در بخش اول این مقاله دانستیم که ابزار توسعه گوگل کروم ، یکی از ابزارهای کارآمد در زمینه سئو می باشد و با استفاده از آن قادر خواهیم بود بخش هایی مانند ویژگی alt تصاویر ، محتوای مخفی CSS و تگ های معیار را بررسی کنیم . در ادامه این مقاله ما سایر روش های استفاده از ابزار توسعه گوگل کروم را در زمینه بهینه سازی وب سایت ، بیان میکنیم .
۶ – میزان بهینه سازی وب سایت خود برای موبایل را با شبیه سازی دستگاه های مختلف ، به دست آورید .

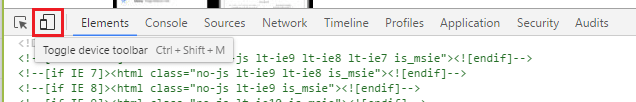
سازگاری وب سایت شما با دستگاه های موبایلی ، هم اکنون یکی از مباحث مهم در زمینه سئو می باشد و با توجه به آن میتوانید رتبه سایت خودتان را بهبود ببخشید . شما میتوانید در ابزار توسعه گوگل کروم ، از بخش Device Mode استفاده کنید و تنظیمات صفحه و محتوای خودتان را در دستگاه های موبایلی ، بررسی و تایید کنید . شما میتوانید در گوشه بالا و سمت چپ پنل ، این قابلیت را فعال کنید یا میتوانید برای این کار از کلید های ترکیبی Command+Shift+M در مک یا Ctrl+Shift+M در ویندوز و لینوکس ، استفاده کنید . باید توجه داشته باشید که کلیدهای ترکیبی ذکر شده تنها زمانی کار میکنند که پنل ابزار توسعه گوگل کروم ، باز باشد .

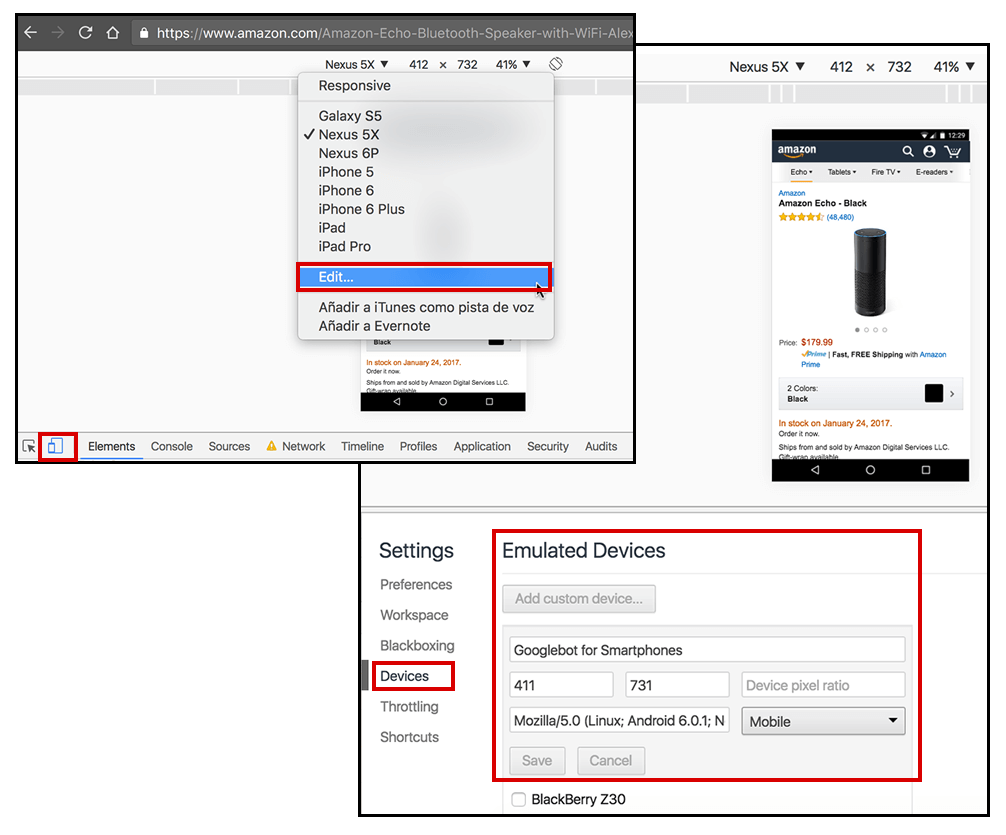
وقتی که شما در بخش حالت دستگاه ها یا همان Device Mode هستید ، تنظیمات viewport و نمایش سایت را در ناحیه بالای پنجره ، مشاهده خواهید کرد . شما میتوانید گزینه Responsive را انتخاب کنید ( تغییر سایز صفحه بر عهده خودتان می باشد ) یا بر روی اسم دستگاه مورد نظر خود کلیک کنید .همچنین شما میتوانید دستگاه مورد نظر خودتان را با استفاده از گزینه Edit ، اضافه کنید .

۷ – با استفاده از ابزار توسعه گوگل کروم میتوانید سرعت بارگذاری صفحات خود را به دست آورید و مشکلات را شناسایی کنید .
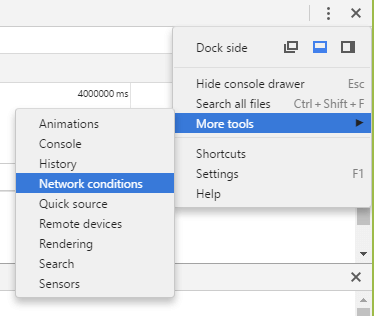
شما میتوانید سرعت بارگذاری سایت خودتان را برای شرایط مختلف بررسی کنید . میتوانید شرایط شبکه و نوع دستگاه را شبیه سازی کنید و سپس ببینید که سایت شما با شرایط انتخاب شده ، چه واکنشی را نشان خواهد داد . برای این کار میتوانید از ابزار Network Conditions استفاده کنید . این گزینه در منوی بالا و سمت راست گوگل کروم وجود دارد و زیر مجموعه بخش More Tools می باشد .

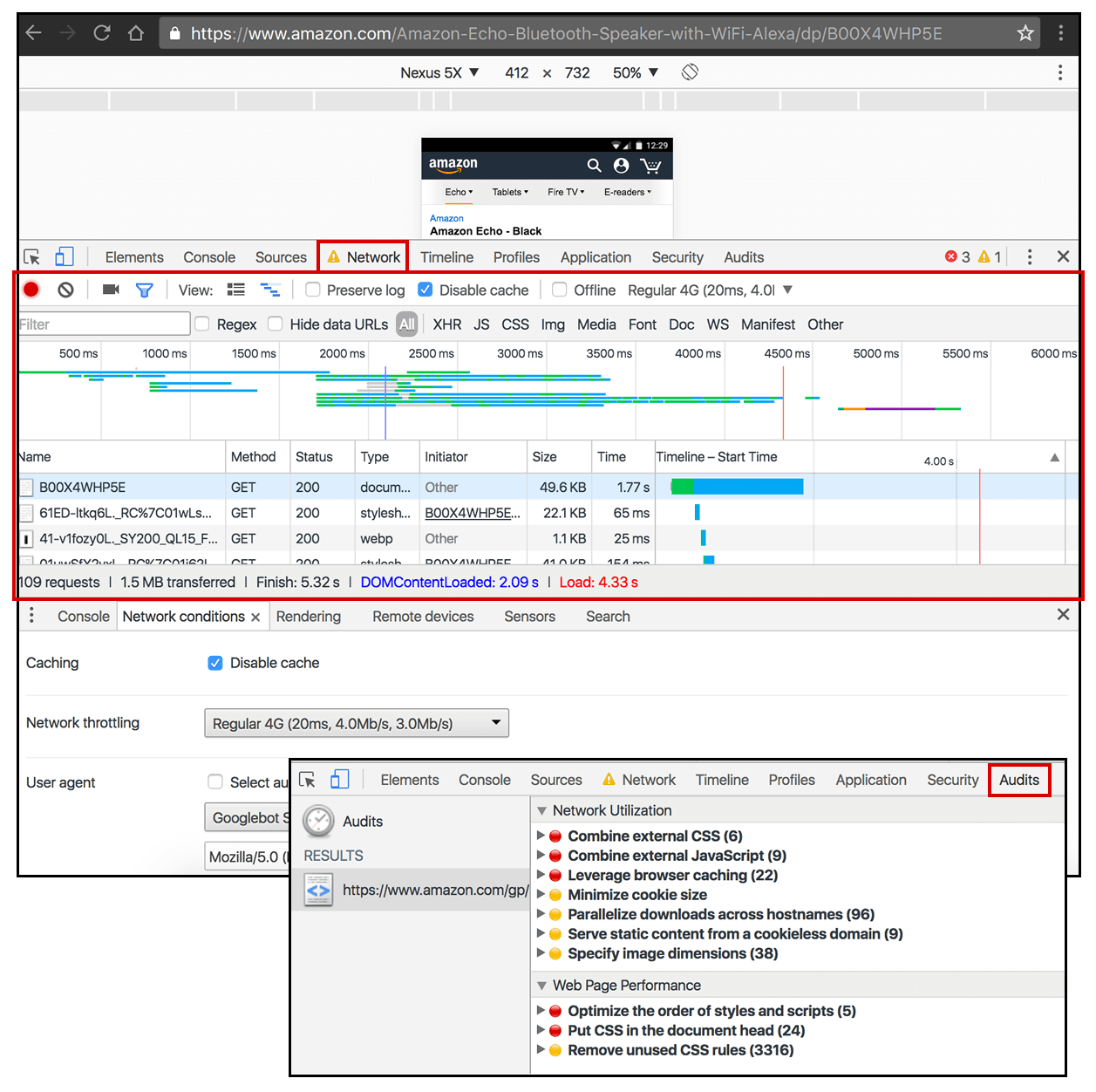
همچنین شما در این بخش ، میتوانید تنظیمات مربوط به Caching و Network throttling ( نوع شبکه ای که میخواهید شبیه سازی روی آن انجام شود مثلا ۳G یا ۴G ) و User Agent را نیاز تغییر دهید و موارد مد نظر خودتان را اعمال کنید .

وقتی که تنظیمات بالا را انجام دهید ، اکنون نوبت بررسی صفحات می باشد . شما باید صفحه مورد نظرتان را Reload کنید و سپس به گزینه Network بروید . در آنجا شما علاوه بر مشاهده زمان بارگذاری کامل وب سایت خود ، میتوانید زمان پردازش هر یک از اجزای سایت خود را نیز مشاهده کنید که هر دو آنها در پایین صفحه قابل مشاهده می باشند . علاوه بر آنکه شما میتوانید زمان بارگذاری تک تک بخش های سایت خودتان را ببینید ، میتوانید نحوه بارگذاری سایت خودتان را نیز ضبط کنید . برای اینکار روی دکمه قرمز موجود در سمت چپ پنل ، کلیک کنید .
شما میتوانید توصیه هایی از ابزار توسعه گوگل کروم دریافت کنید و از آنها در جهت بهبود وضعیت بارگذاری صفحات خود استفاده کنید . برای این کار به بخش Audits بروید و روی دکمه Run کلیک کنید . هر پیشنهادی که به شما داده میشود ، ابتدا منبع مشکل را مشخص میکند و سپس شما را راهنمایی میکند که چگونه آن ها را اصلاح کنید . برای درک بهتر این بخش ها ، عکس زیر را مشاهده کنید :

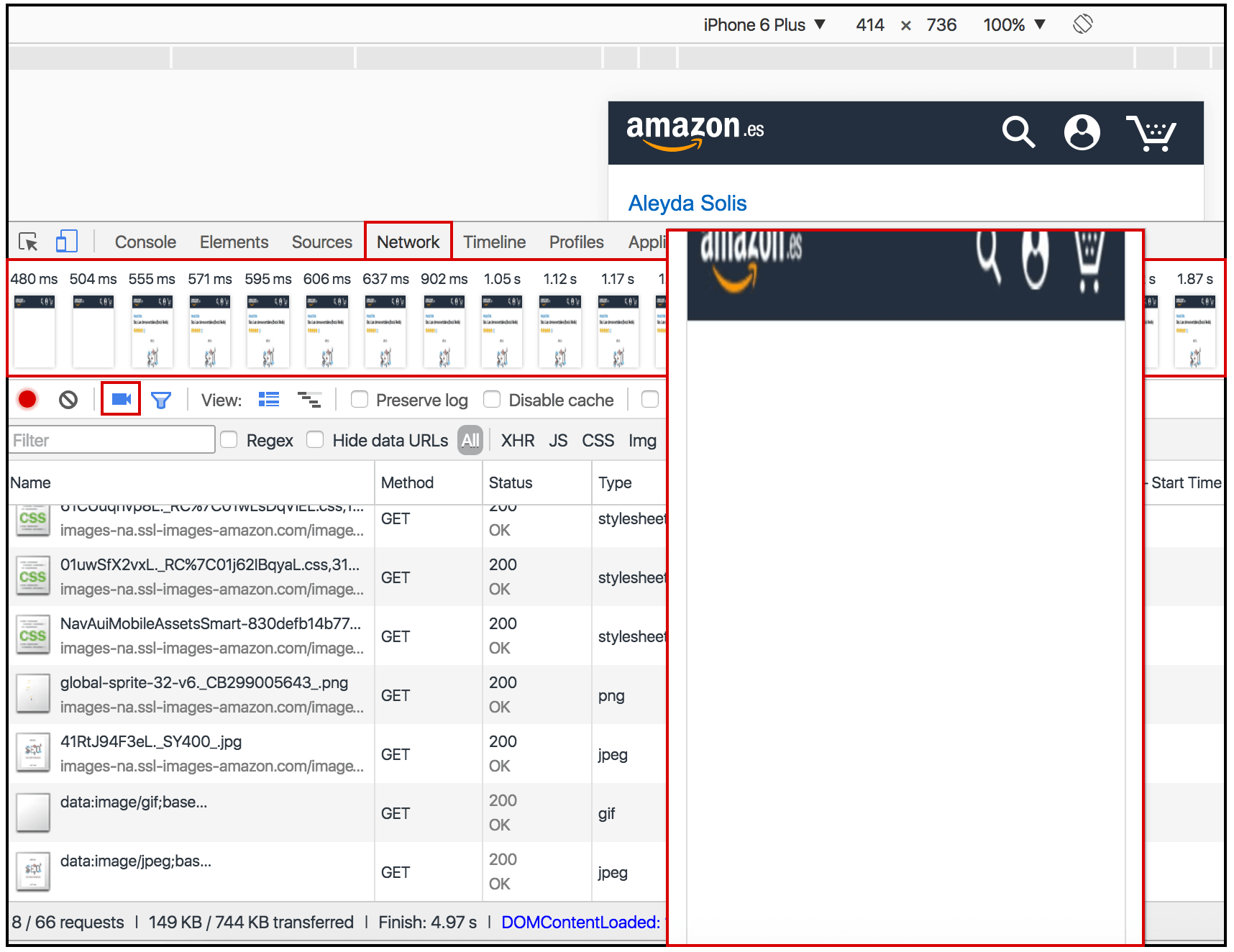
علاوه بر موارد ذکر شده ، شما میتوانید با استفاده از گزینه Filmstrip ، از نحوه Render شدن و نمایش سایت خودتان ، اسکرین شات تهیه کنید . برای این کار شما نیاز دارید که روی آیکون دوربین کلیک کنید و صفحه خودتان را Reload کنید . حال در زمان بارگذاری و در مراحل مختلف ، از سایت شما اسکرین شات گرفته میشود و شما میتوانید ببینید که در هر مرحله از بارگذاری ، کاربران شما چه چیزی را مشاهده می کنند .

۸ – منابعی که مانع بارگذاری سریع سایت شما میشوند را شناسایی کنید .
یکی از مشکلاتی که در کدنویسی سایت ها پیش می آید ، استفاده از فایل های CSS و جاوا اسکریپت سنگین ، در بخش Head سایت می باشد . تا زمانی که بخش Head سایت بارگذاری نشود ، سایر موارد موجود روی سایت به نمایش در نمی آیند . بنابراین فایل های سنگین جاوا و CSS در سایت شما ، میتوانند به شدت روی سرعت باز شدن صفحات شما اثر گذار باشند .
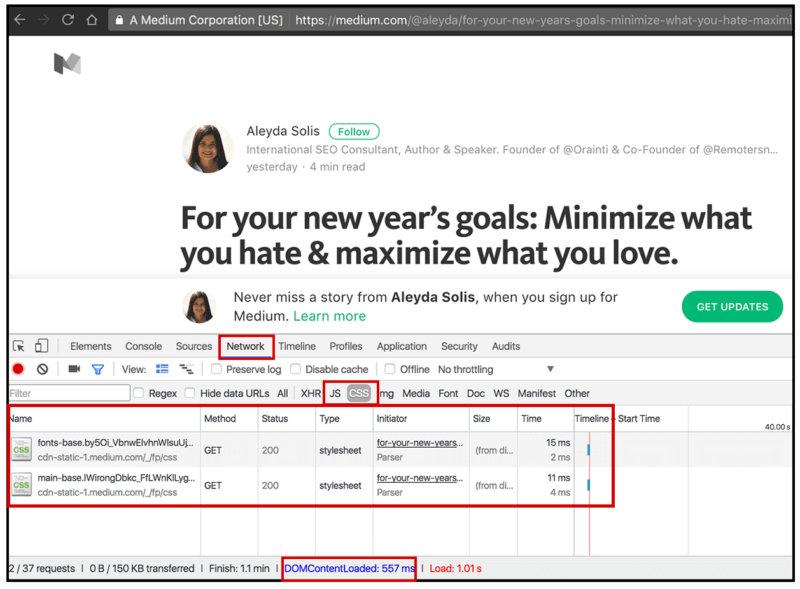
شما میتوانید زمان بارگذاری اشیای موجود روی سایت خودتان را در بخش Network بررسی کنید و بفهمید که کدام یک از منابع Java و CSS ، قبل از محتوای سایت شما ، بارگذاری میشوند و مانع بارگذاری سریع صفحات میشوند . این یکی از مشکلات رایج در مبحث سرعت بارگذاری صفحات است . شما میتوانید با کلیک روی دکمه های مربوط به هر یک از آنها ، فایل های CSS و JS را فیلتر کنید . برای درک بیشتر این موضوع به عکس زیر دقت کنید :

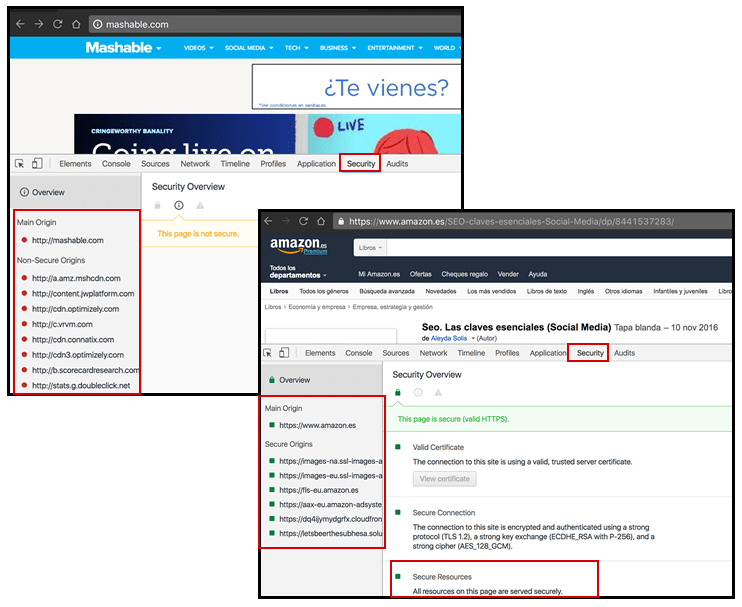
۹ – به هنگام انتقال سایت به HTTPS میتوانید اجزای غیر ایمن را با استفاده از ابزار توسعه گوگل کروم ، شناسایی کنید .
ابزار توسعه گوگل کروم به هنگام انتقال سایت به نسخه HTTPS ، بسیار مفید می باشد زیرا میتواند به شما اجازه دهد که تمام مشکلات امنیتی صفحات سایت خودتان را با استفاده از بخش Security ، شناسایی و رفع کنید . شما با استفاده از این بخش میتوانید بررسی کنید که آیا گواهی SSL شما معتبر است یا نه ، نوع اتصال HTTPS چگونه است و حتی اگر محتوای غیر HTTPS روی سایت وجود دارد ، آنها را شناسایی کنید .

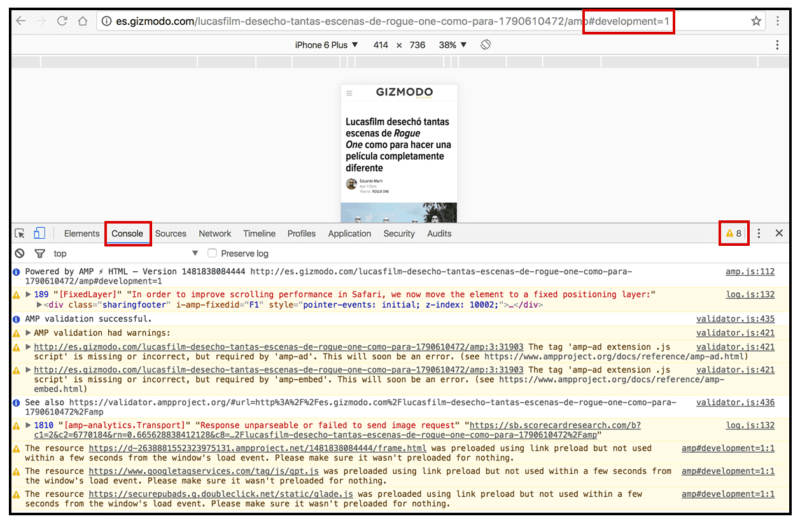
۱۰ – صفحات موبایلی شتابدار ( AMP ) خودتان را بررسی کنید تا مطمئن شوید به درستی اعمال شده اند .
اگر شما صفحات موبایلی شتابدار را روی سایت خود استفاده کرده اید ، میتوانید مشکلات مربوط به این صفحات را با استفاده از ابزار توسعه گوگل کروم ، مشاهده کنید . برای این کار باید عبارت “#development=1” را به انتهای آدرس اینترنتی AMP اضافه کنید و سپس بخش Console را بررسی کنید . با این کار اگر هشدار یا خطا یا مشکلی وجود داشته باشد ، شما آن را خواهید دید و همچنین آن بخشی که باعث تولید خطا شده است ، به شما معرفی خواهد شد تا بتوانید آن را اصلاح کنید .

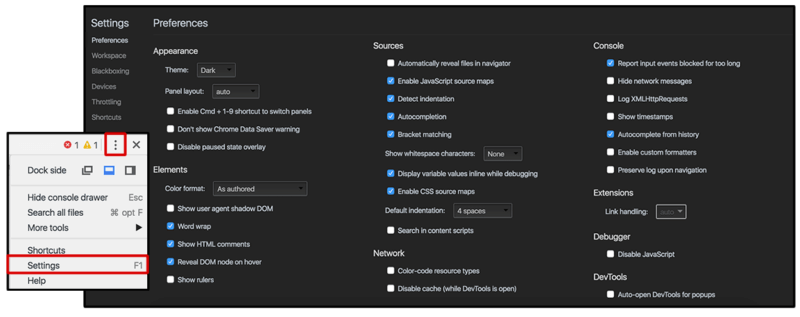
شما میتوانید ابزار توسعه گوگل کروم را برای نیاز های خودتان ، شخصی سازی کنید .
قابلیت های زیاد ابزار توسعه گوگل کروم ، باعث میشود که شما وقت زیادی را روی آن سپری کنید . بنابراین شاید بخواهید آن را کمی با سلایق خودتان ، شخصی سازی کنید . شما میتوانید ظاهر آن را عوض کنید ، کدهای Shortcut تعریف کنید و بسیاری از کارهای دیگر را انجام دهید .
شما میتوانید این کار ها را در بخش تنظیمات Preferences انجام دهید . میتوانید وقتی که پنل باز است ، روی دکمه منوی Customization که در گوشه بالا و سمت راست پنل قرار دارد ، کلیک کنید . بعد از آن گزینه Settings را انتخاب کنید .

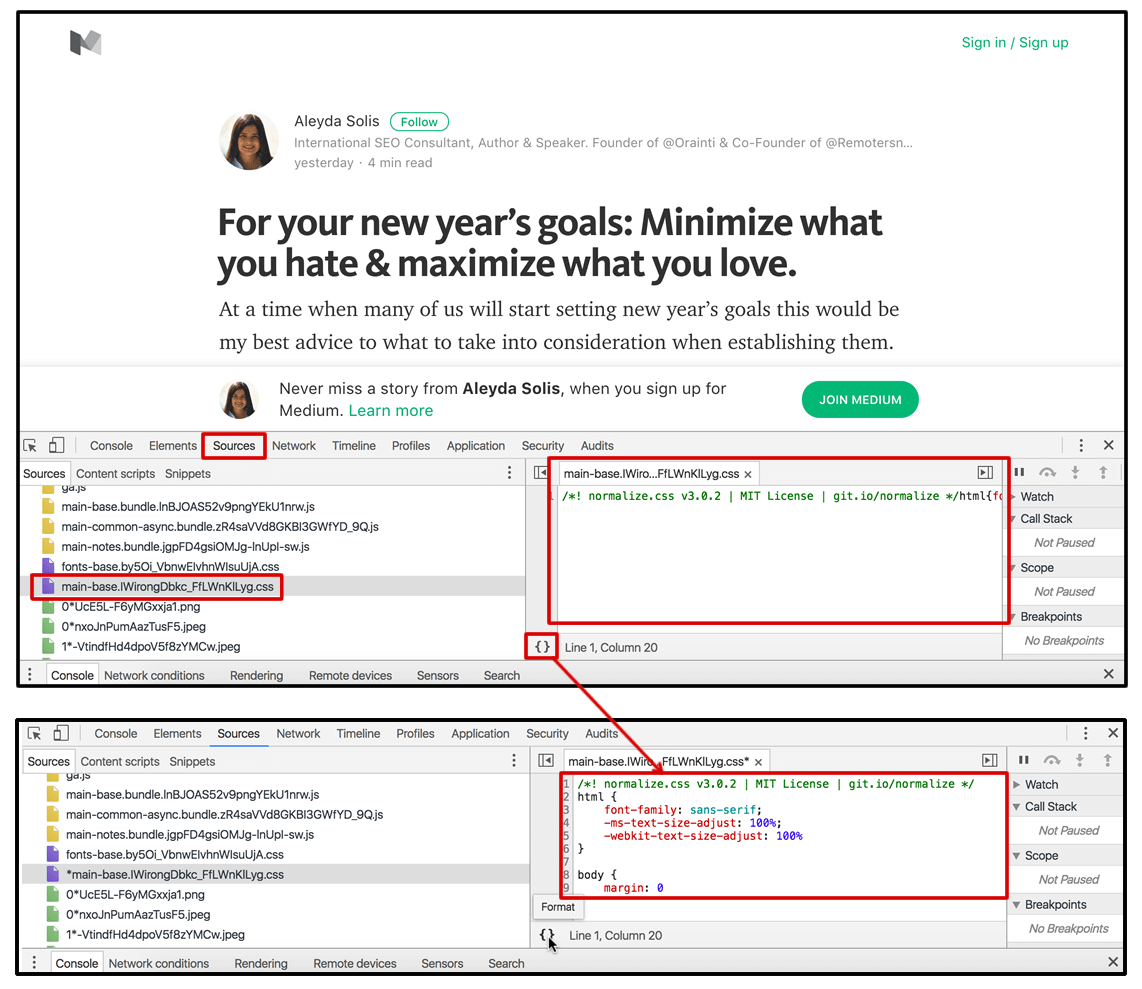
یکی از بخش های مهم در زمینه شخصی سازی ، بخش مربوط به کدهای minified و کوچک شده است که کمی پردازش آنها سخت می باشد . شما باید روی دکمه pretty print ( یا {} ) که در مرکز و پایین صفحه قرار دارد کلیک کنید که کد های غیر minify را مشاهده کنید . چون قابلیت خوانایی در این نسخه بیشتر است ، شما میتوانید راحت تر با آن کار کنید .

در پایان امیدوارم با استفاده از نکاتی که در این مقاله گفته شد ، بتوانید بهتر با ابزار توسعه گوگل کروم کار کنید . توانایی شما در استفاده از این ابزار ، میتواند امور مرتبط به سئو را برای شما بسیار راحت تر از گذشته کند .