با سلام خدمت کاربران عزیز چیتاسافت. به مجموعه مطالب آموزش CSS خوش آمدید. در این مطالب سعی خواهیم کرد مفاهیم CSS را از پایه تا مرحله پیش رفته خدمت شما عزیزان ارائه کنیم. در قسمت اول CSS را معرفی کرده و کاربرد های آن را برایتان شرح خواهیم داد.
تعریف CSS
CSS مخفف Cascading Style Sheets می باشد. با استفاده از CSS شما می توانید تعیین کنید که قسمت های مختلف HTML چگونه نمایش داده شوند.
به طور خلاصه با استفاده از CSS می توانید زیبایی ظاهری مطالب وبسایت خود را افزایش دهید.
اجازه دهید با یک مثال، نشان دهیم که CSS قادر به انجام چه کار هایی است.
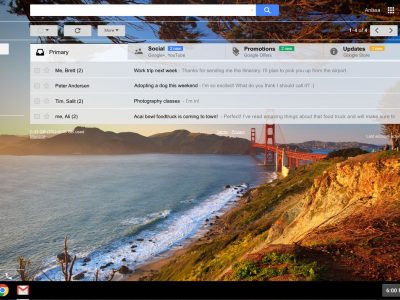
در تصویر زیر یک صفحه متنی ساده را مشاهده می کنید که با استفاده از HTML ایجاد شده است:

ما می توانیم با استفاده از چندین فرمان ساده CSS، صفحه ساده بالا را به یک صفحه زیبا تبدیل کنیم. مانند تصویر زیر:

تغییراتی که می توانیم با استفاده از CSS به صفحه متنی بالا بدهیم، تقریبا نامحدود هستند.
بسته به سلیقه و نو آوری خود، می توانید طرح های زیبا و کاملا متفاوتی را روی وبسایت ساده و بی روح HTML خود پیاده کنید.
چرا باید از CSS استفاده کنیم؟
CSS پس از HTML پایه ای ترین و اساسی ترین بخش طراحی وب است و با استفاده از آن می توانید به وبسایت خود استایل های زیبا و کاربردی زیادی بدهید.
به غیر از زیباسازی ظاهری، همچنین می توانید وبسایت خود را برای دستگاه های مختلف با اندازه های مختلف نیز بهینه کنید.
پس قویاً پیشنهاد می کنیم آموزش CSS را جدی گرفته و از قابلیت های بالای آن بیشترین استفاده را در وبسایت خود ببرید.
دلایل به وجود آمدن CSS
از همان ابتدا HTML برای مدیریت ظاهری وبسایت به وجود نیامده و تنها کاربرد ش توصیف محتوای یک صفحه بود. به عنوان مثال تعیین کردن این که کدام قسمت متن عنوان است و کدام قسمت نیز پاراگراف.
وقتی در ورژن ۳،۲ اچ تی ام ال، تگ هایی مانند <font> و صفت های رنگ اضافه شدند، کابوس بزرگی برای توسعه دهنده های وب به وجود آمد.
طراحی وبسایت های بزرگ که در آن ها اطلاعات فونت و رنگ باید در هر صفحه اضافه می شدند، کار را بسیار سخت و پر هزینه می کرد.
برای برطرف کردن این مشکل، کنسرسیوم جهانی وب (W3C)، سی اس اس را معرفی کرد.
CSS فرمت دادن به صفحات در HTML را منسوخ کرد.
آموزش CSS می تواند کارتان را بسیار راحت تر کند
کد های CSS معمولا به صورت جداگانه و در فایل هایی با فرمت .css ذخیره می شوند.
شما می توانید با استفاده از یک فایل، ظاهر کل یک وبسایت بزرگ را تغییر دهید. و هر گاه نیاز به تغییر دیدید، با عوض کردن همان فایل کوچک، کل وبسایت را تغییر دهید.
حالا که می دانید CSS به چه دردی می خورد و یادگیری آن برای یک طراح وبسایت ضروری است، همراه ما باشید تا مجموعه آموزش CSS را تکمیل کنیم و وارد مرحله بعدی برای تبدیل شدن به یک طراح وبسایت حرفه ای شویم.
مطلب بعدی: آموزش CSS – قسمت ۲ (ساختار کلی)