در بخش سوم این مقاله ، ما به اهمیت سرعت بارگذاری صفحات در مبحث بهینه سازی سایت برای موبایل پرداختیم و برخی از ابزارهای مفید در این زمینه را معرفی کردیم . در ادامه این مقاله قصد داریم تا به اهمیت تجربه کاربری مناسب در موبایل بپردازیم .
تجربه کاربری مناسب در موبایل ها ( از مباحث مهم بهینه سازی سایت برای موبایل )

طراحی سازگار با موبایل و سرعت بارگذاری صفحات ، از مباحث پایه و مهم برای بهینه سازی سایت برای موبایل می باشند . اگر چه این دو فاکتور ، به تنهایی نمیتوانند باعث داشتن یک سایت بهینه ، به صورت کامل شوند . در مقاله های قبلی نیز بیان کردیم که روش طراحی واکنش گرا به بلوغ نسبی رسیده است . اما بسیاری از سایت ها حتی با داشتن طراحی واکنش گرا برای موبایل ، نتوانسته اند که به صورت حقیقی ، سایت بهینه ای برای پاسخگویی به تمام نیاز های کاربران داشته باشند .
صرفا اعمال یک لایه از طراحی واکنش گرا کافی نیست . طراح باید خودش را در جایگاه کاربر در نظر بگیرد و به این فکر کند که کاربران این سایت ، می خواهند به چیزی دست پیدا کنند . او باید تمامی این نکات را در نظر بگیرد و کارش را با توجه به نیاز های کاربر و اهداف او ، انجام دهد .
خوشبختانه برخی از متخصصان گوگل و شرکت AnswerLab ، یک پروژه تحقیقاتی را انجام داده اند که نشان میدهد که کاربران ، چگونه با سایت های موبایلی ، ارتباط برقرار میکنند . هدف این گزارش این بوده است تا شیوه های طراحی و بهینه سازی سایت برای موبایل را بررسی و بهترین نکات مربوط به آن را معرفی کنند .
من هنوز سر و صدای زیادی در مورد این گزارش نشنیده ام که کمی نا امید کننده است . من فکر میکنم این یکی از بهترین نگاه های کلی به مسئله بهینه سازی سایت برای موبایل و افزایش سرعت بارگذاری صفحات است .
نتایج این آزمایشات به ۲۵ طراحی سایت موبایل محدود شد و ۵ دسته بندی از سایت های مختلف ، بررسی شد :
- صفحه اصلی و مسیریابی سایت
- بخش جست و جوی سایت
- قابلیت های تجاری و نرخ های تبدیل سایت
- بخش وارد کردن اطلاعات در فرم ها
- قابل استفاده بودن نسخه موبایلی
مهمترین نکته ای که از این آزمایشات به دست آمد ، این بود که کاربران موبایلی ، هدفمند هستند . آنها دوست دارند با سادگی و سرعت زیاد ، به محتوای مورد نظر خود برسند و در این راه ، دچار سردرگمی نشوند . برای مثال نیاز نباشد برای مشاهده متن ها زوم کنند تا آنقدر اجزای سایت به هم نزدیک باشند که اشتباها یک گزینه دیگر را لمس کنند .
موفقیت در زمینه بهینه سازی سایت برای موبایل ، از تمرکز بر روی تجربه کاربری مناسب در دستگاه های موبایل ، به دست می آید . شما باید به کاربران آن چیزهایی را ارائه دهید که واقعا نیاز دارند و نباید این کار را برای آنها سخت کنید . آنها باید بتوانند به راحتی و سریع ، اهداف خودشان را در سایت شما دنبال کنند .
درست است که ابزارهای زیادی در اختیار ما هستند که با آنها میتوانیم تجربه کاربری سایت خودمان را بررسی کنیم ولی هیچ چیزی به پای روش سنتی در زمینه بهینه سازی سایت برای موبایل نمیرسد . شما باید کاربران خود را زیر نظر بگیرید و ببینید که آنها در سایت شما ، به دنبال چه اهدافی هستند . سپس مطمئن شوید که این اهداف ، در نسخه های مختلف سایت شما و در همه دستگاه ها ، قابل دسترس باشند . اطلاعاتی که شما در این بخش به دست می آورید بسیار مفید هستند و میتوانید از طریق آنها متوجه شوید که در دنیای واقعی ، کاربران چگونه با سایت شما ارتباط برقرار میکنند .
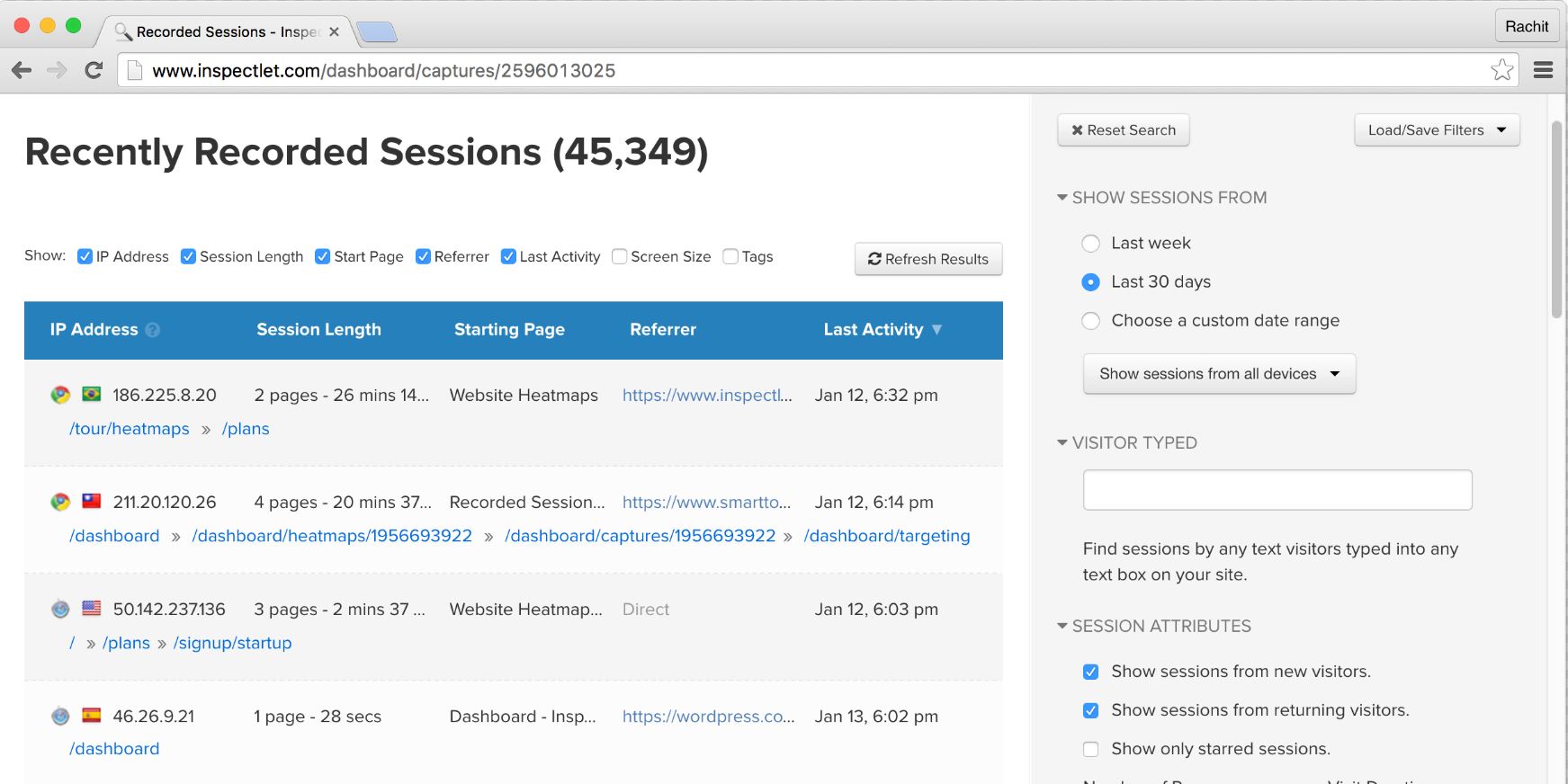
من به شخصه طرفدار ابزارهایی هستم که فعالیت های کاربران در سایت را ضبط میکند و به مدیر سایت گزارش میدهد . یکی از این ابزارهای بسیار مفید ، ابزار سایت inspectlet می باشد . با استفاده از این ابزار ، شما میتوانید به صورت تصادفی ، عملکرد کاربران روی سایت خود را به صورت ویدئو ، ذخیره کنید . همچنین inspectlet به شما نقشه های نقاط پربازدید ، نقشه های مربوط به اسکرول و چندین قابلیت دیگر را ارائه میدهد . با استفاده از ابزارهایی که فعالیت های کاربران روی سایت را ذخیره میکنند ، شما پیوسته میتوانید قابل استفاده بودن سایت خود را بررسی کنید .

این ابزار فیلترهای مختلفی را ارائه میدهد و شما میتوانید با استفاده از آنها ، الگوهای رفتاری کاربران سایت خود را شناسایی کنید . ترکیب کردن گزارش های این ابزار با گزارش های سرویس Google Analytics ، میتواند بسیار مفید باشد . برای مثال فرض کنید که سرویس Google Analytics به شما میگوید که ۵۰ درصد از بازدید شما در مرحله دوم خرید از بین میرود . با استفاده از این ابزار دقیقا میتوانید علت از دست رفتن بازدید را متوجه شود و مشکلات مربوطه را حل کنید .
در مبحث بهینه سازی سایت برای موبایل ، شما باید با استفاده از ابزارهای موجود ، میزان بهینه بودن سایت خود را تشخیص دهید و سپس باید با استفاده از آزمایش های میدانی ، علت وجود مشکلات را پیدا کنید و آنها را حل کنید .
برخی از منابع در مبحث بهینه سازی سایت برای موبایل ، عبارتند از :
- Design and UI ( راهنمای طراحی و رابط کاربری گوگل )
- Mobile Usability Testing ( بررسی میزان قابل استفاده بودن سایت در موبایل ها )
- گزارش آزمایش مشترک گوگل و AnswerLab
- Inspectlet