در بخش اول این مقاله ما به بررسی خواسته های گوگل از خودمان پرداختیم و متوجه شدیم که در آینده با فهرست هایی در گوگل مواجه خواهیم شد که موبایل محور خواهند بود . در این مقاله ما قصد داریم سایر موارد موثر در بهینه سازی سایت برای موبایل را بررسی کنیم .
روش های مختلف بهینه سازی سایت برای موبایل

اولین قدم ما برای پیشگام شدن در زمینه طراحی موبایل محور ، این است که بدانیم از چه طریقی میتوانیم محتوای خود را برای دستگاه های موبایل ، بهینه کنیم . سه روش برای انجام این کار وجود دارد .
- طراحی واکنش گرا
- محتوای متغییر
- آدرس های اینترنتی سوا برای نسخه موبایلی ( برای مثال m.youtube.com برای نسخه موبایل یوتیوب )
طراحی واکنش گرا ، روشی است که توسط گوگل توصیه شده است تا بتوانید سایت خود را در مبحث بهینه سازی سایت برای موبایل ، در جایگاه مناسبی قرار دهید . پس شما باید به توصیه گوگل گوش کنید مگر اینکه دلایل مستحکمی برای انجام ندادن این کار داشته باشید .
طراحی واکنش گرا مدت زمان زیادی است که در سطح اینترنت معرفی شده است پس یک مقوله جدید نیست . با وجود این ، ما هنوز سایت هایی را می بینیم که واکنش گرا هستند ولی تجربه کاربری مناسبی را به مخاطبان خود ، ارائه نمیدهند .
در نهایت شما باید بدانید که طراحی واکنش گرا ، تنها بخش کوچکی از بهینه سازی سایت برای موبایل به معنای واقعی است .
بهینه سازی سایت برای موبایل و معرفی ابزارهای بررسی سایت

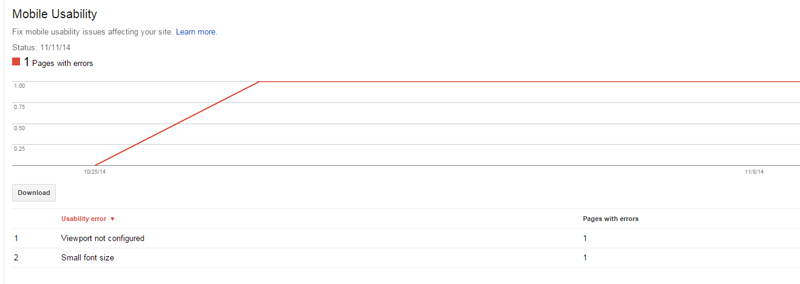
گوگل ابزارهای زیادی برای بررسی قابل استفاده بودن سایت در دستگاه های موبایل دارد . گذشته از این ابزارها ، ” میز کار جست و جوی گوگل ” نیز ، گزارش هایی از میزان سازگاری و قابل استفاده بودن سایت شما در دستگاه های موبایلی ، ارائه میدهد که جزییات و مشکلات هر صفحه را به صورت مجزا بیان میکند . شما باید از این ابزارها به هنگام توسعه سایت خود استفاده کنید و همچنین همیشه پیگیر گزارش های ارائه شده توسط ” میز کار جست و جوی گوگل ” باشید تا بتوانید در صورت بروز هر مشکلی ، آنها را سریعا رفع کنید .
میز کار جست و جوی گوگل ، اطلاعات زیر را در مورد مشکلات سازگاری موبایل ها ، به ما ارائه میدهد :
- استفاده از فایل های فلش : اکثر مرورگرهای موجود در دستگاه های موبایلی ، از فایل های فلش پشتیبانی نمیکنند ، به همین دلیل شما باید از تکنولوژی های جدیدتری ، به عنوان جایگزین استفاده کنید .
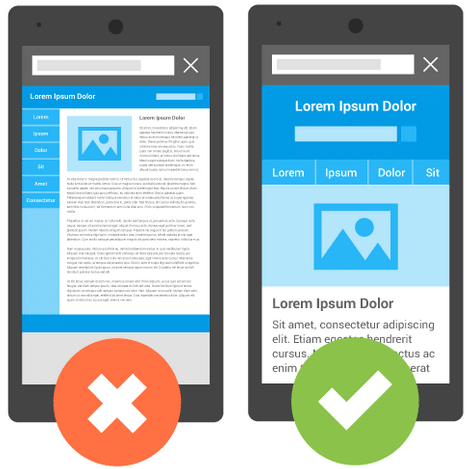
- تنظیم نبودن محدوده نمایش : تگ متای viewport ، به مرورگر ها کمک میکند تا اندازه ابعاد هر صفحه را ، به دستگاه های مختلف موبایلی ، معرفی کند .
- عرض ثابت محدوده نمایش : این مشکل معمولا زمانی روی طراحی های موبایل اتفاق می افتد که شما عرض صفحات را ثابت در نظر بگیرید و اجازه تغییر آن را به دستگاه های مختلف ندید .
- بزرگتر بودن محتوا از محدوده نمایش : زمانی اتفاق می افتد که عرض محتوا از محدوده نمایش تلفن همراه بزرگتر باشد و کاربر مجبور شود که از اسکرول برای حرکت عرضی نیز استفاده کند .
- استفاده از فونت های کوچک : فونت های استفاده شده در نسخه موبایل شما نباید کوچک باشند تا کاربر برای مشاهده آنها ، مجبور به زوم کردن شود .
- نزدیک بودن اشیای لمسی : شما نباید اجزای سایت را آنقدر به هم نزدیک کنید تا کاربر نتواند به راحتی گزینه مورد نظرش را لمس کند و اشتباها روی گزینه های دیگر کلیک کند .
- کاربرد درون شبکه ای : پاپ آپ های تمام صفحه روی یک وسیله موبایلی ، یکی از مواردی است که در بهینه سازی سایت برای موبایل ، باید از آن پرهیز شود زیرا به شدت تجربه کاربر از کار با سایت شما را بد خواهد کرد . گوگل اعلام کرده است که متخلفان در این زمینه را ، در سال ۱۳۹۶ ، جریمه خواهد کرد !
این ها موارد فنی و کلیدی هستند که گوگل به دنبال آنها است و هرگونه مشکلی در رابطه با آنها را گزارش میدهد .
شما باید بهینه سازی سایت برای موبایل را با استفاده از این گزارش ها انجام دهید و هرگونه مشکلی که ممکن است سایت شما را غیر قابل استفاده کنید را ، حل کنید . این کار میتواند سایت شما را با رتبه مناسبی مواجه کند . علاوه بر موتورهای جست و جو ، اعمال تغییرات برای کاربران نیز مفید خواهد بود . بنابراین این یک بازی برد – برد است .
منابع شما برای بهینه سازی سایت برای موبایل عبارتند از :
- بخش Mobile-Friendly Websites ( آموزش های گوگل برای بهینه سازی سایت برای موبایل )
- بخش Mobile-Friendly Test ( ابزار گوگل برای بررسی میزان سازگاری سایت با موبایل )
- بخش Mobile Usability Report ( ابزار دریافت گزارش از گوگل برای بررسی میزان قابل استفاده بودن سایت در موبایل )
ما در مجموعه چیتاسافت ، علاوه بر طراحی سایت به صورت واکنش گرا ، به تمامی جزئیات موجود در زمینه طراحی توجه میکنیم تا شما در آینده ، هیچ خطایی در ” میز کار جست و جوی گوگل ” خود ، دریافت نکنید . با ما در تماس باشید !