۱۲ روش برای طراحی کامل (منو) سایت عنوان سربرگ منو زمانی که میخواهیم وب سایتی را طراحی و خلق و ایجاد کنیم اغلب نادیده گرفته میشود. اما در ابتدا زمانی که کاربران سایت شما را جستجو می کنند و با وب سایت شما ارتباط برقرار می کنند بر روی آن سرمایه گذاری می کنند و با عنوان سربرگ منو درگیر می شوند و زمان بسیاری را در سایت شما صرف می کنند همچنین اکثر این افراد بیشتر وقت خود را در صفحه اصلی یا همان صفحه اول سایت شما صرف می کنند به همین دلیل سربرگ سایت خود را آسان و جذاب طراحی کنید تا مشکل زیادی با طراحی سایت در صفحات داخلی شما ایجاد نشود.
بنابراین ما مجموعهای از سایت ها را گردآوری کرده ایم که اکثریت آنها منو های خود را با طراحی زیبا ،درخشان و نوآورانه ساخته اند. بیایید نگاهی به زیر بیاندازیم و از آنها الگو و الهام بگیریم.
مطلب پیشنهادی:روند طراحی سایت این ماه چیست؟ (بخش اول)

طراحی کامل (منو) سایت
۱-Sistrix
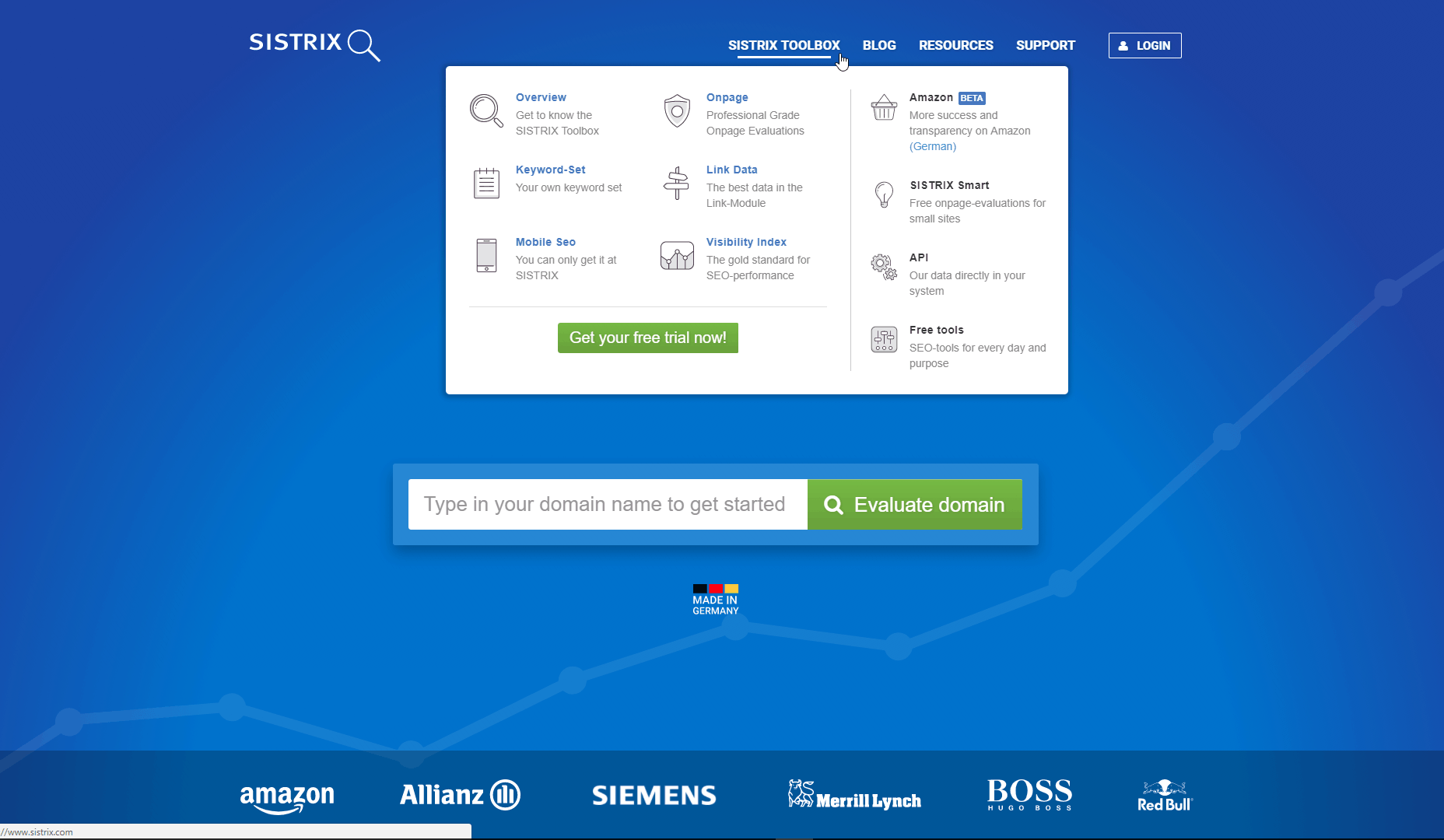
Sistrix یک شرکت آلمانی می باشد که در پشت پکیج نرم افزار محبوب Sistrix Toolbox قرار گرفته است. به همین ترتیب وب سایت ها یشان (شامل وبلاگ محبوب خود در موتورهای جستجو SEO ) به طور منظم به کارشناسان دیجیتال ترافیک می دهد. زمانی که بازار هدف تان این می باشد هیچ تردیدی در آن وجود ندارد بنابراین باید برای طراحی وب سایت خود فرصت کافی را صرف کرده باشید. نگه داشتن چیز های براق و خوش استیل و شیک، باعث شده است که این منو شامل چهار منوی کشویی ساده زیر باشد.
Toolbox یا جعبه ابزار
Blog یا وبلاگ
Resources یا منابع
Support یا پشتیبانی
این منو لیستی از لینک های مرتبط را نیز نشان میدهند که هرکدام با آیکن ساده ای نمایش داده شده است.
زمانی که وب سایت شما صفحات زیادی به عنوان Sistrix دارد این نشان دهنده ایده هوشمندانه خاصی می باشد.
فقط نشان دادن یک کادر از متن میتواند در هنگام تلاش برای جستجو در وب سایت به راحتی صورت پذیرد. این آیکون طراحی شده به سرعت و در کمترین زمان بازدید کننده را به جایی که میخواهد میبرد. جستجوی کمک با موبایل SEO؟
یک آیکون ساده گوشی هوشمند به چشم می اید و و کار شما را سریع تر می کند. بهینه سازی تجربه کاربر برای دیگر بازدید کنندگان یکی از توابع اصلی این سربرگ منوی خوب است و این همان چیزی است که در راس سایت Sistrix وجود دارد.

طراحی کامل (منو) سایت
۲-SUPPLE
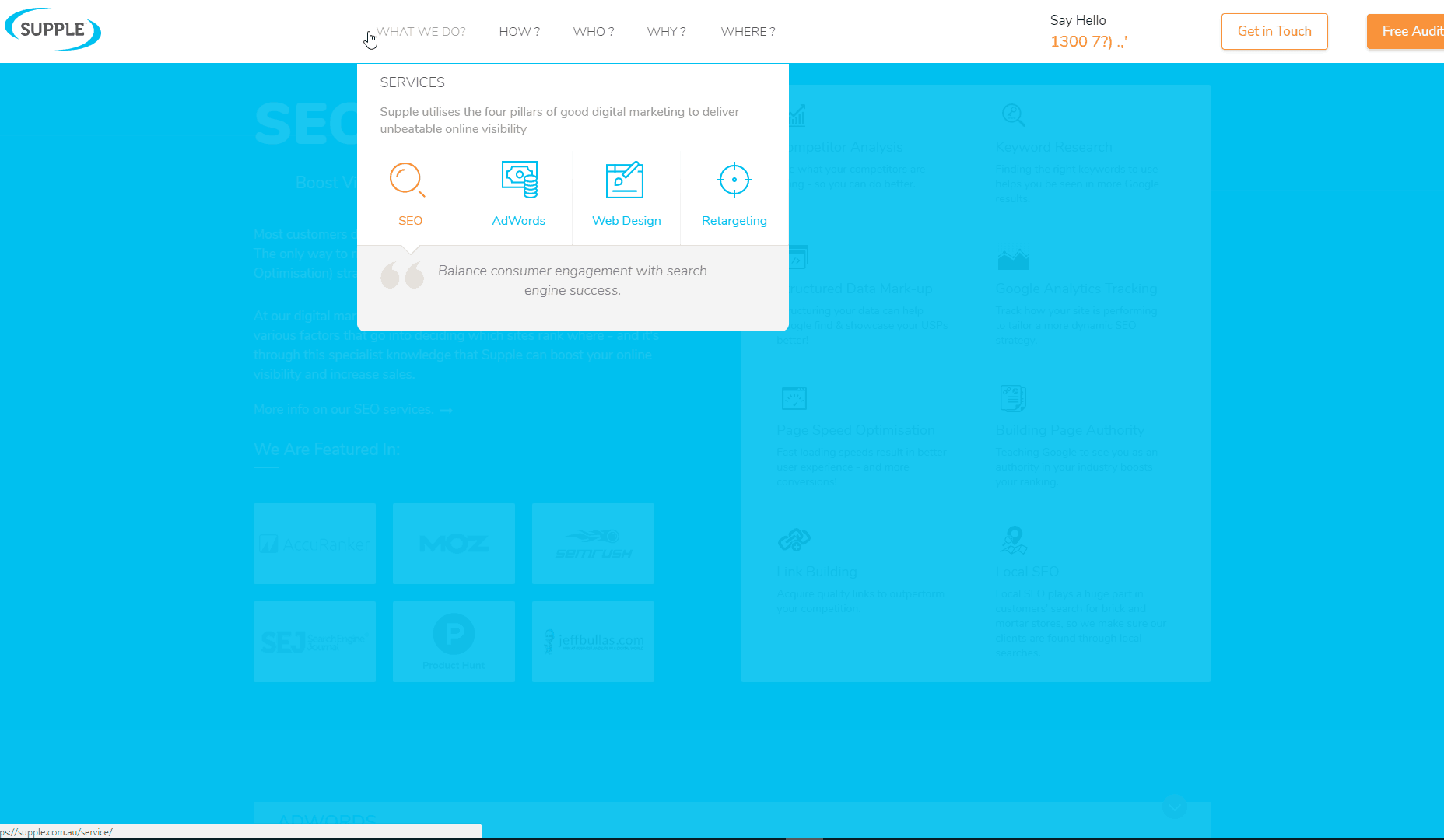
یکی از خدمات کلیدی اشاره شده به وسیله ی شرکت بازاریابی دیجیتال استرالیا به نام Supple طراحی قالب برای سایت خودشان می باشد. این بدان معنی می باشد یک منوی خوب را در سایت خود ایجاد کرده است و نکته قابل توجه استفاده ساده و در عین حال جذاب از انیمیشن و رنگ می باشد.
به عنوان مثال شماره تلفن ها یشان با یک انیمیشن رنگارنگ که به صورت پیوسته بین متون نارنجی و مشکی است نمایش داده شود. فراتر از آن برای کمک به بازدید کنندگان سایت شماره هایی که برای تماس در دسترس هستند آن را به نحوی زیبا و محرک به منوی خود اضافه می کند. همچنین دیگر استفاده های چشمگیر از انیمیشن در منوی خود برای گسترش متون همچون >>چه کار انجام میدهیم و چطور>>چطور ما ان را انجام می دهیم و غیره. اینها به این خاطر می باشد که مرور سایت سرگرم کننده باشد و بازدیدکننده وقت بیشتری را برای سایت صرف کنند.

طراحی کامل (منو) سایت
۳-Reiss
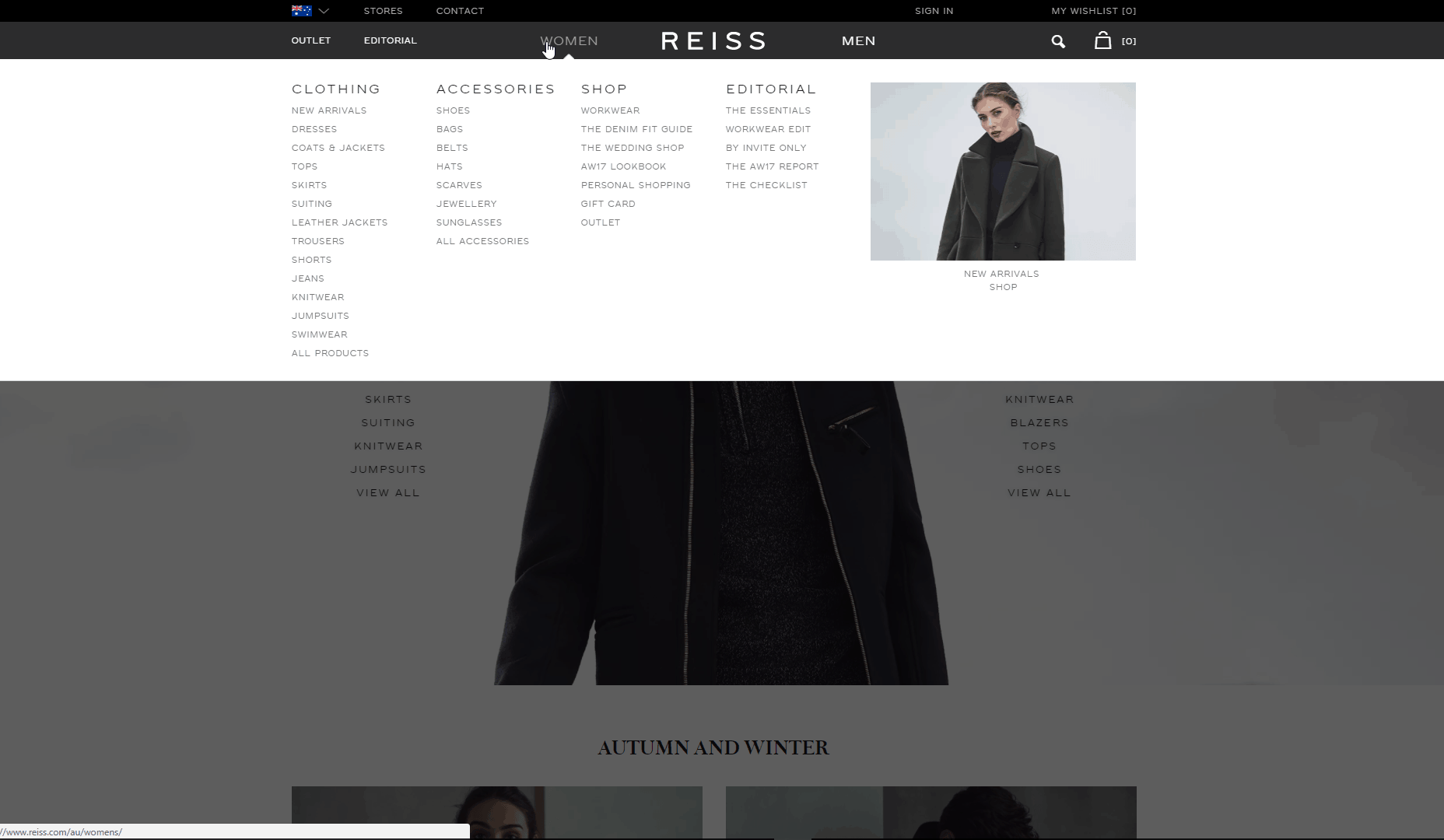
زمانی که نام تجاری شما مدرن و مد می باشد ، در صورت امکان بسیار هوشمندانه ، برای نشان دادن و به رخ کشیدن آخرین طراحی تان است. از آنجا که بسیاری از منوها به صورت کشویی صرفا مبتنی بر متن هستند فهرست ورودی های خود را با استفاده از تصاویر در بازه های پایین نمایش می دهند همچون شلوار و لباس های مردانه. این دو دسته از محصولات خود سایت میباشد آنها تصاویر با کیفیت بالا تصویر برداری کردند تا دیگران برای آن سرمایهگذاری کنند.

طراحی کامل (منو) سایت
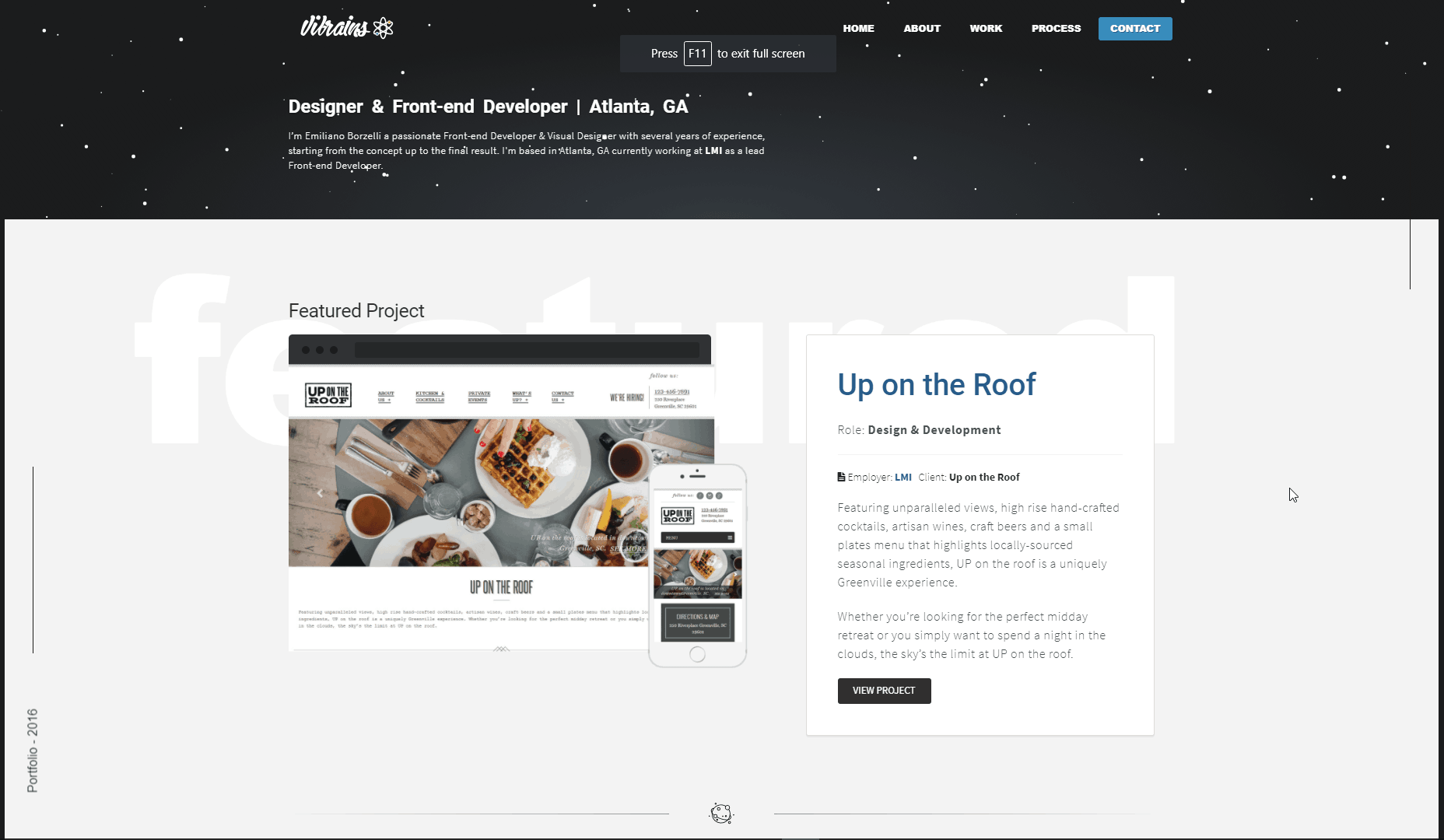
۴-vibrains
Vibrains نمونه کار برای Emiliano Borzelli می باشد. زمانی که وارد سایت می شوید به نوعی از این جهان خارج می شوید انتخاب یک طراحی روشن شبیه فضا یک نگاه منسجمی را به کل سایت می دهد. هر چیزی از طراحی لوگو و آیکون های اطلاعات کلیدی همه و همه با تصاویر فضایی نمایش داده می شود ویژگی کامل طراحی حرکت انیمیشن گونه و محرک از منظومه شمسی می باشد. اگر در پس زمینه این سایت توجه کنید فضایی را مشاهده می کنید که شامل ستارگان می باشد به عبارتی طراحی آن شبیه فضا می باشد که باعث جلب توجه کاربران می شود.

طراحی کامل (منو) سایت
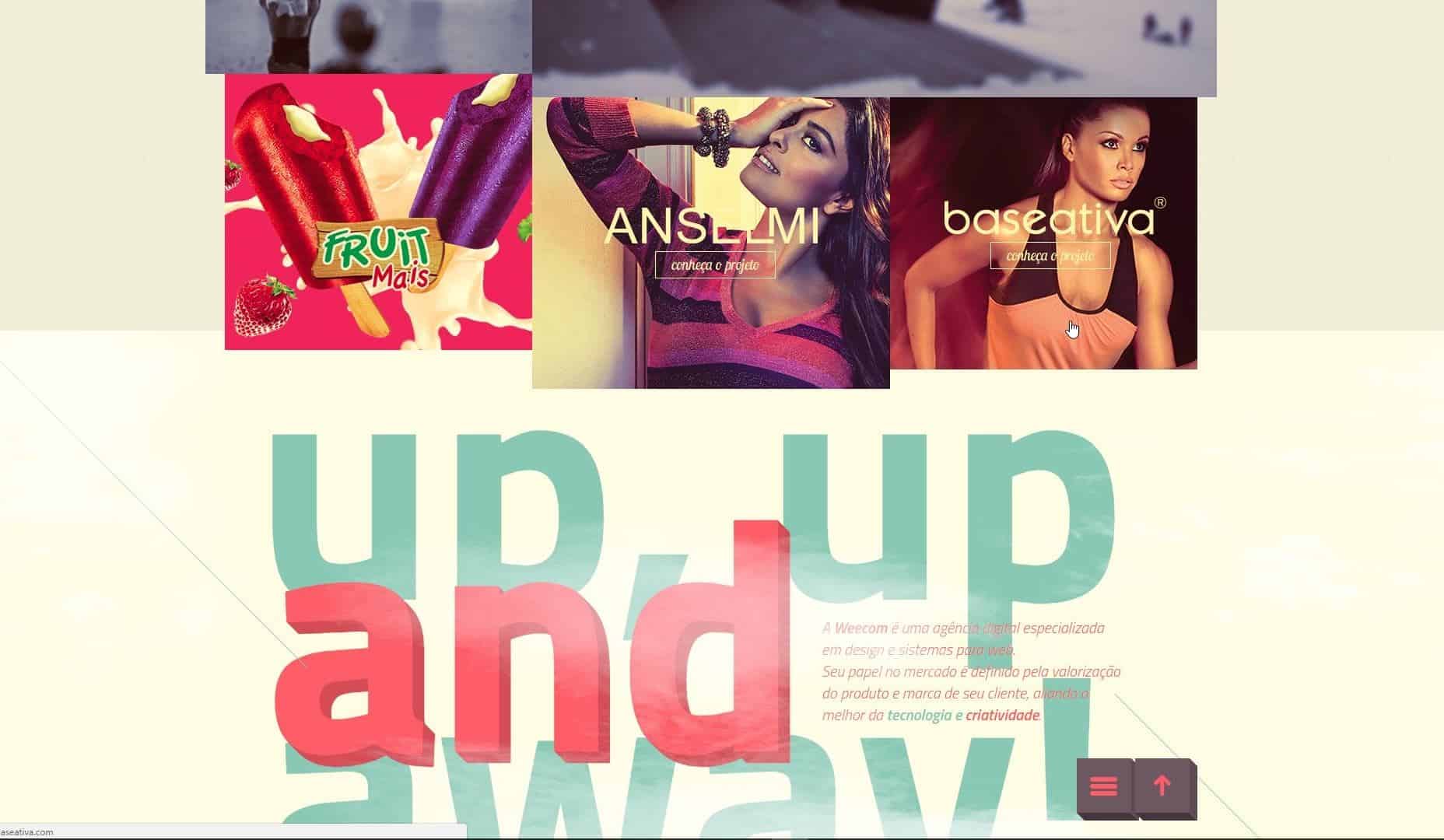
۵-WEECOM
آژانس دیجیتال برزیل Weecom با استفاده از یک منوی جعبه ای شکل در صفحه اصلی خود به دنبال ظرافت و سادگی کار می باشد و با کلیک برروی آن موارد دیگر آن را مشاهده خواهیم کرد. آن یک رویکرد استاندارد کامل برای سربرگ منو ها می باشد.اما آنچه که در مورد سایت Weecom دوست داریم بدانیم این است که چگونه دکمه پیمایش باعث تغییر آیکون ها از بالا-چپ به سمت پایین-راست حرکت می کند. این بسیار ساده است اما نشان می دهد چقدر مهم است که از سربرگ منو استفاده کنید که در اطراف محتوای اصلی کار می کنند.

طراحی کامل (منو) سایت
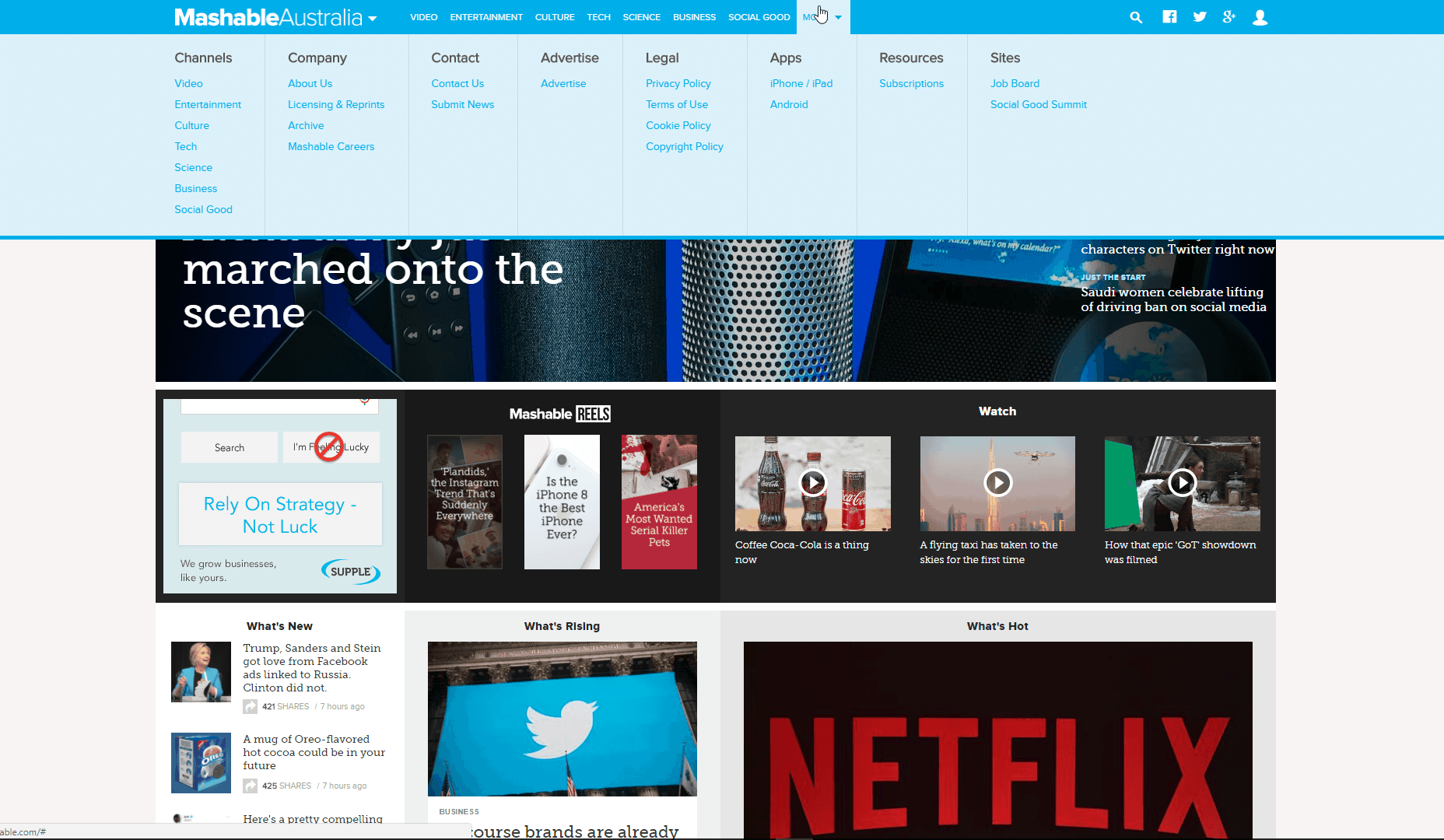
۶-MASHABLE
زمانی که شما یک ارتباط محتوا شبیه Mashable دارید. آن میتواند از نظر بلندی برای نمایش محتوا در یک سربرگ منومرسوم و معمولی باشد. از زیر شاخه ها ، سرفصل ها اطمینان حاصل کنید که وضوح آن، کلید اساسی برای ارائه یک تجربه کاربری خوب برای بازدیدکنندگان سایت تان می باشد.
اینجا جایی است که مگا منو به نمایش در می آیند هنگامی که برای اولین بار بر روی زبان “More” کلیک میکنید یک منو از بالا به پایین به صورت کشویی در اختیار شما قرار داده می شود به طور کامل صفحه نمایش شما را در بر می گیرد. این فضای ایجاد شده شامل ستون های شبیه ” کانال” و ” شرکت” که در زیر، فهرست شما از زیر شاخه ها نمایش داده می شود.
اگر شما در حال طراحی سایت می باشید که محتواهای بسیار زیادی را میزبانی میکند.باتوجه به مگا منو هایی شبیه این یک روشی استراتژیک برای کنترل و مدیریت موضوعات تان می باشد.