همراهان عزیز چیتا سافت در قسمت های قبل با معرفی چند پلاگین برای بهبود طراحی سایت وردپرس (بخش اول) در کنار شما عزیزان بودیم. تا بتوانید وب سایت خود را بهبود ببخشید. در ادامه می توانید تکنیک های برای بهترکردن کادر CTA در طراحی سایت (بخش اول) را مطالعه کنید.
ما اغلب زمانی که از وب سایت ها دیدن می کنیم اهدافی را در ذهن داریم برای رسیدن به این اهداف معمولا مراحل مختلفی وجود دارد که لازم است این مراحل به ترتیب اجرا شوند.
مطلب پیشنهادی:معرفی چند پلاگین برای بهبود طراحی سایت وردپرس (بخش دوم)
گام اول کار خود را با کلیک کردن بر CTA ( Call to Action ) شروع کنید. بخاطر بیاورید که آخرین بار چطور برای دریافت خدمات یا شروع یک سرویس و یا دانلود وحتی یک اپلیکیشن ثبت نام کرده اید. این فرایند نیز مشابه آن می باشد که با کلیک بر روی کادر Call-to-action آماده ثبت نام می شوید.
کادر CTA از جمله کادر هایی می باشد که با زدن آن کاربران را به سمت اهدافشان هدایت می کند. کل هدف CTA این می باشد که بازدید کنندگان مستقیم خود را به مسیر های مورد نظر و مطلوبشان هدایت کند. تعدادی از نمونه های معمول CTA شامل :
- شروع آزمایش
- دانلود برنامه – کتاب – راهنما
- ثبت نام برای به روز رسانی
- دریافت مشاوره
امروزه ما با هم در مورد ۵ تا از بهترین تمرینات برای طراحی کادر های CTA با مثال هایی از جهان واقعی برای کمک به شما که بیشترین تعداد کلیک از صفحه خود را داشته باشید به بحث و نظر خواهیم پرداخت.
کادر های قابل مشاهده
رنگ کادر های شما از اهمیت بالایی برخوردار است. در حقیقت اگر شما قصد دارید فقط یک نکته کوچک ازین مقاله دریافت کنید باید این باشد. ” رنگ کادر CTA خود را در نظر بگیرید “. با استفاده از این رنگ شما می توانید کادر های رنگی و برجسته ای را ایجاد کنید که ظاهر آن بتواند هر کسی را جذب خود کند.
از رنگ های متناسب استفاده کنید.
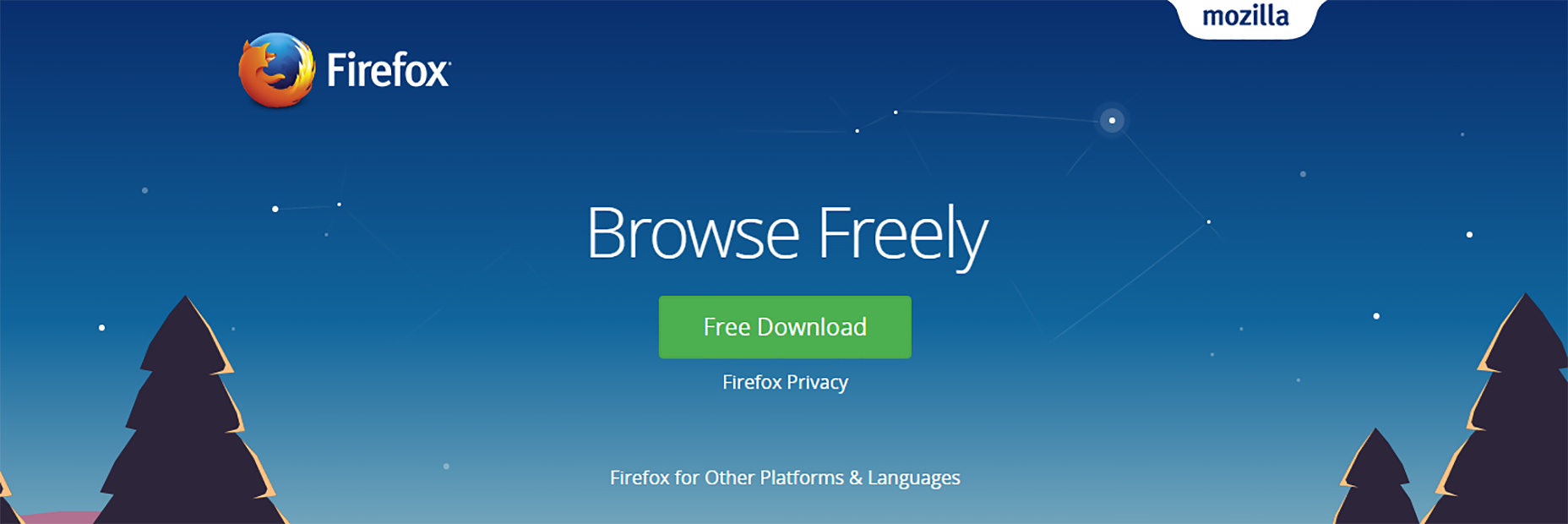
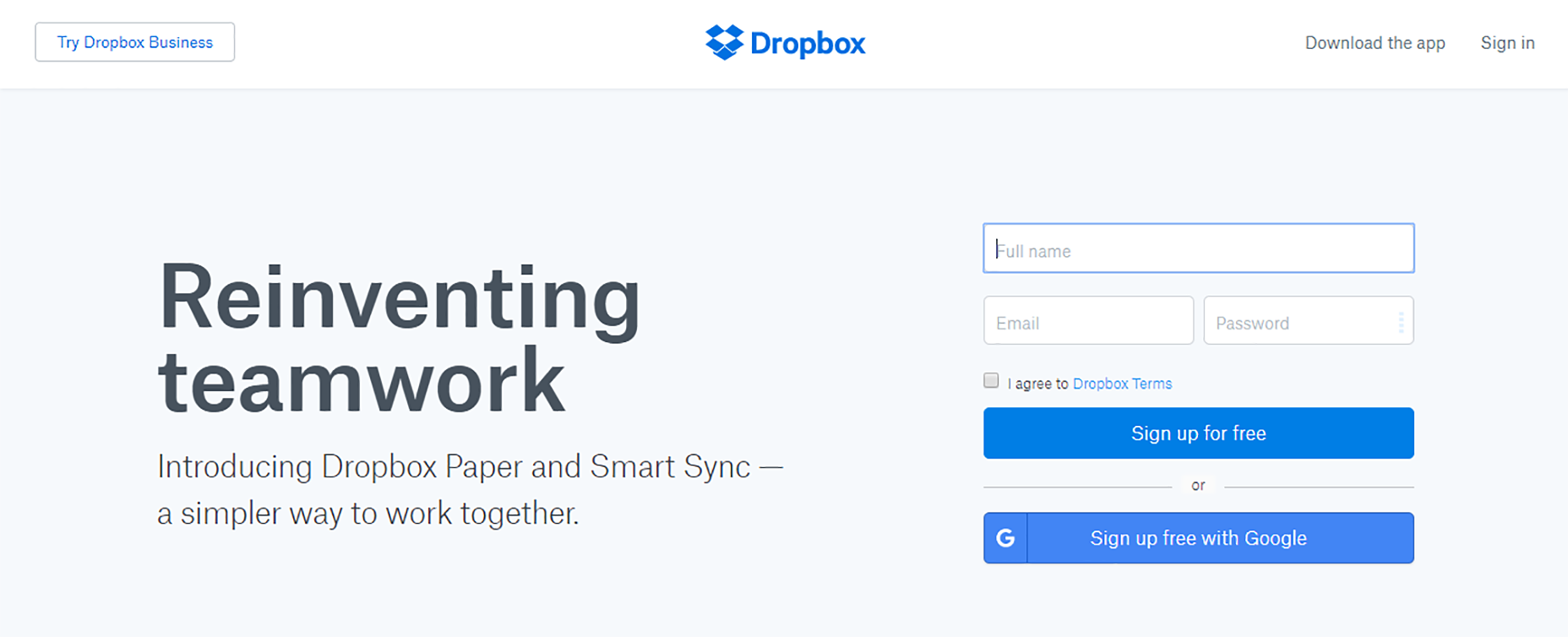
رنگ های متناسب بهترین کارکرد را برای کادر های CTA دارند. شما باید از رنگ های مناسب و متضاد و از طرح های رنگی در وب سایت تان استفاده کنید و از آن بهره مند شوید. به عنوان مثال فایر فاکس زیر را در نظر بگیرید. رنگ سبز از کادر CTA در صفحه فایر فاکس بازتابش از صفحه خارج می شود و توجه هر کاربری را جلب می کند.

- کادر CTA سبز روشن می باشد ولی صفحه زمینه از رنگ آبی تاریک ایجاد شده است.
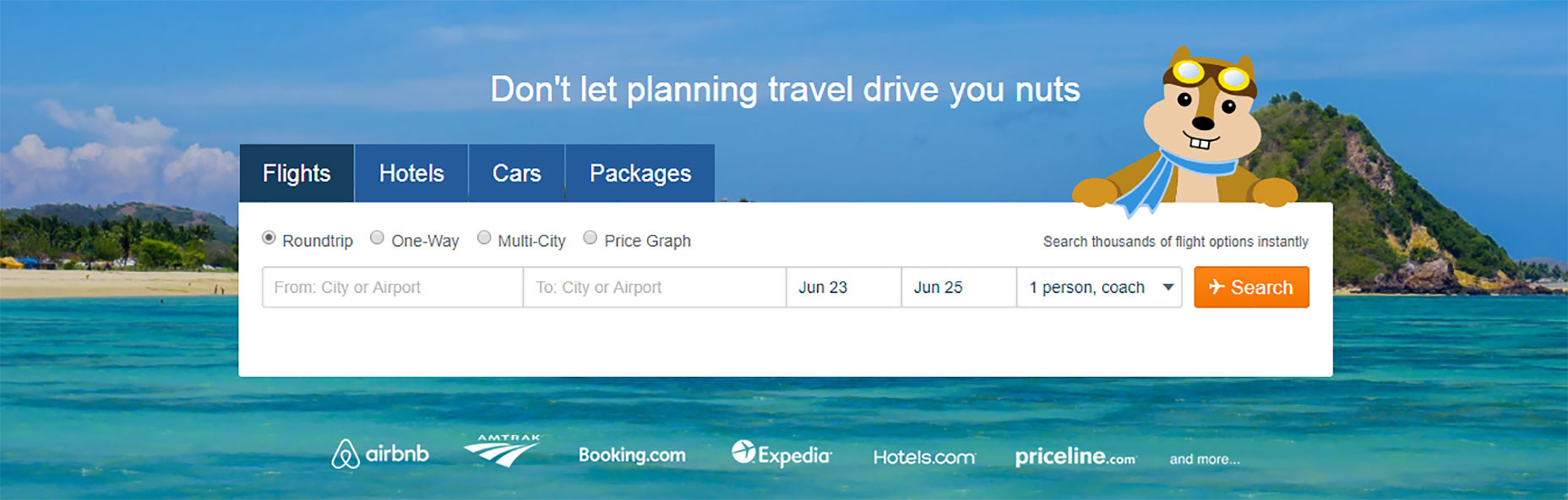
یکی دیگر از کادر ها CTA چشمک زن را می توان در صفحه اصلی Hipmunk مشاهده کرد. یک کادر نارنجی روشن توجه کاربر را جذب می کند. که در شکل زیر مشخص می باشد.

فضای بیرونی یا منفی
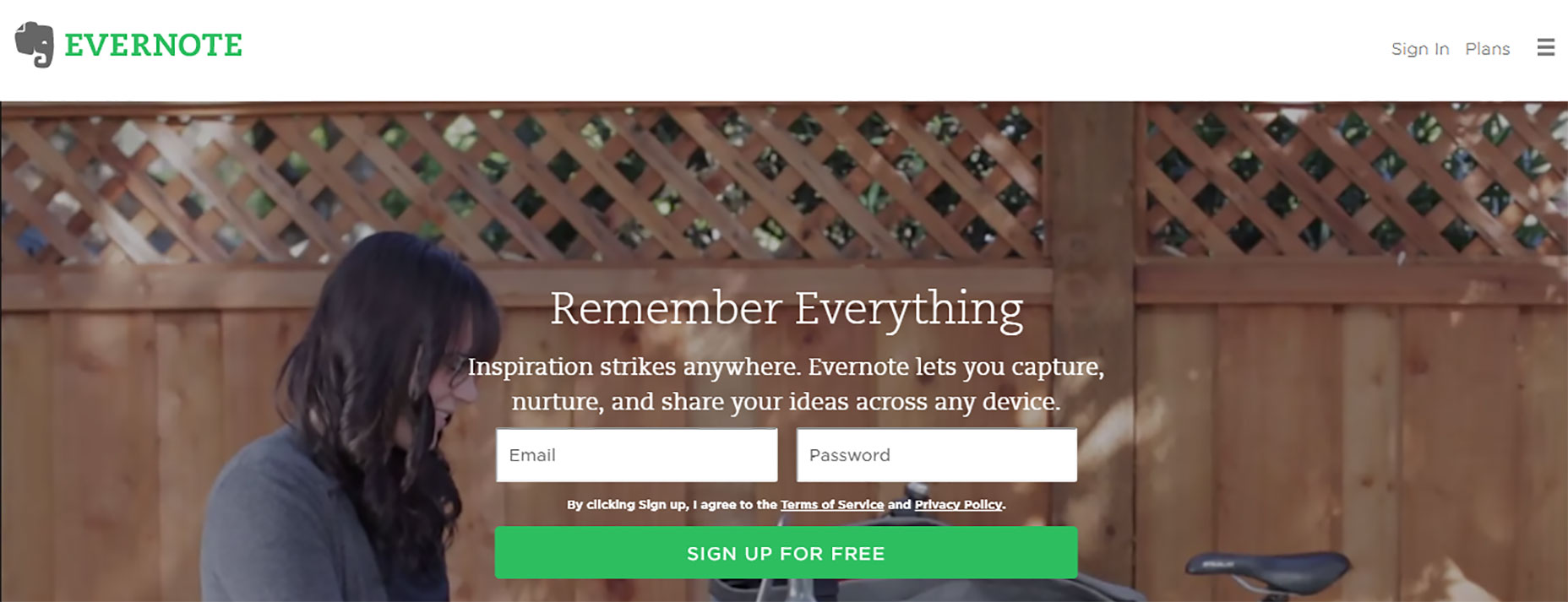
در کنار مهم بودن رنگ کادر های CTA فضای اطراف آن نیز خیلی مهم می باشد. فضای بیرونی یا فضای منفی اتاق تنفسی ضروری را ایجاد می کند و کادر های CTA را از دیگر عناصر مرتبط با رابط کاربری جدا می کند در واقع فضای اطراف این کادر های بسیار مهم می باشد. و با کمی دقت می توان صحنه های زیبا با طراحی های خاصی را ایجاد کرد هر چه فضای اطراف ساده تر باشد کادر های CTA واضح تر و نمایان تر به نظر می آیند.

متون تاثیر گذار کادر CTA
نوشتن متون برای کادر CTA شما که باعث میشود بازدید کنندگان وب سایت شما مجبور شوند اقدام صحیحی انجام بدهند وظیفه ی چندان ساده ای نیست. خوش بختانه چیز هایی کمی که می تواند شما را برای اجرا و انجام دادن آن کمک کند.
شروع با یک فعل
شما باید از کلمات تکراری و کسل کننده اجتناب کنید. به عنوان نمونه کلیک کنید برای اطلاعات بیشتر یا ” Enter for more information ” برای کادر های CTA شما. و آنها را با جملاتی با متون تاثیرگذاری همچون ( ” به صورت رایگان شروع کنید “) و یا (” تخفیف بگیرید “) جابجا کنید.

با فعل هایی همچون Like . Get . Join شروع کنید.
استفاده از متون ساده و مختصر برای درک راحت تر متون.
مطمئن باشید این همان چیزی است که بازدیدکنندگان می خواهند با کلیک کردن بر روی کادر CTA با آن مواجه شوند در واقع شما می خواهید متون میان کادر ها بین ۲ تا ۵ کلمه باشد.
عزیزان ادامه این مطلب را در بخش دوم مطالعه نمایید.