در بخش چهارم این مقاله ما به بررسی عوامل موثر بر طراحی سایت و سئو پرداختیم و دانستیم که مواردی مانند سرعت بارگذاری صفحات ، قابل استفاده بودن و قیف تبدیل از مباحث مهم در زمینه طراحی سایت و سئو می باشد . در ادامه این مقاله قصد داریم تا از اهمیت ساختارهای اطلاعاتی و بهینه سازی تصاویر در طراحی سایت و سئو ، صحبت کنیم .
ساختارهای اطلاعاتی سایت شما

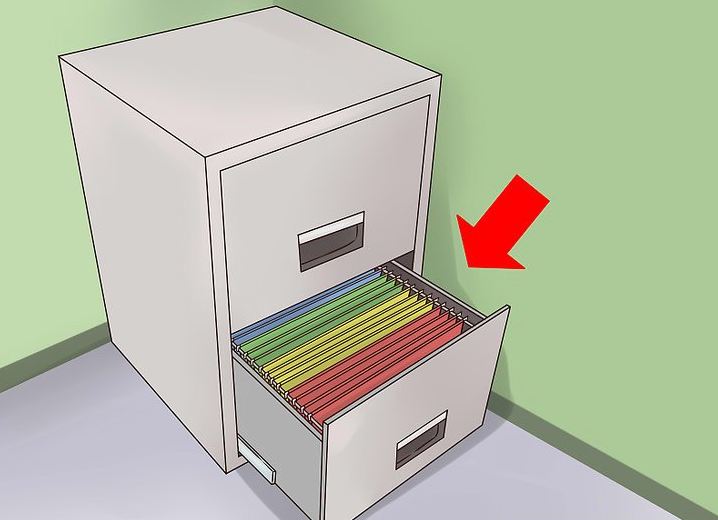
من همیشه بهترین مثال برای این مسئله را ، کمد پرونده ها در نظر میگیرم . سایت شما در این مثال ، کمد پرونده ها خواهد بود . دسته بندی های اصلی سایت شما ، کشوهای این کمد خواهند بود . زیر دسته های شما ، پوشه های موجود در این کشوها خواهند بود و صفحات شما ، مدارک موجود در این پوشه ها خواهند بود . به طور کلی :
- کمد پرونده ها = سایت شما
- کشو ها = دسته بندی های مهم
- پوشه ها = زیر دسته های سایت
- مدارک موجود در پوشه ها = مطالب سایت شما
درست است که محتوا در یک سایت اهمیت زیادی دارد ولی مکان آن محتوا نیز ، دارای اهمیت می باشد و باید برای مخاطبان ، به صورت منطقی ، قابل دسترس باشند . شما باید با استفاده از مثال بالا ، مطالب سایت خود را طبقه بندی کنید . اگر در این زمینه مشکلی دارید ، میتوانید وبلاگ طراحی سایت چیتاسافت را مشاهده نمایید .
بهینه سازی تصاویر ( از عوامل موثر در طراحی سایت و سئو )
یکی از مباحث مهم در طراحی سایت و سئو ، بخش مربوط به سئوی تصاویر است . بهینه بودن تصاویر میتواند در شرایطی درست ، باعث افزایش بازدید سایت شود . باز هم به این مسئله میرسیم که باید محتوای عکس ها را به خوبی به موتورهای جست و جو ، تفهیم کنیم . گوگل هنوز از متن های قرار گرفته روی تصاویر و محتوای آنها ، چیزی نمیفهمد . بنابراین محتوایی که کنار تصاویر قرار میگیرد و بهینه سازی های ساده ای که برای تصاویر انجام میدهیم ، از اهمیت بسیاری برخوردارند .
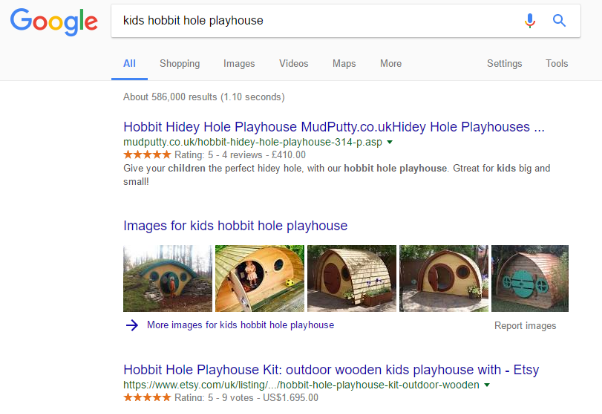
برای مثال من در این تصویر ، به دنبال یک خانه اسباب بازی برای دختر ۵ ساله ام ، هستم . جست و جویی که انجام دادم ، باعث ظاهر شدن تصاویر زیر شده است :

من میتوانم به راحتی به بخش نتایج جست و جوی تصویری بروم و گزینه های مختلفی را پیدا کنم . بعد از اینکه طرح مورد نظر را پیدا کردم ، میتوانم از طریق همان عکس ، به سایتی که محصول را میفروشد ، وارد شوم . بنابراین بهینه سازی عکس ها از موارد مهم در طراحی سایت و سئو است و میتواند باعث برتری سایت ما ، در نتایج جست و جوی تصویری شود .
مراحل بهینه سازی تصاویر معمولا بسیار راحت است و به شرح زیر می باشد :
- نام تصویر : از اسمی برای تصویر استفاده کنید که به وضوح نشان دهد آن تصویر درباره چه موضوعی است .
- متن جایگزین alt : از متنی مناسب برای توضیح تصاویر به افرادی که نمیتوانند عکس را ببینند ، استفاده کنید .
- از OpenGraph استفاده کنید : با اینکار ، تصاویر منتشر شده در شبکه های اجتماعی مانند توییتر ، قابل فهم تر خواهند بود .
- از ابعاد درستی برای تصاویر استفاده کنید : با اینکار میتوانید مطمئن شوید که تصاویر با سرعت مناسبی دانلود میشوند .
- حجم تصاویر را کاهش دهید : این کار باعث میشود تا سرعت بارگذاری کلی سایت شما ، بهتر شود .
- اضافه کردن تصاویر به نقشه سایت : اگر شما از نقشه های سایت XML استفاده میکنید ، حتما لینک های مربوط به تصاویر را نیز ، در آنها قرار دهید .
مباحث مربوط به طراحی سایت و سئو در زمینه بهینه سازی تصاویر ، بسیار ساده هستند . همیشه از عکس های مرتبط استفاده کنید . به هیچ عنوان سعی نکنید تا از کلمات کلیدی به صورت بیش از اندازه در متن alt و نام تصویر استفاده کنید . زیرا گوگل در این مورد باهوش عمل میکند و ممکن است با جریمه مواجه شوید .





















