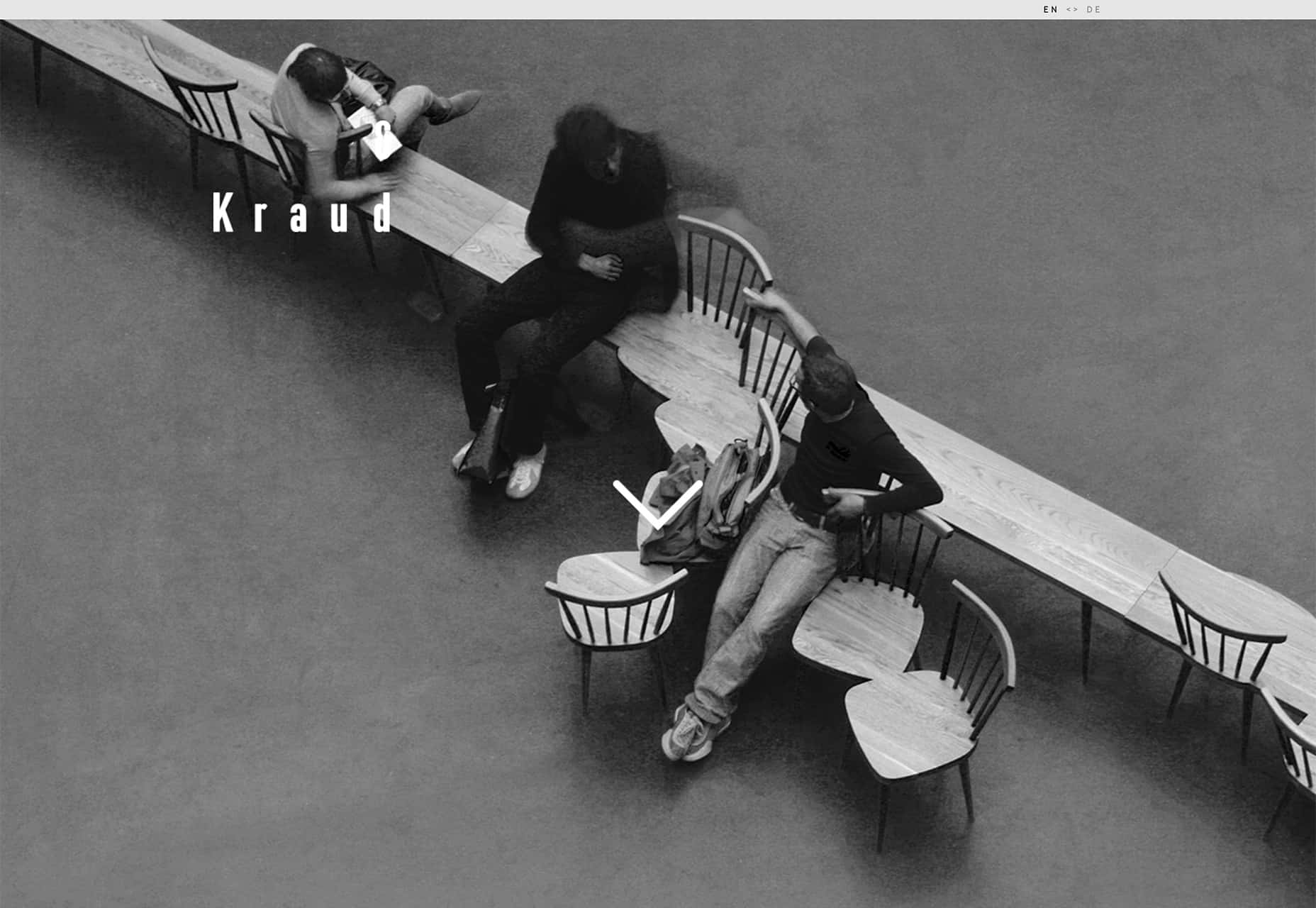
نسخه فعلی طراحی سیاه و سفید متفاوت تراز چیزی است که در گذشته بود و همچنین رنگ فقط برای پرتره های عکاسی استفاده نمی شود. مثال های زیر شامل یک شرکت طراحی مبلمان، یک آژانس طراحی وب سایت است.
هرچند که همه آنها به دلیل کمبود رنگ همگی با هم مشابهند.
هنگام کار با رنگ سیاه و سفید، باید ارتباط قرار دادن متن و قابلیت خواندن را نیز در نظر بگیریم، و همچنین در مورد نحوه رنگ در قسمت های خاص طراحی. طراحان می توانند با ایجاد چیزی که جذاب است با وجود بی توجهی از کمبود رنگ رقابت کنند.
یک تکنیک که می تواند یک طراحی سیاه و سفید را گرم کند استفاده از یک ترکیب رنگی غنی تر با رنگ های تیره است. رنگ سیاه و سفید غنی می تواند یک رنگ قرمز، آبی، سبز یا رنگ دیگری داشته باشد که به ساختن یک سلیقه متفاوت کمک کند.
مشکی باشکوه وقتی به کد های HEX نگاه میکنید از چندین رنگ ساخته شده است. هگزا # ۰۰۰۰۰۰ بدون هیچ رنگی ساخته شده است. مشکی (خوب) واقعی # ۰۰۴۰۴۰ است. مشکی واقعی و خوب می تواند به عنوان یک عبور از بین عناصر طراحی سیاه و سفید و رنگارنگ استفاده شود.
به عنوان مثال، Crafton، در زیر، از سیاه غنی برای طراحی با رنگ ماهرانه در اطراف روح استفاده می کند. به دلیل این انتخاب رنگ، مشکی گرم تر بنظر میرسد و طرح های دیگر را جذاب تر میکند. در حالی که وب سایت رنگهای زیادی را شامل نمیشود.طراحی های رنگارنگی وجود دارد که ارتباط خاصی با زمینه دارد بدلیل غنی بودن رنگ مشکی و رنگهای دیگری در زمینه.
مطلب پیشنهادی:روش هایی برای فعال نگه داشتن وب سایت شما (بخش اول)
مزیت دیگری که برای سیاه غنی و یا سیاه غنی تر وجود دارد این است که می تواند بین عناصر متن و پس زمینه تضاد ایجاد کند، که بتوانید همه چیز را کمی راحت تر بخوانید.

روند طراحی وب سایت

روند طراحی وب سایت

نتیجه
تمام طرح ها در این ماه ،متن را کمی سخت تر میکند برای خواندن از آنچه که که قبلا ما مورد استفاده قرار میدادیم. این یکی از آن مفاهیم طراحی است که می تواند موثر باشد که به طور فوق العاده برای پروژه های خاص استفاده می شود. اما این می تواند سخت باشد.
مطلب پیشنهادی: بعد از طراحی سایت فروشگاهی چگونه فروش را بهبود بدهیم؟
ممنون که همراه ما بودید.