اموزش برنامه نویسی ساده اندروید
برنامه نویسی ساده اندروید این اموزش اندروید حل چند مثال کاربردی شروع میکنیم. قبل از شروع به نوشتن اولین مثال با استفاده از Android SDK، باید اطمینان حاصل کنیم که محیط توسعه اندروید خود را به درستی تنظیم کرده ایم. همان طور که در مطلب (( آموزش برنامه نویسی اندروید-محیط نصب )) توضیح داده شده برنامه را تنظیم می کنیم.
بنابراین ما الان یک برنامه نویسی ساده اندروید که << Hello World! >> را نشان می دهد را انجام میدهیم.
ساخت برنامه اندروید
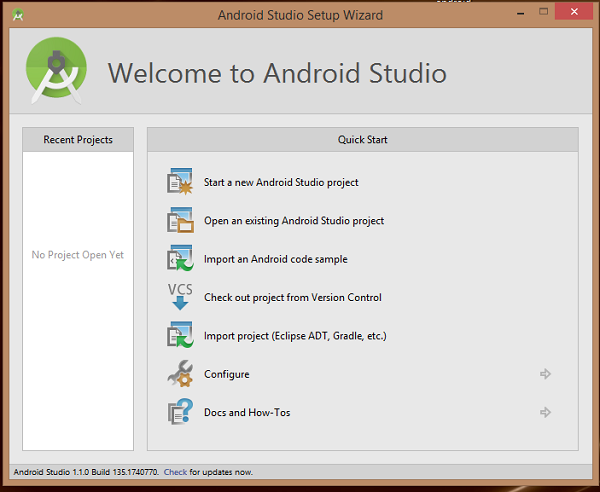
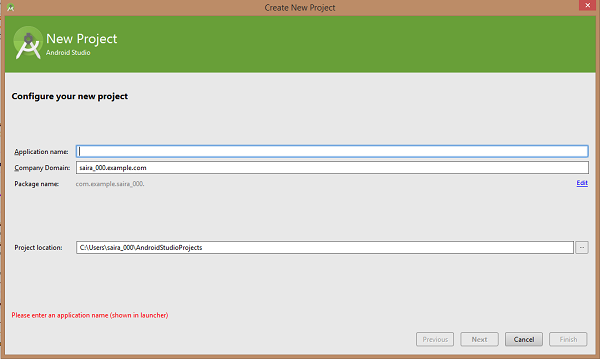
اولین قدم برنامه نویسی ساده اندروید این است که یک پروژه با استفاده از Android studio ایجاد کنیم. هنگامی که روی آیکون Android studio کلیک میکنید، صفحه زیر را نشان می دهد.

شما می توانید با کلیک کردن رو start a new android studio project شروع به نوشتن برنامه کنید. در یک صفحه جدید باید نام برنامه، اطلاعات بسته و محل پروژه را وارد کنید.

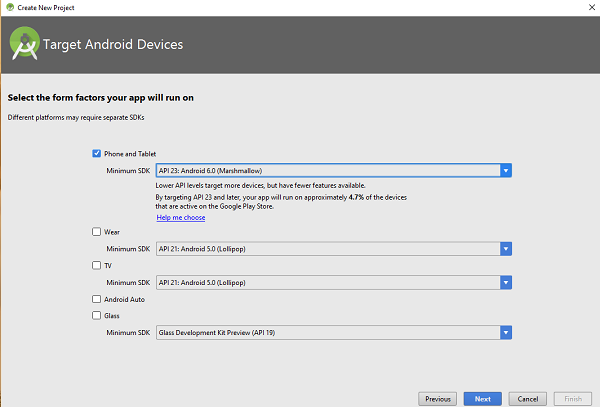
پس از وارد کردن نام برنامه باید Minimum SDK را مشخص کنیم.در این آموزش ما API23: Android 6.0(Mashmallow) را انتخاب می کنیم.

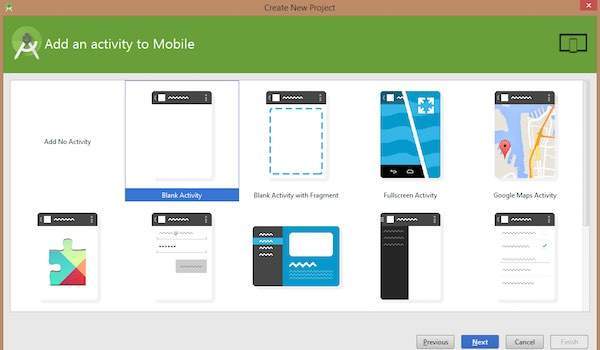
در مرحله بعد باید activity را انتخاب کنیم که در اینجا طرح پیش فرض را انتخاب می کنیم.

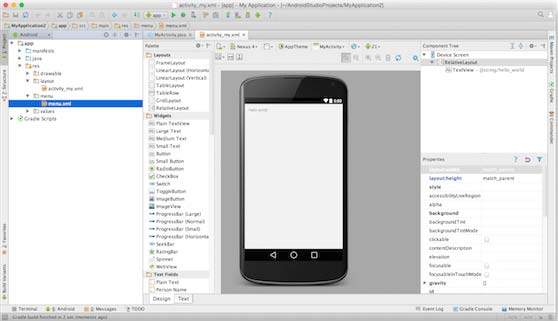
در مرحله آخر ابزار توسعه برنامه باز میشود و باید کدهای برنامه را بنویسیم.

مطلب پیشنهادی:آموزش برنامه نویسی اندروید – اجزای برنامه
ساختمان برنامه اندروید
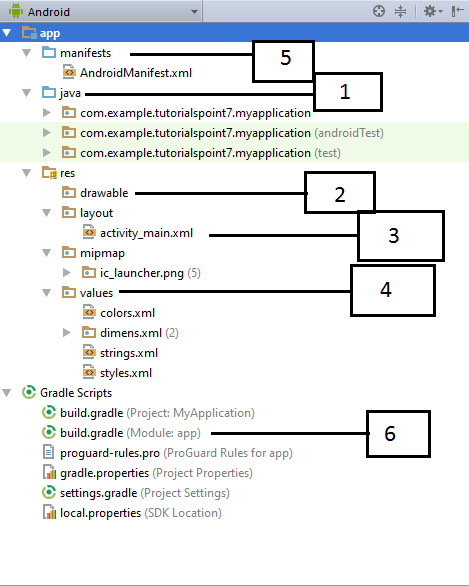
قبل از اینکه برنامه خود را اجرا کنید، باید از چند دایرکتوری و فایل در پروژه اندروید مطلع شوید

| پوشه، فایل و توضیحات | |
| ۱ | Java
شامل فایل های منابع جاوا برای پروژه می باشد.در حالت پیش فرض، شامل یک فایل منبع MainActivity.java است، و زمانی که برنامه اجرا می شود این فایل نیز اجرا می شود. |
| ۲ | res/drawable-hdpi
برای هدف های کشیدنی که برای صفحه هایی با تراکم بالا طراحی شده اند. |
| ۳ | res/layout
این دایرکتوری برای فایل هایی است که رابط کاربری برنامه شما را تعریف می کند. |
| ۴ | res/values
این دایرکتوری برای سایر فایل های مختلف XML است که حاوی مجموعه ای از منابع، مانند رشته ها و رنگ ها است. |
| ۵ | AndroidManifest.xml
این یک فایل آشکار است که ویژگی های اساسی برنامه را توصیف می کند و هر یک از اجزای آن را تعریف می کند. |
| ۶ | Build.gradle
این یک فایل است که خودکار تولید شده و حاوی compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode , versionName است. |
در بخش زیر یک مرور کلی از فایل های کاربردی مهم را ارائه می دهیم.
مطلب پیشنهادی:آموزش برنامه نویسی اندروید-محیط نصب
فایل اصلی فعالیت
کد اصلی فعالیت یک فایل جاوا MainActivity.java است. این فایل برنامه است که در نهایت تبدیل به یک فایل اجرایی Dalvik می شود و برنامه شما را اجرا می کند. در زیر کد پیش فرض تولید شده توسط wizard برنامه برای Hello World است!
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
در اینجا R.layout.activity_main به فایل activity_main.xml واقع در پوشه res / layout اشاره دارد. روش onCreate () یکی از روشهای بسیار زیادی است که وقتی یک فعالیت بارگذاری می شود، شکل گرفته است.
The Manifest File
شما هر جزء که از برنامه خود را توسعه می دهید، باید تمام اجزای آن را در manifest.xml که در ریشه دایرکتوری پروژه قرار دارد، تعیین کنید. این فایل به عنوان رابط کاربری بین سیستم عامل اندروید و برنامه شما عمل می کند، بنابراین اگر شما جزء خود را در این فایل اعلام نکنید، سیستم عامل آن را در نظر نمی گیرد. به عنوان مثال، یک پرونده پیش فرض به صورت زیر است:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.tutorialspoint7.myapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
در اینجا برچسب <application> … </ application> اجزای مربوط به برنامه را بسته است. مشخصه android: icon به نماد برنامه موجود در res / drawable-hdpi اشاره می کند. این برنامه از تصویری به نام ic_launcher.png واقع در drawable folders استفاده می کند.
برچسب <activity> برای مشخص کردن یک فعالیت استفاده می شود و android: name مشخص کننده نام زیر کلاس Activity است و android:label خواص یک رشته را به عنوان یک برچسب برای activity استفاده می کند. شما می توانید فعالیت های چندگانه را با استفاده از تگ <activity> مشخص کنید.
برای عمل intent filter به نام android.intent.action.MAIN است و این فعالیت به عنوان نقطه ورود برای برنامه عمل می کند. دسته بندی برای intent-filter به نام android.intent.category.LAUNCHER است که نشان میدهد میتوان با استفاده از آیکون راه اندازی برنامه از دستگاه برنامه را راه اندازی کنیم.
@string که به فایل strings.xml اشاره دارد مقداری پایین تر توضیح داده شده.از این رو @string/app_name به رشته app_name اشاره دارد. و این رشته در فایل stringings.xml برنامه “HelloWorld” قرار دارد. و به طور مشابه، رشته های دیگر در برنامه ذخیره می شود.
در زیر لیستی از تگ هایی که در فایل manifest برای مشخص کردن اجزای مختلف برنامه استفاده می کنیم آورده شده.
- <activity> اساس فعالیت ها
- <service> اساس سرویس ها
- <receiver> اساس گیرنده های پخش
- <provider> اساس ارائه دهندگان محتوا
فایل Strings
فایل strings.xml در پوشه res / values قرار دارد و شامل تمام متن هایی است که برنامه شما از آن استفاده می کند. به عنوان مثال: نام دکمه ها ، برچسب ها ، متن پیش فرض ، و عناوین مشابه وارد این فایل می شوند.این فایل مسئول محتوای متنی است.به عنوان مثال: رشته های پیش فرض مانند فایل زیر
<resources> <string name="app_name">HelloWorld</string> <string name="hello_world">Hello world!</string> <string name="menu_settings">Settings</string> <string name="title_activity_main">MainActivity</string> </resources>
فایل طرح بندی
activity_main.xml یک فایل طرح بندی موجود در دایرکتوری res / layout است، که توسط برنامه شما هنگام ساخت رابط کاربری اشاره شده است. برای برنامه “Hello World!” فایل مطالب زیر مربوط به طرح پیش فرض است.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:padding="@dimen/padding_medium" android:text="@string/hello_world" tools:context=".MainActivity" /> </RelativeLayout>
این یک مثال ساده RelativeLayout است که ما در یک فصل جداگانه بررسی خواهیم کرد. TextView یک کنترل اندروید است که برای ساخت GUI استفاده می شود و دارای ویژگی های مختلف مانند: android:layout_width, android:layout_height و غیره است که برای تنظیم عرض و ارتفاع و غیره استفاده می شود. @string به فایل strings.xml واقع در پوشه res/values اشاره دارد. از این رو @string/hello_world به رشته hello که در فایل strings.xml تعریف شده است اشاره دارد که “Hello World!” است.
اجرای برنامه
بیایید سعی کنیم برنامه “Hello World!” را اجرا کنیم برنامه ای که ما فقط ایجاد کردیم. من فرض می کنم شما AVD را در حال انجام تنظیمات محیطی ایجاد کرده اید. برای اجرای برنامه از Android studio ، یکی از فایل های فعالیت پروژه خود را باز کنید و روی آیکون Run ![]() از نوار ابزار کلیک کنید. Android studio این برنامه را در AVD خود نصب می کند و آن را شروع می کند و اگر همه چیز تنظیمات و برنامه شما درست باشد، پنجره Emulator تصویر زیر را نمایش می دهد
از نوار ابزار کلیک کنید. Android studio این برنامه را در AVD خود نصب می کند و آن را شروع می کند و اگر همه چیز تنظیمات و برنامه شما درست باشد، پنجره Emulator تصویر زیر را نمایش می دهد

مبارک باشد!!! شما اولین برنامه اندروید خود را توسعه داده اید. و تشکر بابت همراهی کردن ما در این آموزش برنامه نویسی ساده اندروید
I wish the best for you
بهترینها رو برای شما آرزو می کنم
منبع: tutorialspoint