در قسمت اول آموزش CSS یک تعریف کلی و جامع از css و کاربرد هایش برایتان ارائه دادیم و نقاط قوت آنرا بررسی کردیم.
در این قسمت اما می خواهیم رسما آموزش آن را شروع کنیم. این کار را با معرفی ساختار کلی زبان، شروع خواهیم کرد. پس همراه ما باشید.
ساختار کلی CSS
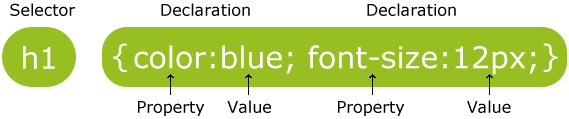
همان طور که در تصویر زیر مشاهده می کنید، ساختار یا Syntax کلی سی اس اس از دو قسمت انتخاب گر Selector و دستور Declaration تشکیل می شود:
قسمت دستور یا همان Selector، به المانی از کد HTML که می خواهید آن را استایل دهی کنید اشاره می کند.
قسمت بعدی هم که Declaration نام دارد، تمامی دستور هایی که باید روی انتخاب گر اعمال شوند را شامل می شود.
این دستورات باید بین علامت های } و { قرار گیرند و توسط ؛ از هم جدا شوند.
در پایین یک نمونه کد سی اس اس مشاهده می کنید که تمامی المان های <p> را وسط چین کرده و متن آن را به رنگ قرمز در می آورد:
p {
color: red;
text-align: center;
}
انتخاب گر ها
انتخاب گر های سی اس اس کارشان این است که المنت های HTML را پیدا (یا انتخاب) کنند.
این انتخاب بر اساس نام، آی دی، کلاس، صفت، و غیره است.
انتخاب بر اساس نام
اگر بخواهیم المنت های HTML را با نام آن ها انتخاب کنیم، مانند مثال زیر عمل خواهیم کرد:
p {
text-align: center;
color: red;
}
کد بالا تمامی تگ های <p> موجود در صفحه را انتخاب می کند (آن ها را وسط چین کرده قرمز می کند).
انتخاب بر اساس آی دی
انتخاب گر آی دی، تگ های HTML را بر اساس صفت آی دی شان انتخاب می کند.
آی دی هر المنت باید در هر صفحه یکتا باشد، پس هنگام انتخاب بر اساس آی دی، تنها یک المنت را انتخاب می کنیم.
برای انتخاب آی دی، از علامت هشتگ # استفاده می کنیم.
کد زیر، یک المنت با آی دی para1 را انتخاب کرده و همان استایل وسط چین – قرمز را روی آن اعمال می کند:
#para1 {
text-align: center;
color: red;
}
نکته: برای نام گذاری آی دی ها مجاز به استفاده از عدد در ابتدای نام نیستیم.
انتخاب بر اساس کلاس
برای انتخاب المان ها بر اساس کلاس، پس از قرار دادن یک نقطه (.)، نام کلاس را باید بنویسید.
در مثال زیر تمام المان های HTML با کلاس class=”center” انتخاب شده و وسط چین – قرمز می شوند:
.center {
text-align: center;
color: red;
}
همچنین می توانید انتخاب گر ها را به صورت ترکیبی استفاده کنید.
یعنی تعیین کنید که فقط المان های دارای یک مشخصه خاص استایل داده شوند.
در مثال زیر فقط المان های <p> که دارای کلاس class=”center” هستند، انتخاب می شوند:
p.center {
text-align: center;
color: red;
}
المان های HTML می توانند بیشتر از یک کلاس داشته باشند.
در مثال زیر المان <p> بر اساس کلاس های class=”center” و class=”large” استایل داده می شوند:
<p class="center large">This paragraph refers to two classes.</p>
نکته: برای نام گذاری کلاس ها مجاز به استفاده از عدد در ابتدای نام نیستیم.
تجمیع انتخاب گر ها
اگر المنت هایی دارید که استایل همه شان یکی است، مانند این ها:
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
می توانید آن ها را تجمیع کنید تا هم خوانا تر باشد و هم خلاصه تر.
برای تجمیع انتخاب گر ها، آن ها را با یک ویرگول جدا کنید.
در مثال زیر، کد های بالا را تجمیع کرده ایم:
h1, h2, p {
text-align: center;
color: red;
}
کامنت ها در CSS
با استفاده از کامنت ها می توانید توضیحات لازم را برای برنامه نویس های دیگر، و یا خودتان در کد قرار دهید.
مرورگر، تمامی کامنت ها را نادیده می گیرد.
در CSS کامنت ها با /* آغاز و با */ تمام می شوند. کامنت ها را می توان در چندین خط نیز نوشت:
p {
color: red;
/* This is a single-line comment */
text-align: center;
}
/* This is
a multi-line
comment */
در این قسمت به طور کلی با ساختار CSS آشنا شدید. همراه ما باشید تا در قسمت بعد نحوه وارد کردن کد های CSS در وبسایت را بررسی کنیم.